- 11 Mar 2025
- 7 Minutes to read
- DarkLight
Form Oluşturma
- Updated on 11 Mar 2025
- 7 Minutes to read
- DarkLight
Elektronik form, tip tanımlamalarında oluşturulan veri kümesinin değişik amaçlar ile görsellerinin oluşturulması için kullanılır. Bir sürecin kullanıcı önüne gelen her manuel aktivitesi için farklı bir elektronik form tasarlanabilir. Her elektronik form üzerinde tip alanı farklı davranabilir. Her elektronik form sadece tanım esnasında belirlenen tipe ait olabilir.
Yeni elektronik form oluşturmak için  butonuna tıklanır.
butonuna tıklanır.
Form Adı
Formunuz için bir ad girin. Burada gireceğiniz ad daha sonra formunuzu tanımlamanıza yardımcı olur.

Form isimleri platform bazında benzersizdir. Aynı isim farklı iki formda kullanılamaz.
Tip Adı
Formun ait olduğu tip bilgisini içerir. Seçimli değildir. Bilgi amaçlı kullanılır.
Açıklama
Form ile ilgili detaylı açıklamanın yazıldığı bölümdür. Formun ne için yaptığı, nerelerde kullanıldığı, özellikleri hakkında detaylı bilgi girilmesi tavsiye edilir.
Tip Alanlarını kullanarak formu oluştur
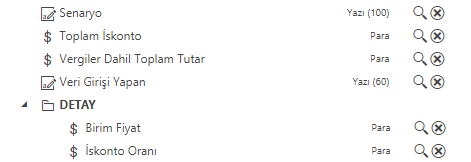
Tipin veri alanı bilgilerinin türüne göre form bileşenlerini otomatik oluşturur. Oluşturduğu nesneleri otomatik olarak ilgili tip alanına bağlar ve lokalizasyon kaydını oluşturur. Bu seçeneğin kullanılmaması halinde, lokalizasyon tanımları sonradan manuel yapılmalıdır.

Tek karakter ise “Seçenek” kullan
Tipte buluna tek karakterlik alan bilgileri için otomatik “Seçenek” tipinde bir bileşen oluşturulur.
Başlıklar üste görünsün
Formun otomatik oluşturulduğu durumda bileşenlerin başlıklarının bileşenin üstünde görünecek şekilde oluşturulmasını sağlar. Aksi durumda bileşenin sol tarafında sola dayalı şekilde oluşturulur.
200 karakterden büyükse serbest yazı kullan
Tip alanı karakter sayısı 200’den büyük olan yazı alanları için serbest yazı bileşeni oluşturulur.
Başlıkları gösterme
Bileşenlerin başlıkları gösterilmez.
 Başlıkları ipucu olarak düzenle
Başlıkları ipucu olarak düzenle
Başlıklar ipucu olarak oluşturulur.

Başlıklar yer tutucu olarak ayarlansın
Bileşenlerin başlıkları ayrı bir alanda değil bileşen içerisinde oluşturulur.

Form tasarımı ekranı aşağıda belirtilen parçalardan oluşur. Üst bölümde çeşitli sekmeler bulunur. Bu sekmeler aracılığı ile form tasarımının değişik bölümleri üzerinde işlem yapılabilir.
