- 09 Oct 2023
- 4 Minutes to read
- DarkLight
Form Bileşenleri - XIX
- Updated on 09 Oct 2023
- 4 Minutes to read
- DarkLight
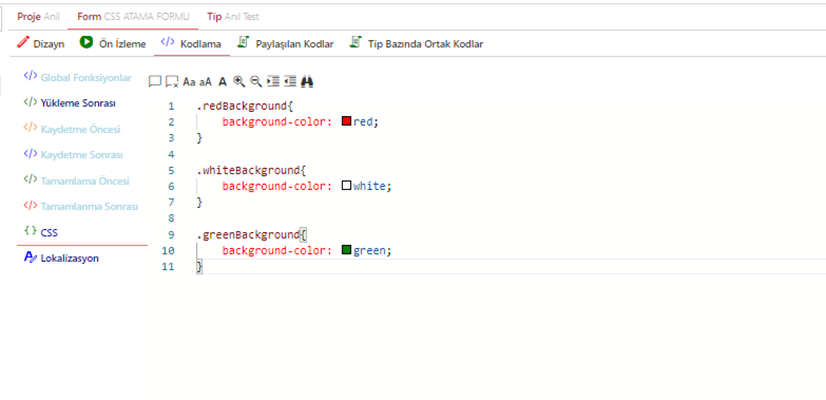
Form Nesnesine CSS Sınıf Ataması
PwForm.component("YONETICI_KARAR").element.classList += " greenBackground"Elektronik formlarda PwForm kütüphanesinde bulunan “component” fonksiyonunu çağırdıktan sonra “element” ve “classList” bilgilerini çağırıyoruz. Çağırdığımız “classList” fonksiyonundan gelen bilgi, diziye (array) ekleme çıkarma işlemi şeklinde de CSS sınıfları güncellenebilir.
// 8. CSS Class’ını kaldırıyoruz.
PwForm.component("YONETICI_KARAR").element.classList.remove[8];
// Diziyi manipüle etme yolu kullanılırsa sonrasında nesnenin yenilenmesi gerekmektedir.
PwForm.component("YONETICI_KARAR").redraw();“classList” içerisinde nesneye ait tüm HTML sınıflarının bilgisi getirilmektedir.
“classList” dizisine ekleme çıkarma gibi işlemler yapabiliyoruz. Bu sayede değişim gibi tetikleme olaylarında dilediğimiz gibi CSS sınıf değişikliği yapabiliyoruz.

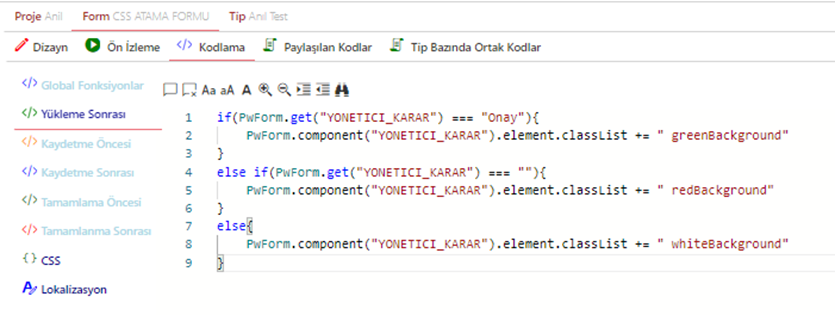
Yükleme sonrasında yukarıda belirttiğimiz “classList” verisini çağırıp kullanabileceğimiz kod parçacığımızı hazırlıyoruz. Bu noktada dilediğiniz gibi olaylar(event) içerisinde kod hazırlayabilir ve koşullarınıza göre CSS sınıf atama işlemini gerçekleştirebilirsiniz.

