- 14 Jul 2025
- 5 Minutes to read
- DarkLight
Veri Yönetimi
- Updated on 14 Jul 2025
- 5 Minutes to read
- DarkLight
Veri Yönetimi Nedir?
Belgesiz ham veriler, veri yönetimi sistemi aracılığıyla merkezi bir depoda tutulmaktadır. Bu sayede, iş süreçlerine bağımsız olarak tüm veriler tek bir noktada toplayıp, takip edebilmekte ve farklı veriler arasında ilişkiler kurulabilmektedir. Kullanıcı dostu veri giriş ve yönetim ekranlarımız sayesinde, şirket içindeki karmaşık veri süreçlerini basitleştirerek verimlilik arttırılmaktadır.
Veri Yönetimi birkaç farklı alanda kullanılabilir:
Ana Veri Yönetimi: Kurum genelinde kullanılan ve tek bir noktadan yönetildiğinde fayda sağlayacak verilerdir. Örneğin ERP tanım verileri, ülkeler listesi gibi.
Ambar Veri Girişi: Malzeme kodları ile ilişkili olarak ambar verilerinin girilmesi ve yönetilmesi.
Müşteri Yönetimi:Müşteri listeleri, görüşmeler, sözleşmeler ve verilen hizmetlerin takibi.
Kapı/Ziyaretçi Giriş Güvenlik Kayıtları:Güvenlik süreçlerinin izlenmesi için giriş ve çıkış verilerinin kaydedilmesi.
Karar Destek Listeleri:İş süreçlerinde karar almayı kolaylaştıran veri listelerinin hazırlanması.
Web Üzerinden Veri Toplama:Kurum web sitesindeki veri giriş formlarıyla bilgi toplanması.
Marka, Patent, Envanter bilgileri: Herhangi bir sistemde girişi zor veya mümkün olmayan fakat takip edilmesi gereken tüm veriler.
Gelen/Giden Evrak: Sadece kayıt altına alınması gereken veriler.
Genel Sistem Verileri: ERP sistemlerindeki Ana Veri Yönetimi mimarilerine benzer yapılar.
Çeşitli Veri Girişleri: Özellikle akışların kullanacağı ve sık güncellenen veriler. Bu veriler kural motoru aracılığı ile de kullanılabilir. Burada giriş ve güncelleme daha pratiktir.
Veri Yönetimi Projesi
Tanımlamalar ekranında "Doküman Yönetimi" sekmesi altında "Veri Yönetimi" modülü bulunmaktadır.
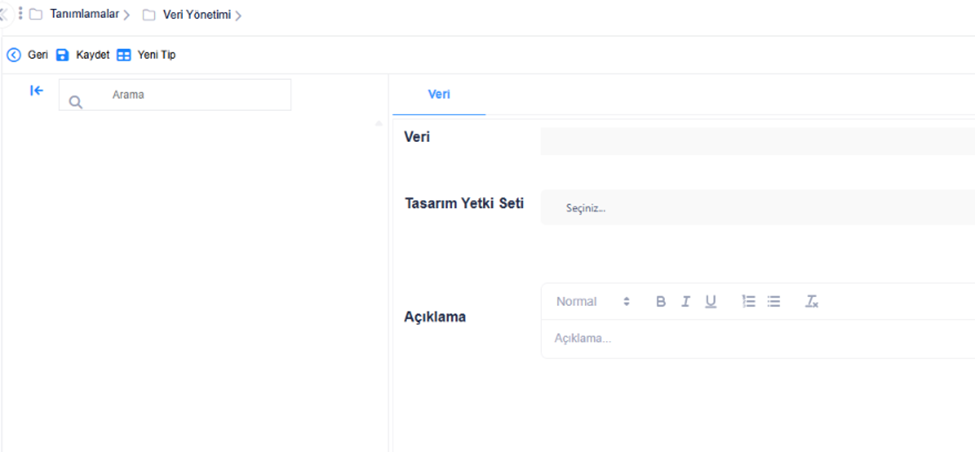
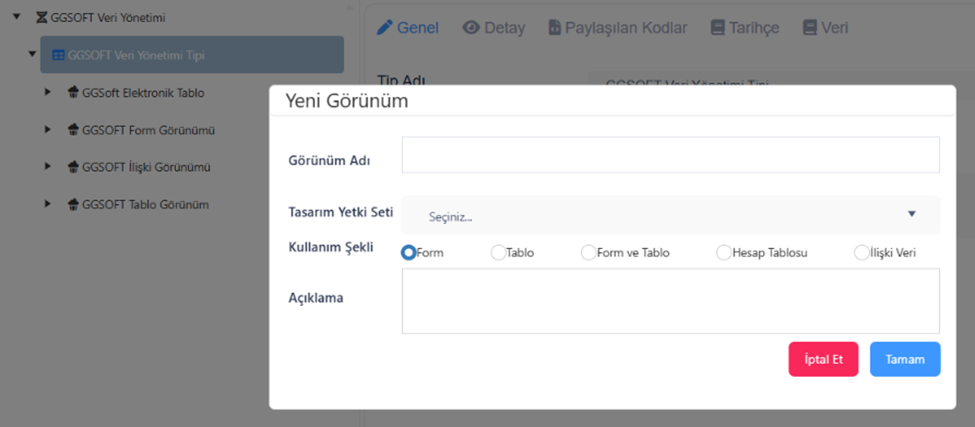
“Yeni” tuşuna tıklanarak Veri Yönetimi için yeni bir proje oluşturularak tasarıma başlanır.
Projenin adı, tasarım yetki seti seçilerek proje kaydedilir. Burada seçilen tasarım yetki seti projede değişiklik yapabilme yetkisini ve son kullanıcı ekranında görünümlerin görüntülenmesini etkilemektedir.