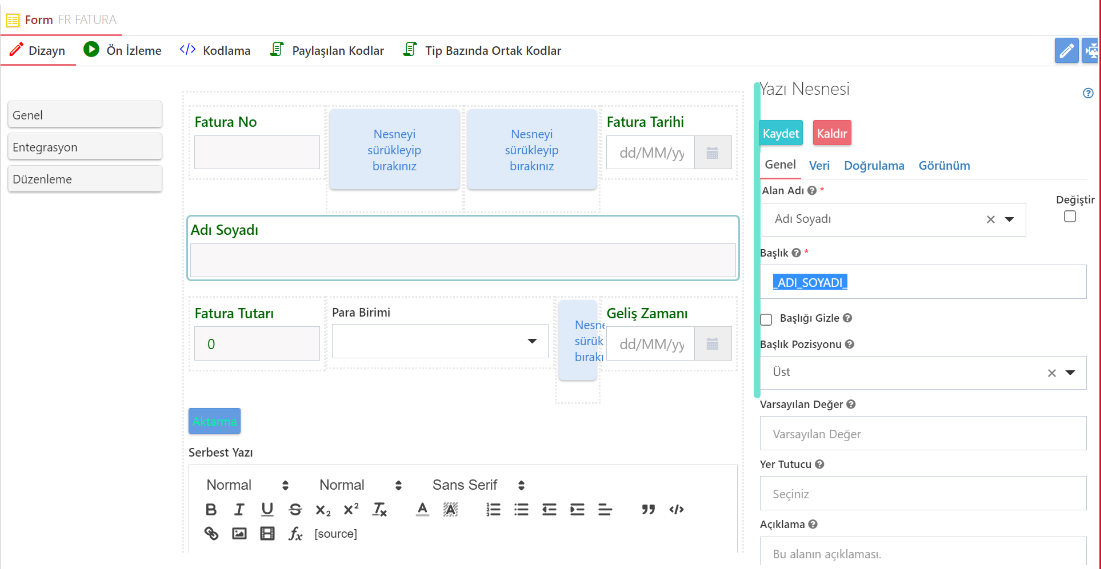
Dizayn
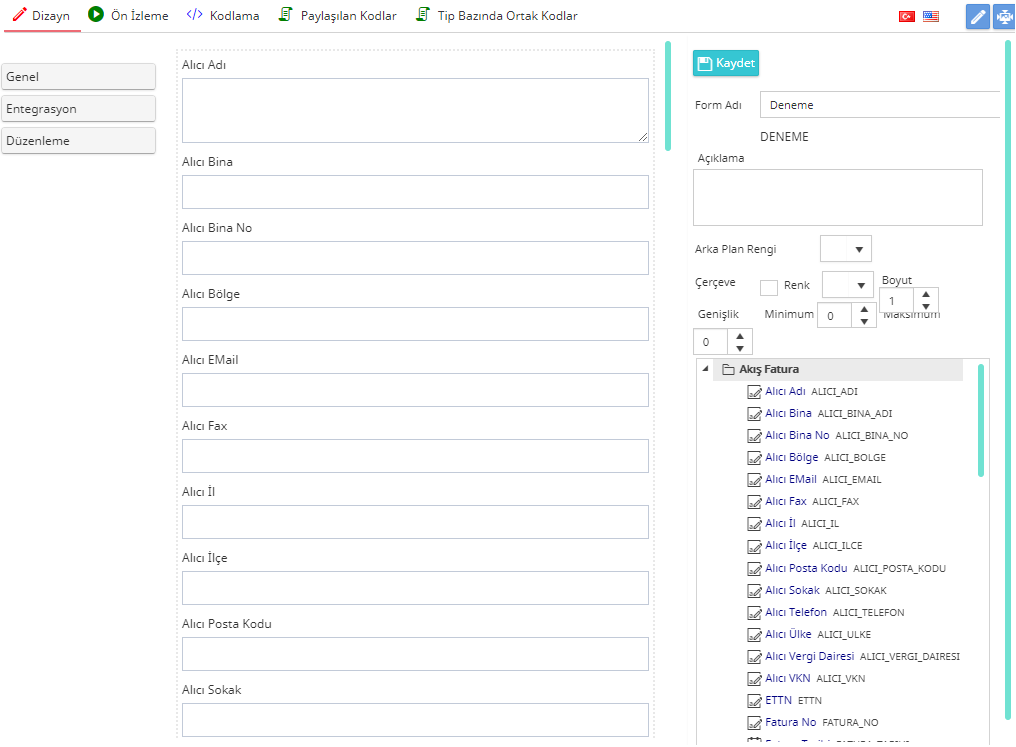
Tip alanları kullanılarak form bileşenleri ile tasarımın yapıldığı ekrandır.

Sol bölümde elektronik form üzerinde kullanılabilecek nesneler bulunur. Orta bölüm elektronik form nesnelerinin sürüklenerek bırakıldığı bölümdür. Sağda ise o anda seçili olan nesnenin özelliklerinin belirlendiği bölümdür. Herhangi bir nesne seçilmediği durumda yada ilk açılışta formun özellik ayarlarını gösterir. Hemen altında ise tip alanları gösterilir. Tip alanlarında değişiklik yapılamaz.
