- 15 May 2023
- 1 Minute to read
- DarkLight
Form Bileşenleri - XII
- Updated on 15 May 2023
- 1 Minute to read
- DarkLight
Tabloda İstenen Kolona Göre Sıralama
Elektronik form üzerinde bulunan bir veri tablosunun içinde bulunan verileri, istenilen sütuna göre sıralama işlemi şu şekilde yapılır:

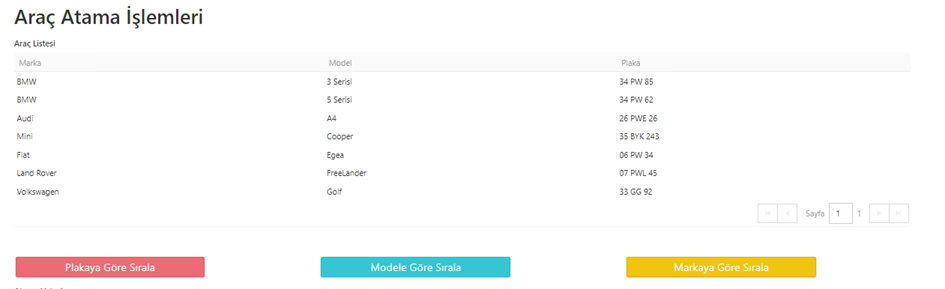
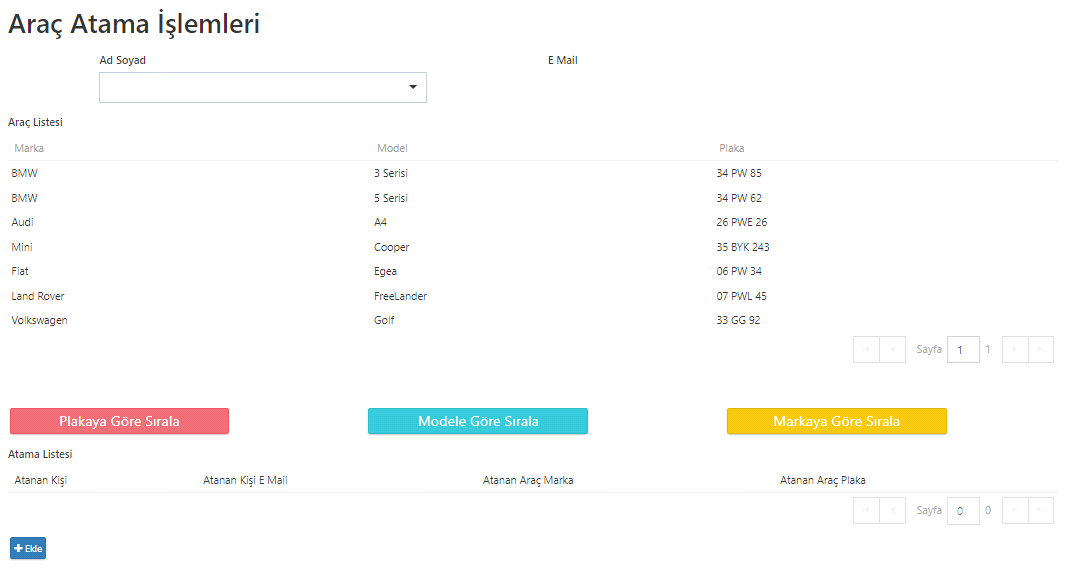
Örneğimizde marka, model ve plaka olmak üzere üç sütunlu bir araç tablosu bulunuyor. Tablonun ilk başta veri tabanından gelen sırası şekilde görüldüğü gibidir. Global fonksiyonlarda yazdığımız fonksiyonu tuşların özel işlemlerinde istediğimiz sütuna göre çağırıyoruz. Sıralama fonksiyonu [0-9], [A-Z] olarak çalışır. Aritmetik sıralamayı alfabetik sıralamadan önce yapar eğer rakam yoksa alfabetik olarak sıralar.