Veri Giriş Tipi

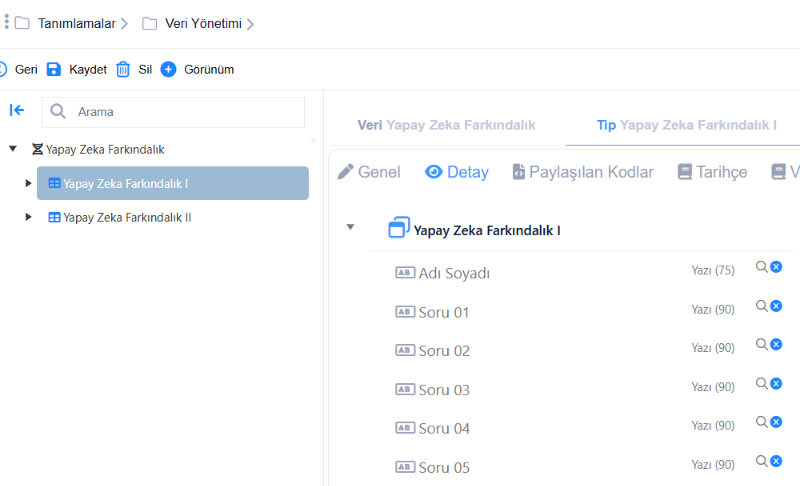
Proje oluşturulduktan sonra "Yeni Tip" tuşu ile kullanım yeri “Veri Yönetimi” olan yeni bir tip tasarlanır. Farklı veri tiplerinden alanlar tip tasarımında kullanılabilir.
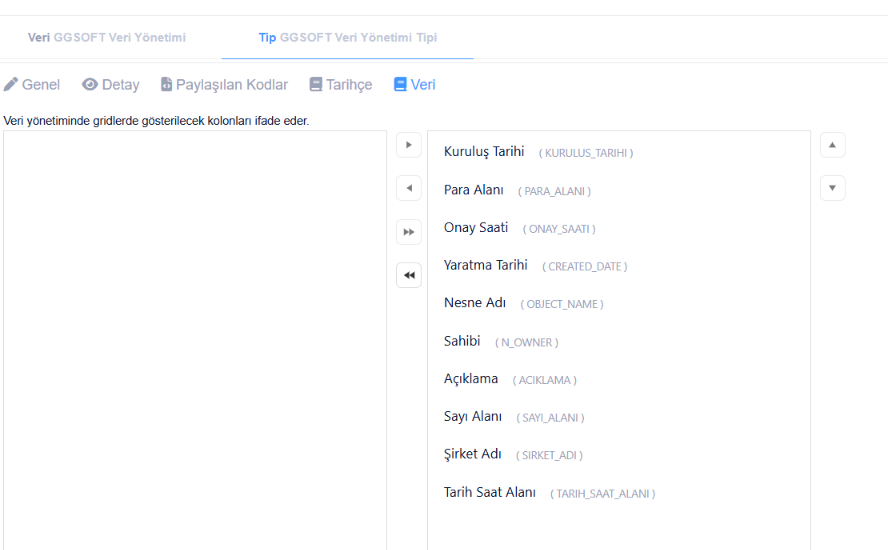
Akış tipi, arşiv tipi, dosya kartı tipinden farklı olarak Veri Giriş Tipinde “Veri” sekmesi bulunmaktadır. Son kullanıcı ekranında tablolarda görünecek olan kolonlar "Veri" sekmesinde belirlenir. Seçilen kolonların sıralaması da tuş yardımı ile değiştirilebilir.
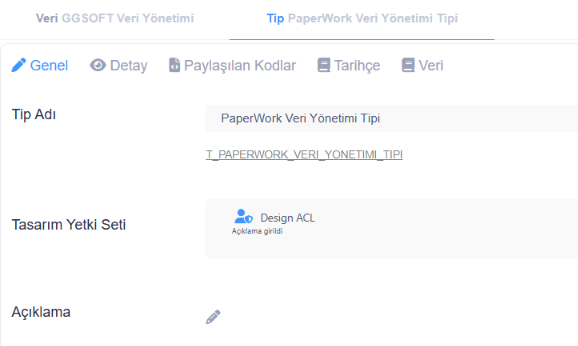
Tipin Tasarım Yetki Seti: Tip üzerinde işlem yapabilme yetkisidir.