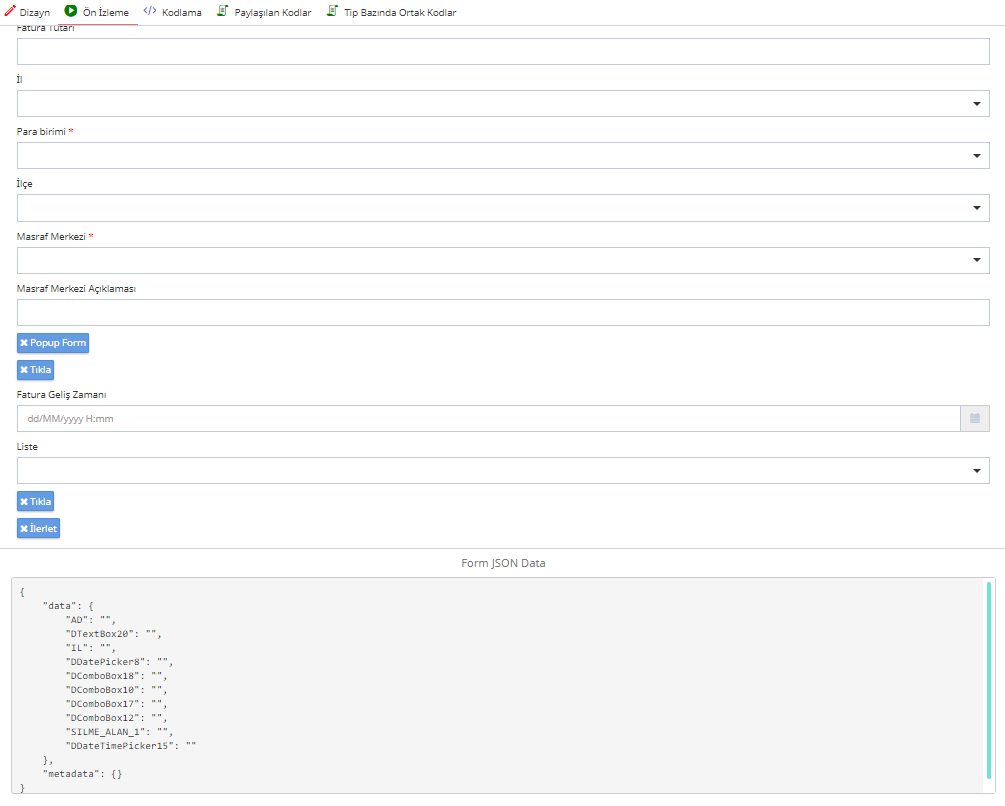
Ön İzleme
Form görüntüleme ve hata ayıklama(debug) ekranıdır. Bu ekranda elektronik formun son kullanıcıya nasıl görüneceği, JSON verisinin nasıl olduğu (değişimi dahil) takip edilebilir. Ayrıca Chrome veya Edge tarayıcılar ile hata ayıklama yapmak mümkündür. Form Hata Ayıklama (Debugging) bölümünde örnek yer almaktadır. Bu ekranda elektronik form herhangi bir kayda bağlı değildir. Bu nedenle veri üzerinde yapılan işlemler çalışmaz.

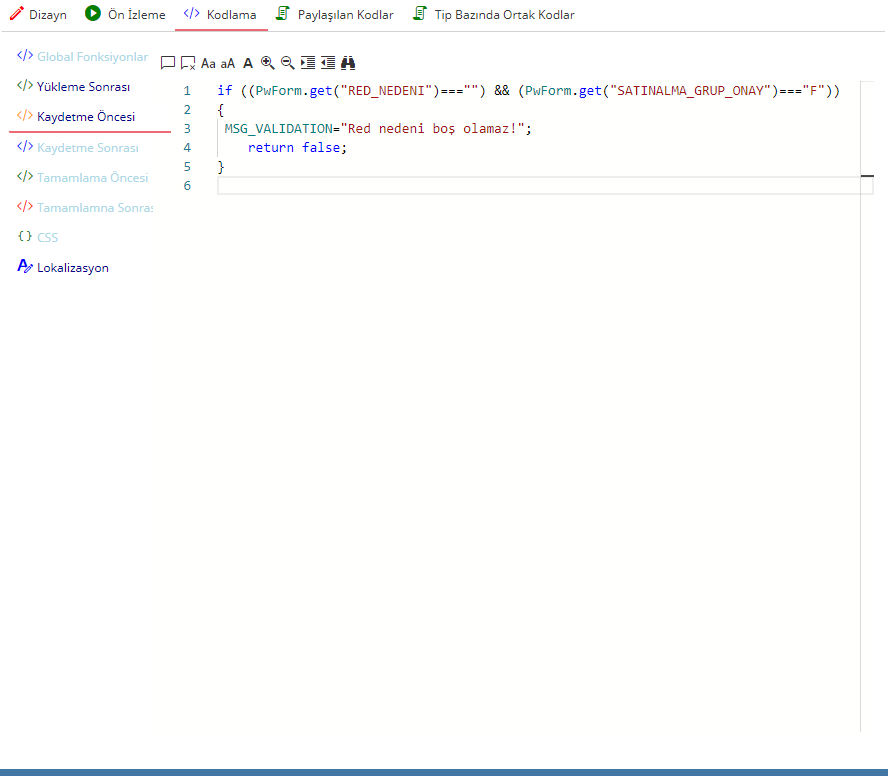
Kodlama
Form olaylarının bulunduğu, kodlamanın, CSS tanımının ve lokalizasyonun yapıldığı bölümdür. Ekranın sol tarafında form olayları bulunur. Eğer daha önce kodlama yapılmış ise koyu, yapılmamış ise açık renkte gösterilir.

