- 17 Sep 2024
- 2 Minutes to read
- DarkLight
Form Bileşenleri Genel
- Updated on 17 Sep 2024
- 2 Minutes to read
- DarkLight
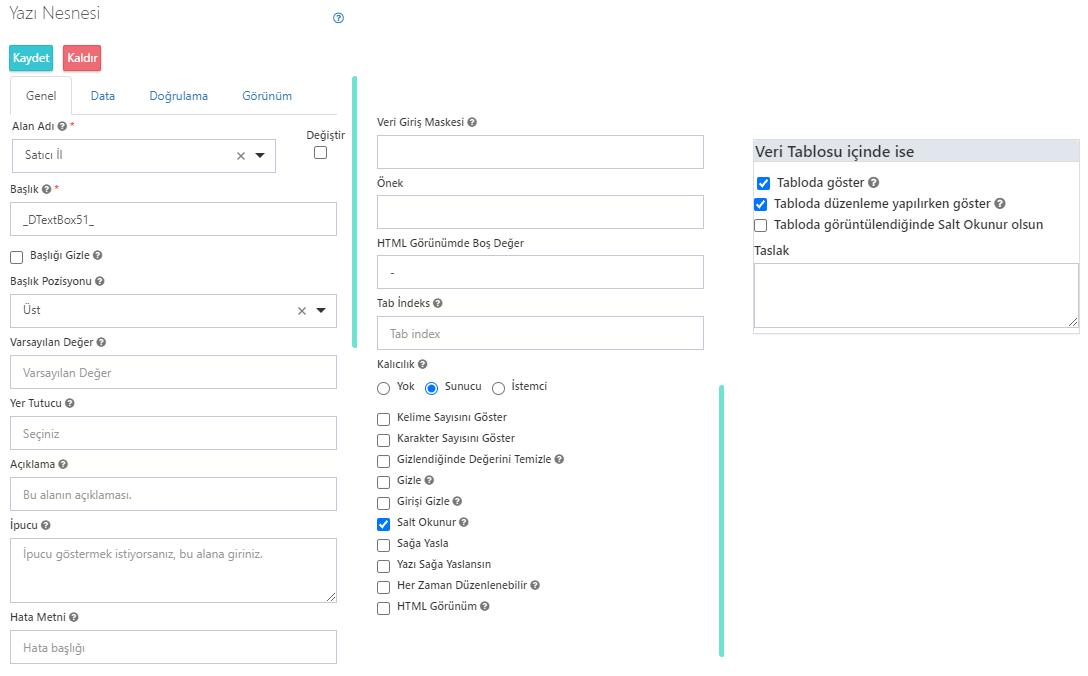
Form bileşenlerinin genel özellikleri aşağıdaki gibidir.

Alan Adı
Form üzerinde bileşenin kimlik bilgisidir. Tipe bağlı ise tip alanı bilgisi de olabilir. Özel bir kimlik bilgisi de olabilir. Değiştir ile bileşenin adı belirlenip kaydedilebilir.

Başlık
Form üzerinde yer alan bileşenin başlık bilgisidir. Lokalizasyon kullanımı için bu bölüme ilgili alana tanımlanan lokalizasyon adı gelmelidir.
Başlığı Gizle
Form üzerinde başlık bilgisini gizler. Başlık bilgisinin gizlenmesi halinde, başlık pozisyonu seçeneğinin bir önemi kalmaz.
Başlık Pozisyonu
Form üzerinde başlık pozisyonunu belirler. Üst, alt, sol ve sağ pozisyon seçenekleri ile pozisyon belirlenir.
Varsayılan Değer
Form üzerindeki bileşenin ilk değeridir. Form açılırken otomatik olarak belirlenen değer atanır.
Yer Tutucu
Form üzerinde bileşen boş olduğunda görünecek yer tutucu metin.

Açıklama
Form üzerinde bileşenin altında görünecek metindir.

İpucu
Form üzerinde bileşenin yanına ipucu simgesi ekler.

Hata Metni
Form üzerinde ilgili bileşen için doğrulama sonucu görüntülenecek metindir.