Görünüm
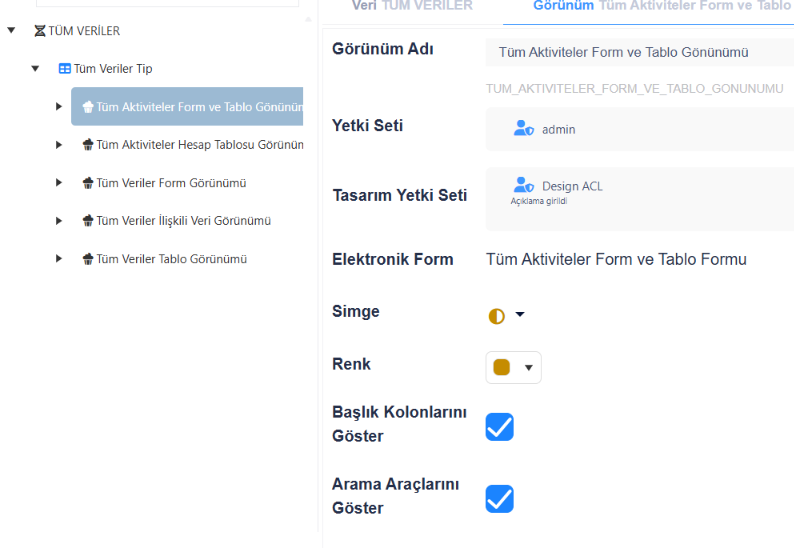
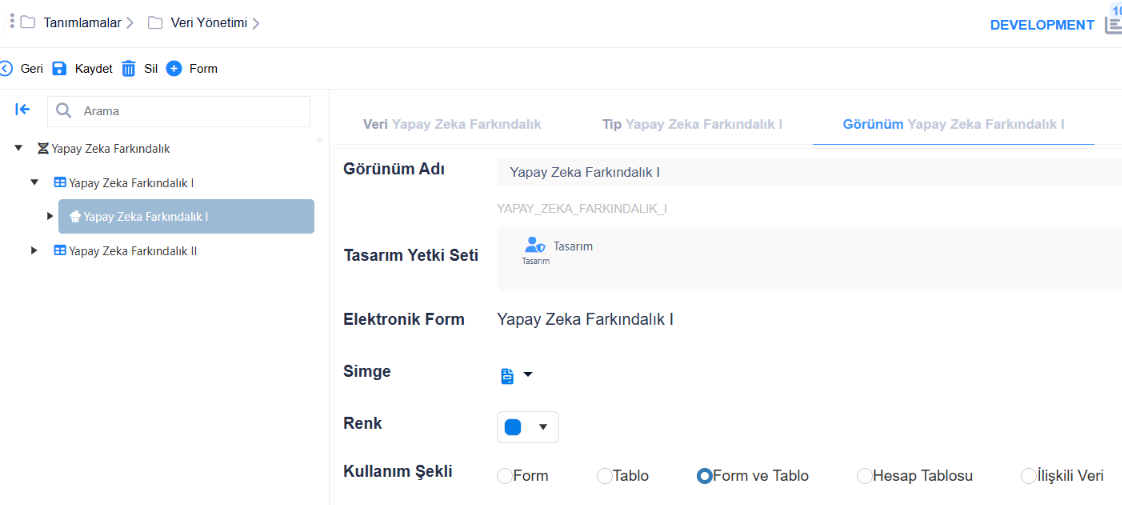
"Görünüm" kavramı, son kullanıcı ekranında veri girişi yapılacak alanı temsil eder. Oluşturulan tip tanımına tıklanması ile “Görünüm” tuşu aktif olur.
Form, Tablo, Form ve Tablo, Hesap Tablosu ve İlişki Veri olmak üzere 5 farklı görünüm seçimi bulunmaktadır.
Yetki Seti: Veri Yönetimi Son Kullanıcı ekranında görünümü görüp işlem yapabilme yetkisidir.
Tasarım Yetki Seti : Oluşturulan görünümlerde işlem yapabilme yetkisidir.

Form Görünümü-> Kullanıcılar, önceden tasarlanmış elektronik formlar aracılığıyla veri girişini yaparlar.
Tablo Görünümü-> Kullanıcılar, verileri satır ve sütunlardan oluşan bir tablo üzerinde görür ve doğrudan bu tabloya veri girişi yaparlar.
Form ve Tablo Görünümü-> Kullanıcı arayüzü, üst kısımda bir tablo, alt kısımda ise bir elektronik formdan oluşur. Kullanıcı, tabloda genel bir bakış elde ederken, form aracılığıyla veri girişi yapar.
Hesap Tablosu Görünümü-> Kullanıcıya, Microsoft Excel'e benzer bir hesap tablosu arayüzü sunulur.
İlişki Veri Görünümü-> Sistemde yer alan veriler arasında bir bağlantı kurulması gerektiğinde kullanılan bir yapıdır. Kullanıcı, bir veriyi seçtiğinde, bu veriye ilişkili diğer veriler elektronik form ile görüntülenir.
Başlık Kolonlarını Göster -> 6.0 versiyonunda "Başlık kolonlarını göster" seçeneği ile Kayıt Tarihi, Nesne Adı ve Sahibi kolonları son kullanıcı ekranında görünür olup olmaması belirlenir. Arama Araçlarını Göster -> 6.0 versiyonunda son kullanıcı ekranında kaydedilen veriler arasından arama yapabilmek işaretlenen seçenektir.
Arama Araçlarını Göster -> 6.0 versiyonunda son kullanıcı ekranında kaydedilen veriler arasından arama yapabilmek işaretlenen seçenektir.