Intellisense Özelliği
Kabinet formlarında kod editöründe intellisense özelliği kullanılabilir. İlerideki versiyonlarda makro ve süreç formlarında da bu özellik aktif olacaktır.
Intellisense özelliğinin geçerli olduğu objeler şunlardır :
- PwForm
- CurrentUser
- Moment
- ruleEngine
- jQuery
Olayların Tetiklenme sıralaması şu şekildedir;
Global Fonksiyonlar-->Yükleme Sonrası--> Kaydetme Öncesi--> Kaydetme Sonrası--> Tamamlama Öncesi --> Tamamlama Sonrası
https://css-tricks.com/
Global Fonksiyonlar
Elektronik formun genelinde ve tüm olaylarında kullanılabilecek kodların bulunduğu bölümdür. Sihirbaz ile oluşturulan kodların da bu bölüme otomatik geldiği unutulmamalıdır.
Yükleme Sonrası
Form yüklenirken çalışan kod bloğu alanıdır. Örneğin form nesnelerine ön değer atamalar, bir sayaç yardımıyla şablon oluşturulması, listelerin bir web servisi veya entegrasyon ile form açılmadan doldurulması gibi işlemler bu olay içinde kodlanır.
Kaydetme Öncesi
Son kullanıcı kaydet tuşuna bastığında çalışan ve daha sonra kaydetme işleminin yapıldığı form olayıdır. Örneğin seçilen alanlara göre başka bir alanın dolu olup olmadığı, seçilen alanlar üzerinden hesaplama yapılarak başka alanlara yazıldığı form olayıdır.
Kaydetme Sonrası
Form kaydetme işlemi başarılı çalışıp veri tabanına yazma işlemi gerçekleştikten sonra çalışan olaydır. Veri tabanında oluşan kaydın nesne numarası gibi kayıt sonrası kullanılmak istenen verilerle işlemler yapılır. Tip alanlarına yapılan atamalar kayıt işlemi sona erdiği için çalışmaz.
Tamamlama Öncesi
Bu olay iş akışı formlarında çalışır. Kod ile veya ekrandaki tuş ile iş adımının bitirilmesi tetiklendiğinde form verisi kaydedilmeden önce bu olay tetiklenir. İş akışı adımı tamamlanmadan önceki kontroller bu alanda yapılır.
Tamamlama Sonrası
Bu olay iş akışı formlarında çalışır. Kod ile veya ekrandaki tuş ile iş adımının bitirilmesi tetiklendiğinde form verisi veri tabanına kaydedilir. Kaydetme işleminden sonra bu olay tetiklenir. İş akışı adımı tamamlandıktan sonra tarihçe veya rapor kaydı oluşturulmak istenirse bu alan kullanılabilir.
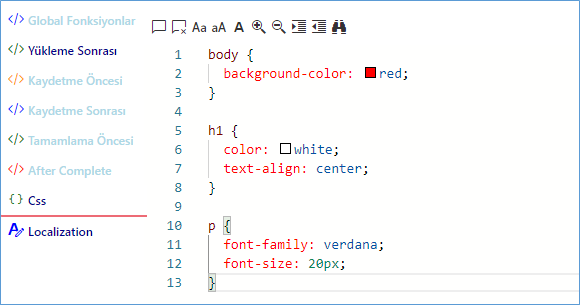
CSS
Form ara yüzü için CSS tanımlarının yapıldığı bölümdür.