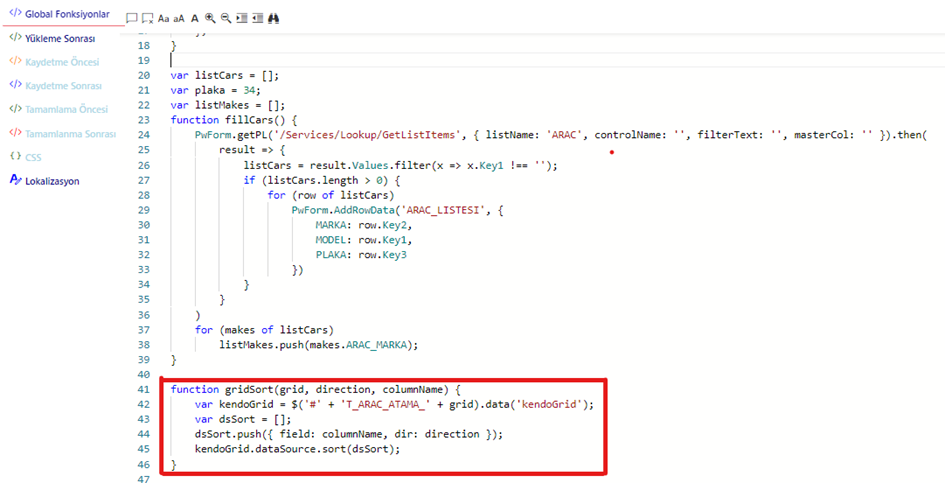
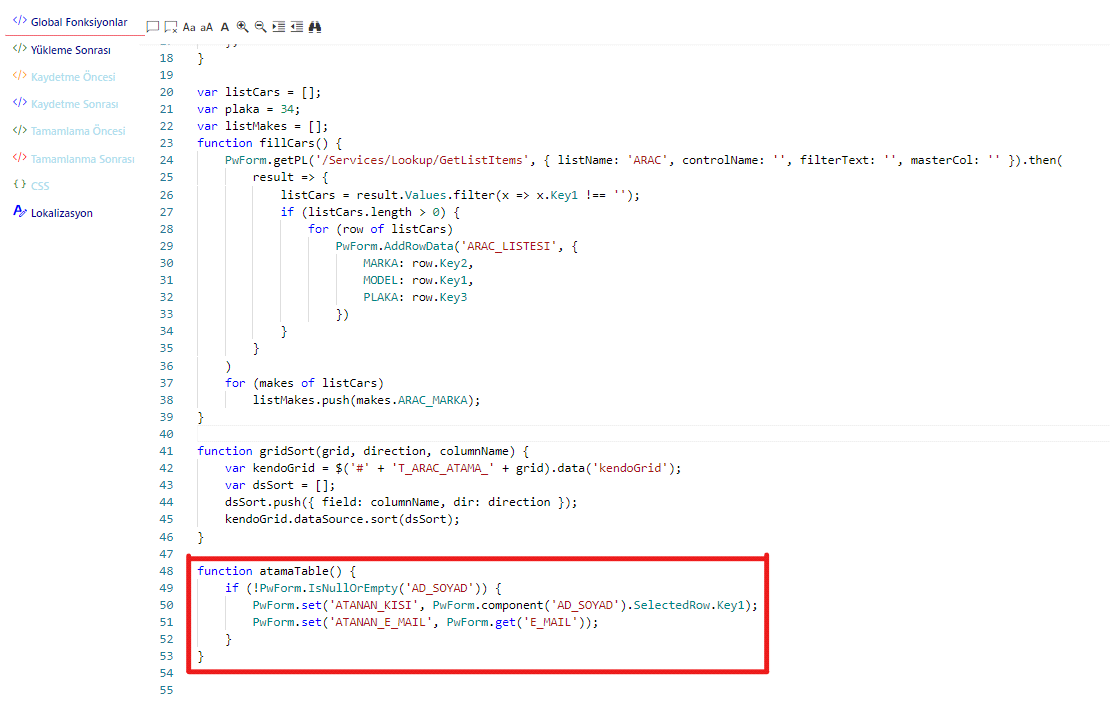
Global fonksiyon şu şekildedir;
function gridSort(grid, direction, columnName){
var kendoGrid = $('#' + 'T_ARAC_ATAMA_' + grid).data('kendoGrid');
var dsSort = [];
dsSort.push({field: columnName, dir: direction});
kendoGrid.dataSource.sort(dsSort);
}
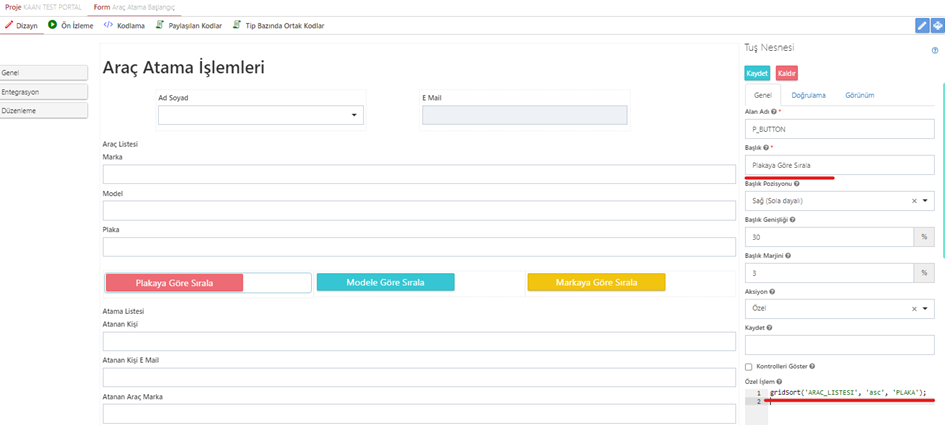
Plakaya Göre Sırala tuşu için;
gridSort('ARAC_LISTESI', 'asc', 'PLAKA');Modele Göre Sırala tuşu için;
gridSort('ARAC_LISTESI', 'asc', 'MODEL');Markaya Göre Sırala tuşu için;
gridSort('ARAC_LISTESI', 'asc', ‘MARKA’);
Sıralama fonksiyonunu kendi ihtiyacınıza göre düzenlemek isterseniz alttaki örneği isteğinize göre değiştirebilirsiniz.