İlişkili Kayıt

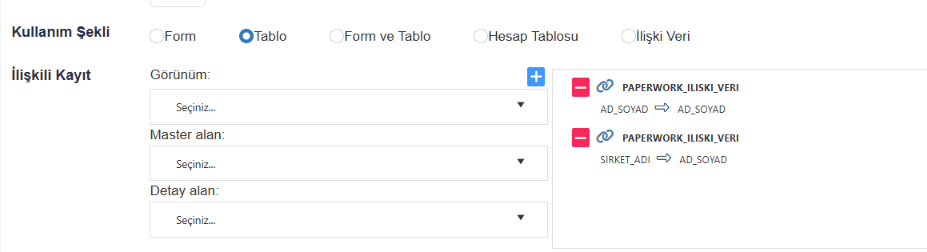
Tablo görünümü veya Form ve Tablo görünümlerinde İlişkili Kayıtlar kullanılabilir. İlişkili kayıt hangi tabloda görüntülenmek isteniyorsa o tablonun görünümünde ilişki kayıt eklenmelidir.
Görünüm Seçiminde: "İlişki Veri" görünümüne sahip olarak kayıtlar listelenmektedir.
Master Alan Seçimi : İşlem yapılan görünüme ait tip alanlarının listelendiği alandır.
Detay Alan Seçimi: İlişkilendirilecek görünüme ait tip alanlarının listelendiği alandır.
Seçimler yapıldığında "+" tuşuna tıklanarak alanlar ilişkilendirilir.
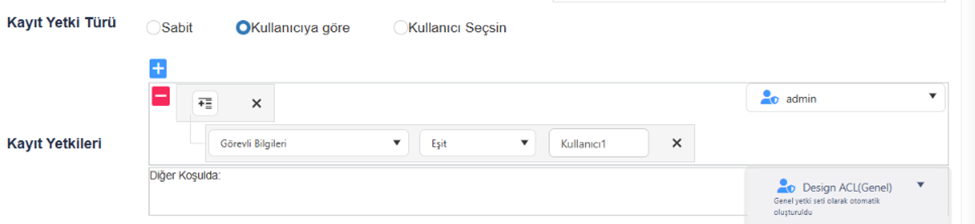
Kayıt Yetki Türü

Son kullanıcı ekranında veri kaydedilirken hangi yetki ile kaydedileceğinin seçildiği alan Kayıt Yetki Türü alanıdır.
Kayıt Yetki Türünde 3 farklı seçim yapılabilir. Bunlar; Sabit, Kullanıcıya göre ve Kullanıcı Seçsin seçimleridir.
Sabit: Kullanım tipi "Genel" olan yetki setleri listelenir. Son kullanıcı ekranında veriler seçilen yetkiye göre kaydedilir.
Kullanıcıya göre : “Kullanıcıya göre” seçimi ile koşul tanımlanır. Burada belirtilen koşul doğrultusunda veriler koşulda belirtilen yetkiye göre kaydedilir.
Kullanıcı seçsin: Son kullanıcı ekranında veriler kaydedilmeden önce kullanıcı yetki seti listesinden bir yetki seçimi yapar ve seçilen yetkiye bağlı olarak veriler kaydedilir.
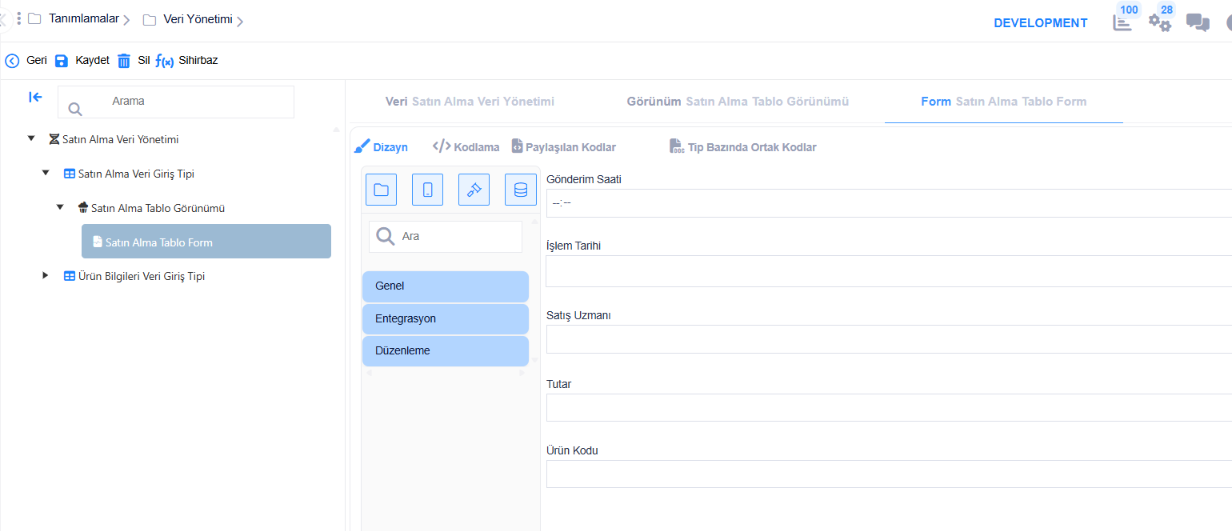
Elektronik Form
Her görünümün elektronik formu olmak zorundadır. Görünümleri oluşturduktan sonra "+Form" tuşu ile yeni elektronik form oluşturulur.
Oluşturulan elektronik formda sihirbaz aksiyonları veya nesne özellikleri kullanılabilir.

Veri Yönetimi İle Anket Tasarımı Örneği
Senaryo: Kullanıcıların bir kısa yol ile anket sorularını cevapladığı ardından anket cevaplarının değerlendirildiği bir tasarıma ihtiyaç duyulmaktadır. Bunun için aşağıda belirtilen adımlarla tasarım gerçekleştirilir.
1) Tanımlamalar, Veri Yönetimi ekranında ilk olarak Veri Yönetimi Projesi oluşturulur. Ardından Veri Yönetimi Tipi tasarlanır ve anket soruları için tip alanları kaydedilir.