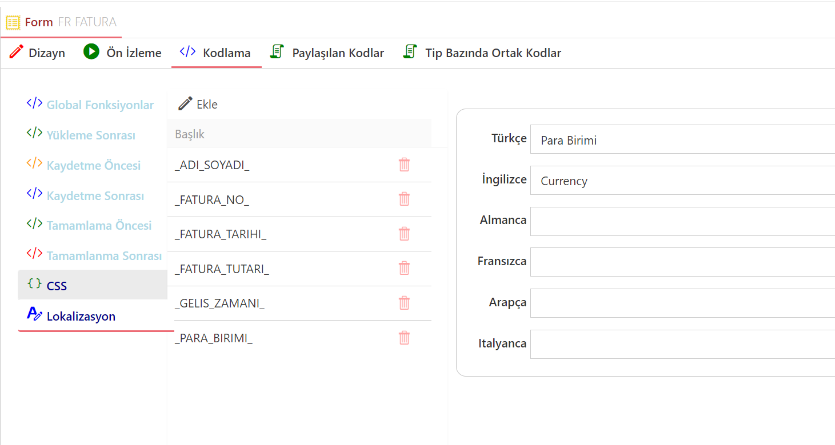
Lokalizasyon
Elektronik form üzerindeki nesnelerin başlık bilgilerinin kullanılabilecek dillerde karşılıklarının belirlendiği bölümdür. Nesnelerin özellikleri veya bilgilendirme mesajları için oluşturulan anahtar ifade için dillerdeki karşılıkları yazılır. PaperWork çalışma diline göre anahtar ifadenin karşılığı gösterilir.

Burada resimde gösterilen örnekte olduğu gibi _ADI_SOYADI_ ifadesinin form özellikleri bölümündeki başlık bölümüne yazılması gereklidir. Başlık kısmının lokalizasyon bölümünden farklı olması durumunda (elle değiştirilirse) lokalizasyon tanımı çalışmayacaktır.

Paylaşılan Kodlar
Tüm elektronik formlarda ortak olan kodların yazıldığı bölümdür. Kodlar bu bölümde yazılarak ihtiyaç durumunda ilgili formun olaylarında fonksiyonlar kullanılabilir.
Tip Bazında Ortak Kodlar
Aynı tip için oluşturulan tüm formlarda ortak olan kodların yazılabileceği bölümdür. Buraya yazılan metodlar, bu tipe bağlı her elektronik formdan çağrılabilir.
Tavsiyeler
- Yapılan incelemelerde herhangi bir analiz olmadan tip ve form tasarımı yapıldığı görülmüştür. Bu da yapılan tasarımın sağlıklı olmamasına neden olur. Form tasarlanmadan önce tüm analizin bitmiş, alanların tamamı veri tipleri ve boyutu ile çıkartılmış, kuralların tamamı belirlenmiş olmalıdır. Aksi durumda tasarım için harcanacak süre kat be kat artar.
- Elektronik form isimlendirmesinde zaman zaman anlamsız isimlendirmeler yapılmaktadır. Tasarım ekranı yapısı gereği bakıldığında elektronik formun hangi tipe ait olduğu görülebilmektedir. Bu nedenle form isminde akış adı, tip adı gibi bilgilerin bulunmasına gerek yoktur. Akış projelerinde elektronik formların kullanıldıkları manuel aktivite isimleri ile paralel isimlendirilmesi tavsiye edilir. Arşiv ve Dosya Kartı formları ise kullanıcı için belge tiplerini ifade eder. Örneğin sözleşmelerin arşivlenmesi için kullanılacak formun adının "Sözleşme" olarak verilmesi son kullanıcının daha rahat kullanmasını sağlar.
- Eğer tasarım esnasında platform ile ilgili işlemler yapılacak ise (Örneğin; web servisi çağrısı gibi) bunların tamamının her platformu içerecek şekilde planlanması gerekir. Yine web servisi örneğine göre Platform=PROD ise XXX adresini, Platform=TEST ise YYY adresini kullan gibi bir tanımlama yapmak mümkün. Eğer sihirbaz ile gerçekleştirilemeyecek bir kod ise mutlaka çağrınızda da bu kurgu üzerinden gitmeniz tavsiye edilir.
