- 29 Aug 2025
- 2 Minutes to read
- DarkLight
16-HTML
- Updated on 29 Aug 2025
- 2 Minutes to read
- DarkLight
Form Bileşenleri - HTML
HTML nesneler elektronik formlarınızı daha hareketli ve etkileşimli hale getirebilen bir Köprü Metni Biçimlendirme dilidir.
Html nesne yardımıyla bölüm, başlık, paragraf, resim vb. içerikler üretebilirsiniz.
HTML Nesnesi kullanılarak;
- Yazı yazılabilir.
- Fontların büyüklüğü değiştirebilir (yani metinlerin css özellikleri ile oynanabilir).
- Resim eklenebilir.
- Video kısayolu eklenebilir.
Formlarda Dosya Linki Kullanımı
Formlarda resim, belge, video vb. dosyalar için bağlantı (örneğin bir HTML nesnesi içerisinde URL verilerek) kullanılabilir.
Verilen URL’nin, ilgili ortamda (test ortamında ise test sunucusunda, canlı ortamda ise canlı sunucuda) bulunması gerekmektedir.
Bazı durumlarda dosyalar ortak bir kaynaktan sağlanabilir. Bu durumda, web.config dosyasında yer alan policy tanımlamalarında, img-src bölümüne ilgili adresin eklenmesi gereklidir.
1. Nesneleri Gruplandırın:
- Form nesnelerini düzenlemek için bir "kutu" oluşturun. Bu genellikle bir `<div>` elemanı ile gerçekleştirilir.
2. Kendi Grup Konteynerlerinizi Kullanın:
- Oluşturduğunuz kutulara, elemanlarınızı gruplamak için kendi belirlediğiniz CSS class'larını ekleyin.
3. CSS Tanımlamalarınızı Gruplar Üzerine Yapın:
- Her bir kutu için CSS tanımlamalarınızı, o kutuya ait class üzerinden yapın. Böylece her kutu kendi içinde stil ve düzen kontrolüne sahip olur.
Örnek:
```html
<div class="form-container">
<!-- Form elemanları burada yer alacak -->
</div>
```
```css
.form-container {
/* Form container'ının genel stil tanımlamaları burada yapılır */
}
Bu şekilde, form elemanlarınızı düzenlemek için belirli bölgeleri gruplamış ve bu gruplara özel CSS tanımlamaları yapmış olursunuz.
Bu, stil yönetimini daha modüler ve anlaşılır hale getirecektir.
Ayrıca formunuza hızlı bir şekilde html eklemek ve yapılandırmak için kullanılır. Güvenli olmayan tag’ların işlenmesi engellenir.
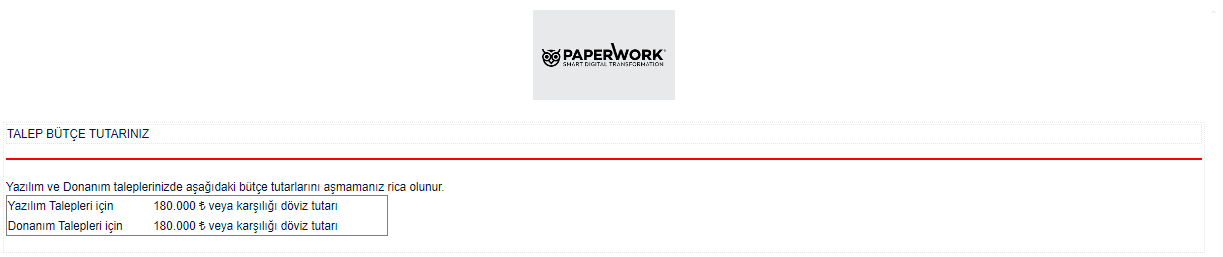
Örneğin, elektronik form üzerine bilgilendirme amaçlı bir Html nesnesi koymak için HTML nesne içeriğine aşağıdaki kodlamayı kullanacağız.
TALEP BÜTÇE TUTARINIZ
<div style="border:2px solid red"></div>
<br>
Yazılım ve Donanım taleplerinizde aşağıdaki bütçe tutarlarını aşmamanız rica olunur.
<br>
<table border="1" cellpadding="1" cellspacing="1" style="width:425px">
<tbody>
<tr>
<td style="width:174px">Yazılım Talepleri için</td>
<td style="width:285px">180.000 ₺ veya karşılığı döviz tutarı</td>
</tr>
<tr>
<td style="width:174px">Donanım Talepleri için</td>
<td style="width:285px">180.000 ₺ veya karşılığı döviz tutarı</td>
</tr>
</tbody>
</table>Bu kodu form üzerine sürüklediğimiz HTML nesnenin İçerik alanına kopyalayıp Kaydet dememiz gerekiyor.

Güvenlik gerekçesinden ötürü; bir makinanın başka bir sunucuya gitmesi, oradan image, text v.b. data alımları kısıtlanmıştır.
Çözüm için:
1- Güvenlik kontrollerinin kaldırılması. Bu kesinlikle önerdiğimiz bir yöntem değildir!
2- Bu tür imajların Kendi IIS'i altında tutulması ve oradan kullanılması.
3- "Web.config" dosyasında spesifik bazı sunuculara imaj v.b. erişimlerin açılması. Fakat bunu yaparken çok dikkatli olunması gerekir. Aksi taktirde IIS açılmayabilir.
Örnek kodlama: <add name="Content-Security-Policy" value="default-src 'self'; style-src 'self' 'unsafe-inline' *.g-gsoft.com *.document360.io;script-src 'unsafe-inline' 'unsafe-eval' http://localhost:8070 http://localhost:8071 *.g-gsoft.com *.document360.io; connect-src *; img-src * data: blob:;font-src * data:;frame-src * data:" />