2) Kaydedilen Veri Yönetimi Tipine bağlı olarak bir görünüm oluşturulur. Örnekte "Form ve Tablo" görünümü oluşturulmuştur. Bunun sebebi ileriki aşamalarda Servis Tanımı ekranında "Veri Yönetimi Formu" seçimi yapılacak olmasıdır. Kullanıcılar anket sorularını bir elektronik form ile görüntüleyecektir.

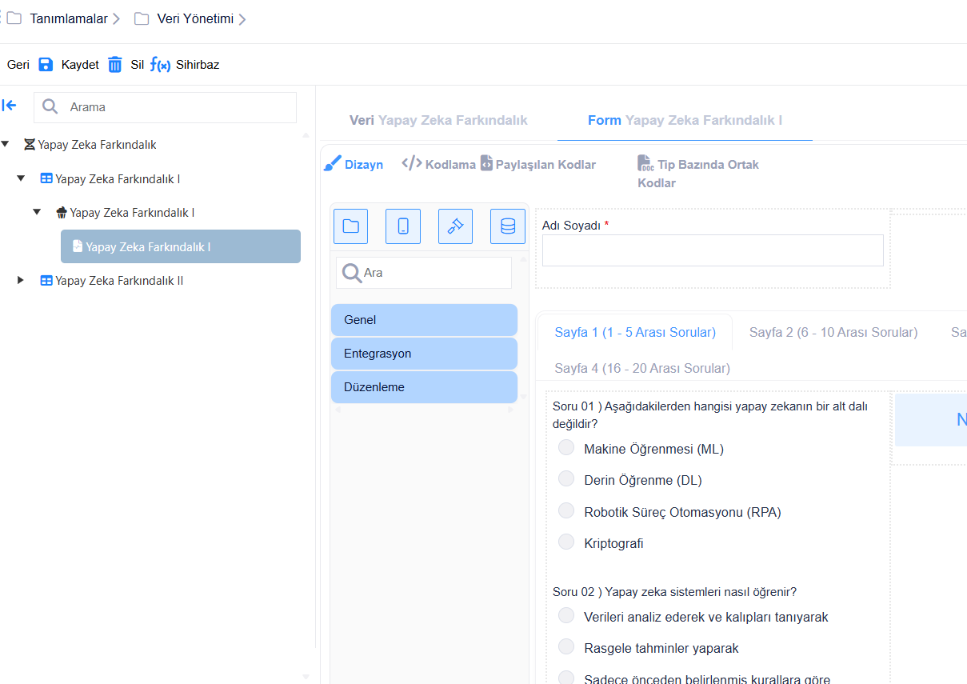
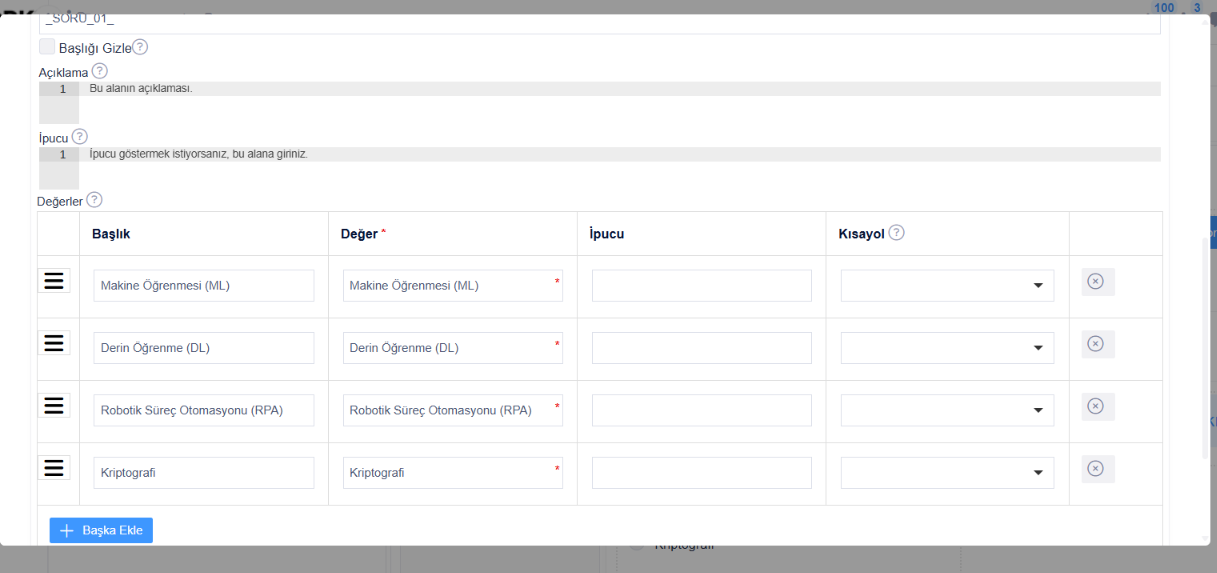
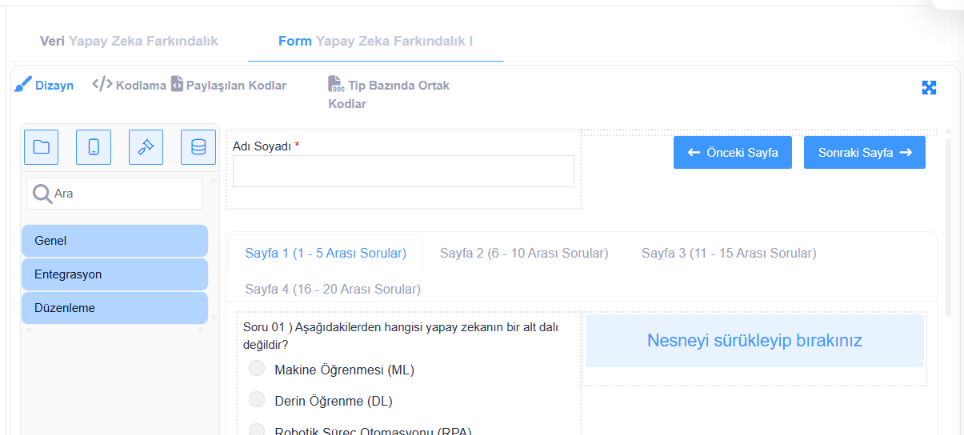
3) Form ve Tablo Görünümünde bir elektronik form tasarımı yapılır. Elektronik form içerisinde "Seçim Düğmesi" nesneleri kullanılarak soruların seçenekleri kaydedilir.