- Tüm sistem genelinde formlarda kullanılabilecek kodların Paylaşılan Kodlar bölümüne, sadece o tipteki tüm elektronik formlarda kullanılacak kodların Tip bazında ortak kodlar bölümüne alınarak kodların ortaklaştırılabileceği unutulmamalıdır.
- Form bileşenlerinin ve elektronik formların görsellerinde çok fazla değişiklik yapılması tavsiye edilmez. Tüm mimarinin görseli Google Meterial Design prensiplerine göre yapılmış, elektronik formlarda ise Bootstrap kullanılmıştır. Yapılacak görsel değişiklikler bu temaya uymuyor ise son kullanıcıyı rahatsız eden görünümler oluşabilir.
- Tasarım ekranının responsive (daralmaya duyarlı) HTML5 formlar ürettiği unutulmamalıdır. Eğer masaüstü çözünürlüğü düşük ekranlarınız veya mobil cihaz ortamından bu formları açacak kullanıcılarınız var ise formlarınızı responsive tasarlamanız tavsiye edilir.
- Kurum içinde kullanılacak elektronik formlarınızda görsel standart belirlemeniz tavsiye edilir. Örneğin bir formda başlıkların koyu, diğer formda normal yapılması tavsiye edilmez.
- Elektronik formlarda yapılacak kodlamanın mümkünse sihirbaz yardımı ile yapılması tavsiye edilmektedir. Formların ilk tasarımının kısa sürede yapılmasından ziyade tasarımın daha sonra uğrayacağı değişikliklerde daha kolay yapmak ve sürdürülebilirliği sağlamak adına sihirbazın kullanımı tavsiye edilir. Elektronik formların aslında "görsel mantık" (UI Logic) içermesi gerektiği, iş mantığının iş akışı üzerinde olması gerektiği unutulmamalı, eğer sihirbazın desteklemediği bir durum var ise yapılan sorgulanmalıdır.
- Sihirbaz kodlarına kesinlikle dokunulmamalıdır. Silinmesi gerekiyor ise sihirbaz yardımı ile silmek daha doğrudur. Sihirbaz koduna ekleme yapılması veya değiştirilmesi düşünülüyor ise oluşan kodun kopyalanıp, sihirbazdan silinip yapıştırıldıktan sonra değiştirilmesi tavsiye edilir.
- Daha sonra yazılan kodu başka geliştiricilerin daha rahat anlaması amacı ile kod bloklarının başına notlar (Comment) yazılması tavsiye edilir. Kurumsal olarak bizlerin kullandığı format şu şekildedir;
//Owner : MuratÇevik
//CreateDate : 23/10/2018 02:12
//Modifier : Mahmut Çalışkan
//ModifyDate : 23/10/2018 02:54
//Description: Form ilk açıldığında çeşitli kullanıcı bilgileri SAP den alınır ve form alanlarına yazılır. - Bazı durumlarda formların kaydetme ve kaydetme öncesi eventlerinde mail gönderimi, SQL sorgusu, metot çağırma gibi uzun sürecek işlemler planlanmaktadır. Bu işlemlerin hiç biri kaydetme eventinde olmamalıdır. Örneğin mail göndermek istiyorsanız tip alanında veri oluşturulmalı, akışın bir sonraki adımında buna göre elektronik posta gönderimi yapılmalıdır.
- Elektronik formlarda bazı işlemlerin yapılması adına tuş bileşeni kullanılmaktadır. Tuş bileşenlerinin renkleri ve ikonları değiştirilebilir. Kullanıcı alışkanlığı sağlamak adına tuş bileşenleri elektronik formun hep aynı bölgesinde olması, aynı işlevi yerine getiren tuşların her formda aynı renk ve ikonda olması tavsiye edilir.
- Elektronik formlar kullanıcıların karar vermesi veya veri girişi için kullanılır. Formlarda gereksiz bilgilerin gösterilmesi son kullanıcının işini zorlaştırır. Bu nedenle elektronik formlarda sadece o adımı yerine getirmek adına ihtiyaç duyulan bilgilerin gösterilmesi daha uygundur. Özellikle tablo nesnelerinde gereksiz kolon kullanılmamalıdır.
- Elektronik formlarda Liste bileşenine dikkat etmek gerekir. Liste bileşeni sonunda yer alan uyarı dikkate alınmalıdır.