Elektronik formu "Tip alanlarını kullanarak formu oluştur" seçeneği üzerinden ürettiğinizde, yazı nesnelerinin boyut kontrolleri yapılır.
Yazı nesnesi elektronik forma elle sürüklenip bırakıldığında veya sonradan eklenirse, bu kontrol uygulanmaz. Bu ayarlamalar, kullanıcıların form tasarımında daha fazla esneklik sağlar.
Veri Giriş Maskesi
Giriş maskesi, önceden tanımlanmış bir biçim sağlayarak kullanıcıya giriş de yardımcı olur. Bir telefon numarası alanı için giriş maskesi varsayılan olarak (999) 999-9999'dur.
- 9: sayısal
- a: alfabetik
- *: alfanümerik
Önek
Form üzerinde ilgili bileşenin önünde gösterilen metin. Örnek: ‘$’

Form Görünümde boş değer
Form üzerine ilgili bileşenin değeri yok ise gösterilecek metindir.

Tab Indeks
Klavye tab tuşu ile elektronik form üzerinde dolaşırken hangi sıra ile ilerleneceğini belirler. Tüm nesnelerin Tab Indeks değeri uygun ve sıralı olmalıdır.
Kalıcılık
Form verisinin sunucu veya istemci arasında gönderilme durumunu belirler. İstemci seçeneği seçili olduğu durumda sunucuya gönderilen json veri içerisinde bulunmaz.
Kelime Sayısını Göster
Form yazı alanında girilen kelime sayısını gösterir.

Karakter Sayını Göster
Form yazı alanında girilen karakter sayısını gösterir.

Gizlendiğinde Değerini Temizle
Form bileşeni gizlendiğinde alanın değerinin temizlenmesini sağlar.
Örnek: Listenin değişiminde bir alan gizlenir ise o alan için girilen veri temizlenir.
Gizle
Form bileşenini ekranda görünmez yapar.
Örnek: Form yüklendiğine görünmez olup listenin değişimine göre bileşen görünür yapılabilir.
Girişi Gizle
Form bileşenine girilen yazıyı gizler.

Salt Okunur
Form bileşenine veri girişini engeller ve alanın değerinin HTML görünmesini sağlar.

Sağa Yasla
Form bileşenini sağa yaslar.

Yazı Sağa Yaslansın
Form bileşenindeki değeri sağa yaslar.

Her Zaman Düzenlenebilir
Form bileşeni salt okunur yapılsa bile veri girişi yapılabilir. Kod ile salt okunur yapılsa bile düzenlenebilir.
Otomatik Fokus
Ön izleme ekranı açıldığında mouse imlecini otomatik olarak seçilen nesnenin veri giriş alanına getirir.
HTML Görünüm
Form bileşenleri için HTML görünüm sağlar.

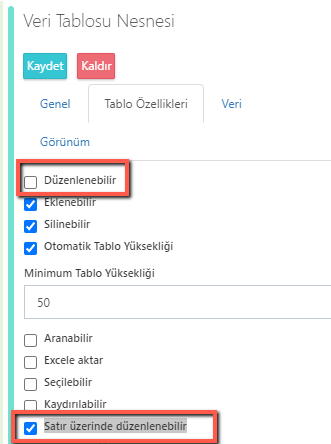
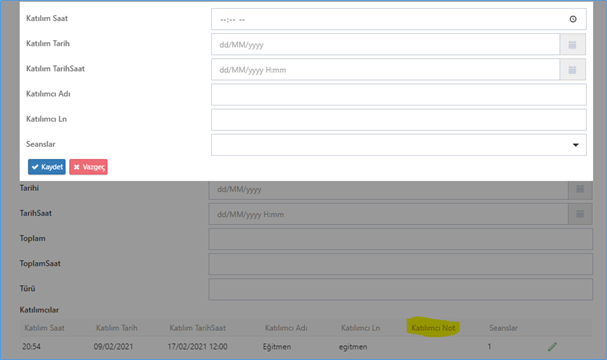
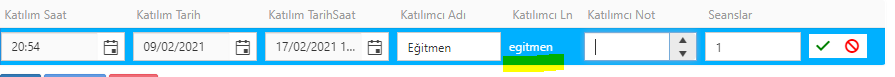
Tabloda Göster
Eğer tabloda kullanılıyorsa gösterilir. Veri tablosunda bir alan gösterilmek istenmiyorsa bu tanımlama kaldırılır.
Tabloda düzenleme yapılırken göster
Eğer tabloda kullanılıyorsa düzenleme anında gösterilir.
Örnek: Eğer seçim kaldırılırsa düzenleme anında gösterilmez.

Tabloda görüntülendiğinde salt okunur olsun
Eğer tabloda kullanılıyorsa salt okunur olarak gösterilir.

"Tabloda görüntülendiğinde salt okunur olsun" özelliğini aktif etmek için