Seçim Düğmesi nesnesi düzenleme ekranı:
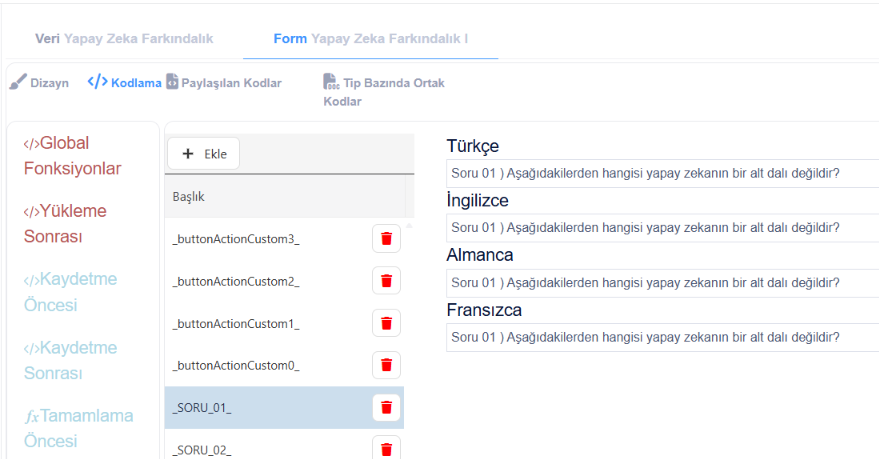
4) Her bir soru için Elektronik Formun "Lokalizasyon" ekranında soru başlıkları girilir. Böylelikle dil değişikliğinde görüntülenecek başlıklar belirlenmiş olur.

5) Elektronik form tasarımında "Önceki Sayfa", "Sonraki Sayfa" olmak üzere 4 adet tuş nesnesi kullanılır. Bu tuşlar ile kullanıcı, anket sorularını görüntülerken bir sonraki veya bir önceki sekmeye geçiş sağlayabilir.

Tuş nesnelerinin düzenleme ekranında "Özel İşlem" alanında fonksiyon adı belirtilir. Örneğimizde "Önceki Sayfa" tuşu için "hideTabOnceki();" fonksyonu, "Sonraki Sayfa" için "hideTabSonraki();" fonksiyonu kaydedilmiştir. Bu fonksiyonlar "Kodlama" ekranında yazılır.
6) Kodlama Ekranı- Global Fonksiyonlar ekranında aşağıdaki kod bloğu kullanılmıştır.
function hideTab() {
try {
PwForm.showTab("TABS", 0);
PwForm.hideTab("TABS", 1);
PwForm.hideTab("TABS", 2);
PwForm.hideTab("TABS", 3);
PwForm.show("BUTTON", false);
PwForm.show("BUTTON2", false);
//PwForm.enable("BUTTON",false);
}
catch (wzerror) {
PwForm.Error(PwForm.Culture("Hata"), wzerror);
}
}
function hideTabSonraki() {
debugger;
try {
var currentTab = PwForm.component("TABS").currentTab;
if (PwForm.component("TABS").currentTab < 3) {
PwForm.showTab("TABS", currentTab + 1);
PwForm.hideTab("TABS", currentTab);
PwForm.show("BUTTON", true);
PwForm.show("BUTTON2", true);
}
if (PwForm.component("TABS").currentTab === 3) {
PwForm.show("BUTTON1", false);
PwForm.show("BUTTON3", false);
}
}
catch (wzerror) {
PwForm.Error(PwForm.Culture("Hata"), wzerror);
}
}
function hideTabOnceki() {
try {
var currentTab = PwForm.component("TABS").currentTab;
if (PwForm.component("TABS").currentTab > 0) {
PwForm.showTab("TABS", currentTab - 1);
PwForm.hideTab("TABS", currentTab);
PwForm.show("BUTTON1", true);
PwForm.show("BUTTON3", true);
}
if (PwForm.component("TABS").currentTab === 0) {
PwForm.show("BUTTON", false);
PwForm.show("BUTTON2", false);
}
}
catch (wzerror) {
PwForm.Error(PwForm.Culture("Hata"), wzerror);
}7) Kodlama Ekranı- Yükleme Sonrası ekranında aşağıdaki kod bloğu kullanılmıştır.
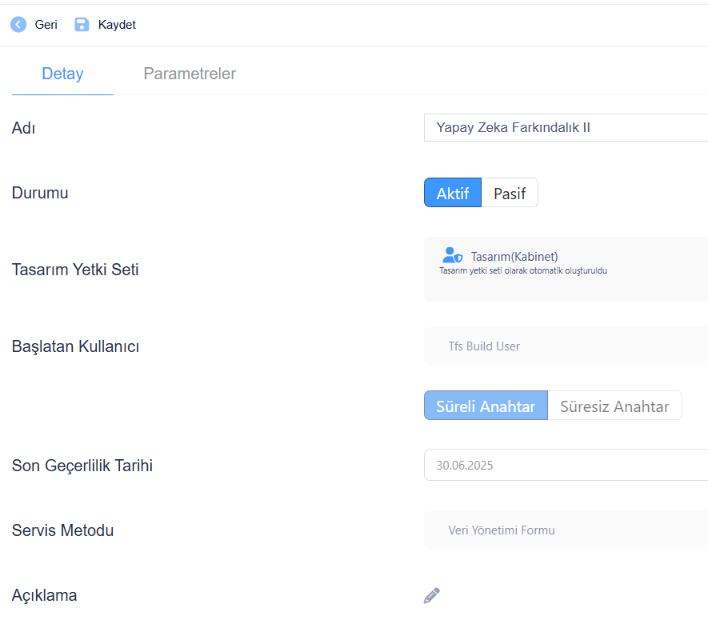
hideTab();8) Tanımlamalar, Servis Tanımları ekranında Servis Metodu "Veri Yönetimi Formu" seçilerek bir servis tanımı oluşturulur. Bu metot, üretilen kısa yol aracılığı ile "Veri Yönetimi" altında oluşturulmuş kayıtların, hızlı ve kolay bir şekilde görüntülenmesi ve düzenlenmesi amacı ile oluşturulmuştur.
Servis Tanımları Ekranı Hakkında Daha Fazla Bilgi İçin Tıklayınız