function AddSortDesc(grid, direction, columnName) { // Tablodaki kayıtları eklendiği tarihsaate göre sondan ilke göre sıralama kodu
var kendoGrid = $('#' + 'T_GECICI_KABUL_SURECI_DK' + "_" + grid).data("kendoGrid"); // var kendoGrid = $('#' + 'TIP_ADI' + "_" + 'GRID_ADI').data("kendoGrid");
var dsSort = [];
dsSort.push({ field: columnName, dir: direction });
kendoGrid.dataSource.sort(dsSort);
}Not : gridSort fonksiyonuna verdiğimiz ‘asc’ parametresini ‘desc’ olarak verirsek sıralama [9-0][Z-A] şeklinde tersine dönecektir.
Formdaki Alanı Tablo Kolonuna Atama
Elektronik form üzerinde bir veri tablosu nesnesine satır ekleme yaparken, elektronik form üzerindeki alanı pop-up içerisine atama istersek veya kaydetme sırasında istenilen alana atama istersek şu şekilde yapabiliriz;

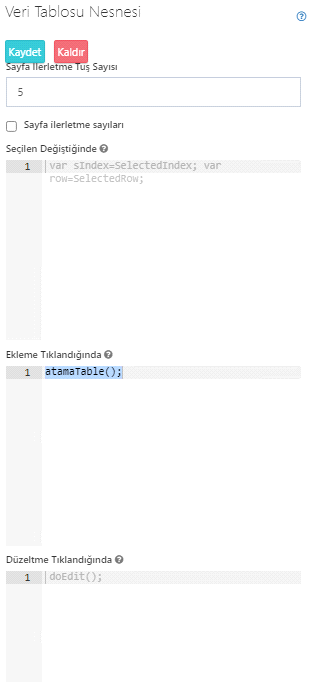
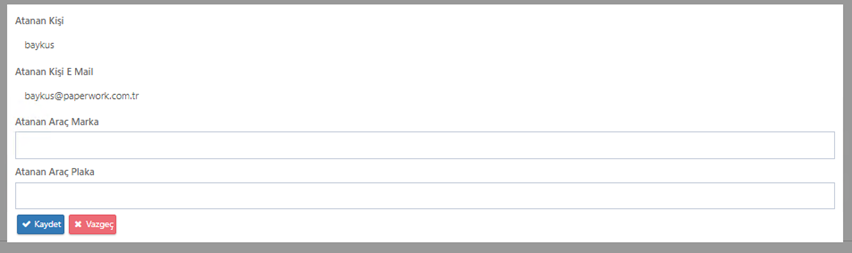
Ad soyad alanına veritabanından kullanıcılar geliyor ve salt okunur olan E mail alanına o kullanıcının mail adresi atanıyor. Şimdi bir kullanıcı seçip Atama Listesi tablosunda ekle tuşuna tıklandığında Atanan Kişi ve Atanan Kişi E-Mail alanlarına formun üzerindeki Ad Soyad ve E-Mail alanlarının değerlerinin gelmesini sağlayalım.


function atamaTable() {
if (!PwForm.IsNullOrEmpty('AD_SOYAD')) {
PwForm.AddRow('ATAMA_LISTESI');
PwForm.set('ATANAN_KISI', PwForm.component('AD_SOYAD').SelectedRow.Key1);
PwForm.set('ATANAN_E_MAIL', PwForm.get('E_MAIL'));
}
}Atama Listesi tablosunun Tablo Özellikleri kısmında 'Ekleme Tıklandığında' bölümünde çağırdığımdan ekle tuşuna basıldığında alanlarımız atanmıştır. Tablo Özelliklerinde ’Ekleme Tıklandığında’ ve 'Düzeltme Tıklandığında’ aksiyonlarında yeni bir satır üzerinde işlem yapacağımızdan PwForm.AddRow() fonksiyonunu kullanıyoruz. Kaydetme esnasında yapmak istediğimizde de aynı fonksiyonu Kaydet Tıklandığında bölümünde çağırdığımızda çalışacaktır. İsteğe göre kaydetme işlemi öncesi kullanıcının atanacak alanlara veri girişini önlemek için alanlar salt okunur yapılıp kaydetme esnasında atanabilir.