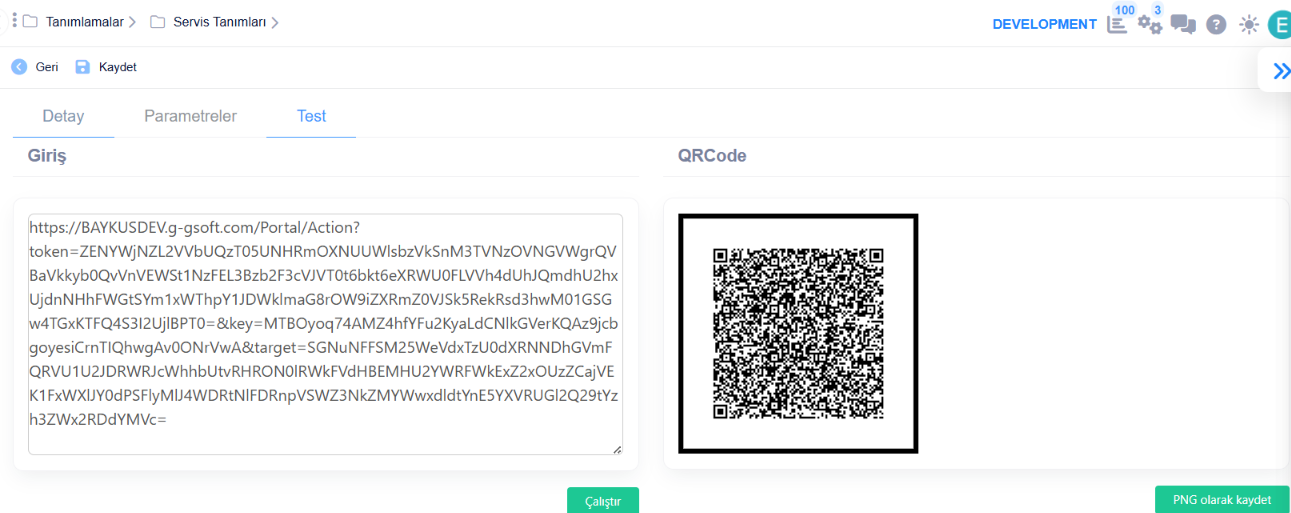
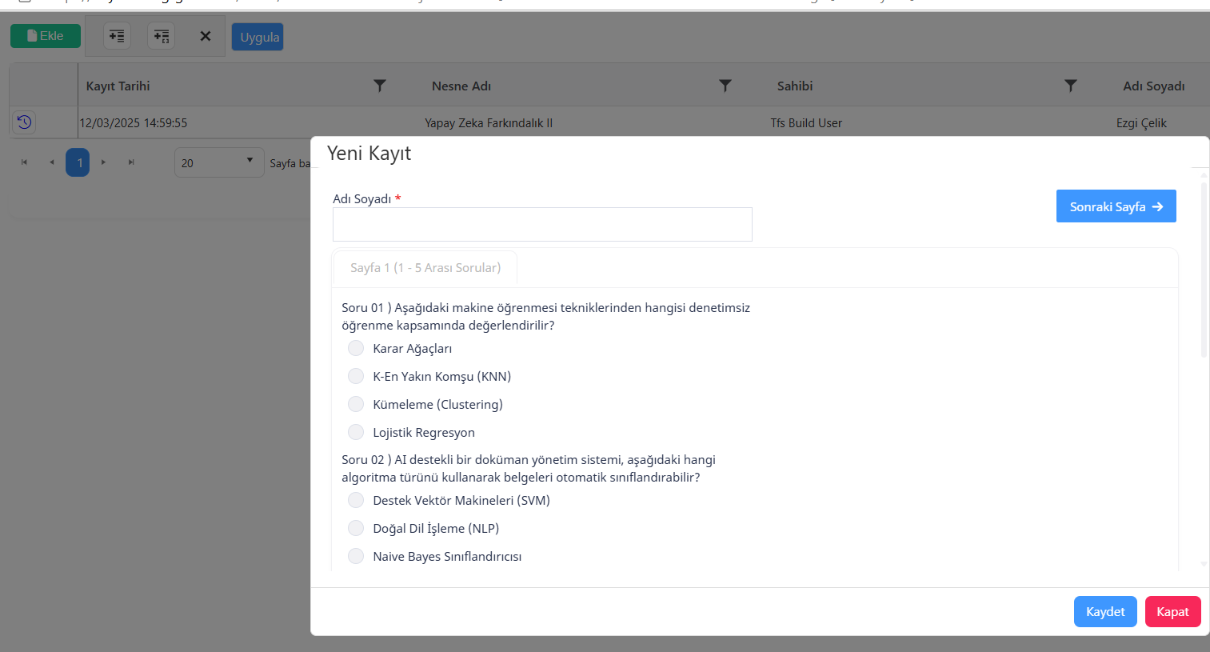
9) Servis Tanımında oluşturulan kısa yol veya kare kod ile anket soruları görüntülenip cevaplanır.

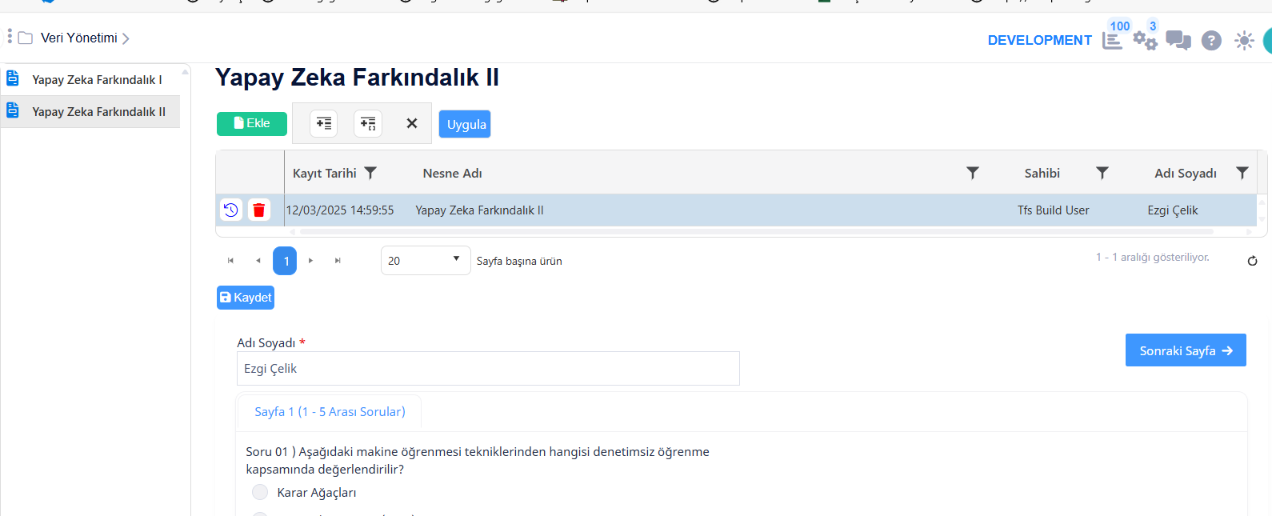
10) Anket sorularına verilen cevaplar Veri Yönetimi Son Kullanıcı Ekranında "Form ve Tablo" görünümünde görüntülenir.

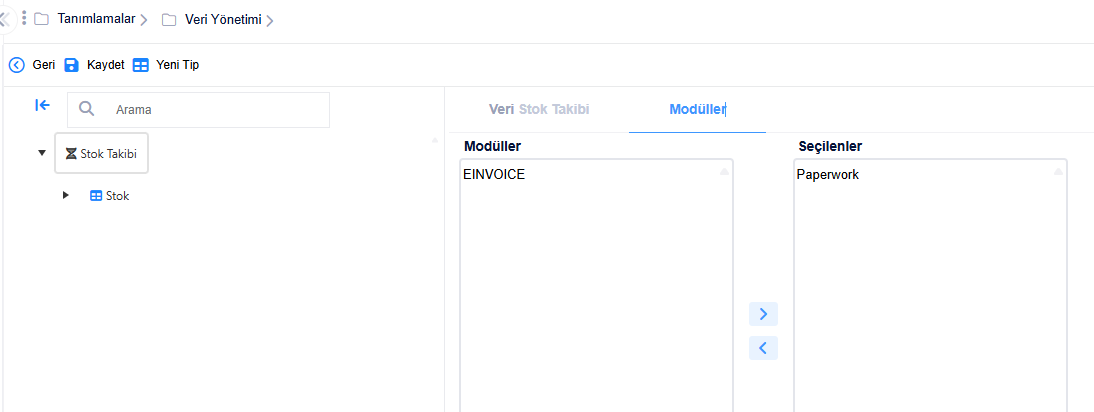
Modüller Sekmesi
Tanımın kullanılacağı modüllerin seçildiği alandır.
Detaylı bilgi için tıklayınız..