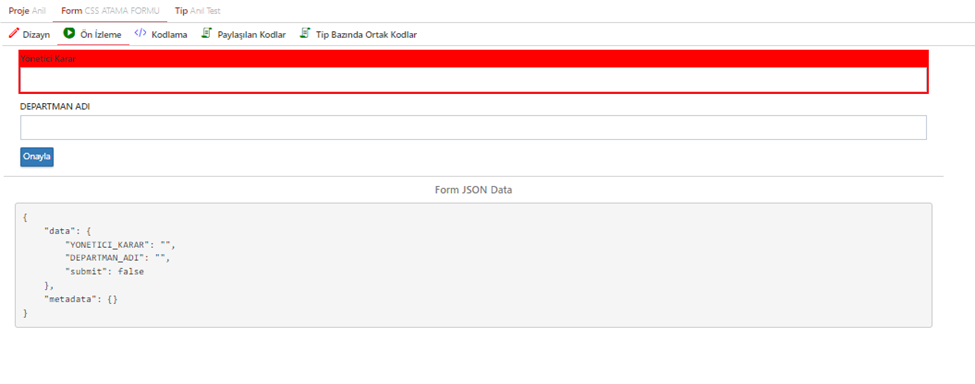
Elektronik form önizlemesinde ilgili alanımıza yükleme sonrasında CSS sınıf atamasını gerçekleştirdiğimizi ve kırmızı olduğunu görüyoruz.

Başlangıç Formunda İstenen Klasöre Belge Ekleme
Akış başlatırken istenen klasöre belge eklenip eklenmediğini kontrol etmek için şu şekilde bir kod yapısına ihtiyaç vardır :
var cnt = 0;
$.each($("#attc-tree-container .k-item"), function (i, chlds) {
var itm = $(chlds);
if (itm.find('.fa-folder').parent().length > 0) {
if (itm.find('.fa folder').parent()[0].innerText.includes('Genel') && itm.find('.fa-file').length !== 0)
cnt = cnt + itm.find('.fa-file').length;
}
});
if (cnt === 0) {
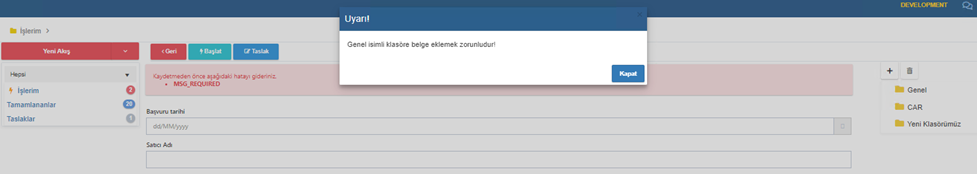
PwForm.Error("Uyarı!", "Genel isimli klasöre belge eklemek zorunludur!");
return false;
}
else
return true;Akışı başlatıp sonraki adıma geçmeden hemen önce kontrolü sağlayacağımızdan kodu kaydetme öncesi kısmına yazıyoruz. Örneğimizde ‘Genel’ isimli klasörü kontrol ediyoruz ve hiç belge eklenmemiş ise "Uyarı!", "Genel isimli klasöre belge eklemek zorunludur” uyarı mesajını çıkarıyoruz.
Kendi çalışmalarınızda şu kod yapısındaki "Genel" değerini kontol etmek istediğiniz klasör adıyla değiştirmeniz yeterli.
itm.find('.fa folder').parent()[0].innerText.includes('Genel') NOT: Uyarı mesajında klasör adınızı da değiştirmeyi unutmayınız.
Örneğimizde hiç belge eklenmemişse hata mesajı çıkardığımızdan söz etmiştik. Eğer en az iki belge eklenmesi gibi kontrol sağlanacak ise şu kod bloğunda bulunan cnt değişkenini uyarlamak yeterli olacaktır :
if (cnt === 0) {
PwForm.Error("Uyarı!", "Genel isimli klasöre belge eklemek zorunludur!");
return false;
Elektronik Form üzerinde veri tablolarında kolon bazlı renklendirme
Elektronik formlardaki veri tablolarında kolon bazlı renklendirme yapmak için, kodlama bölümünde geliştirmemizi şu şekilde yapabiliriz :
function ColorMe() {
setTimeout(function () { // Yapılan işlemi belirtilen saniye kadar bekletilmesini sağlar.
var grid = $("#T_EGITIM_TIPI_HESAPLAR").data("kendoGrid"); // Belirtilen tablonun alınması sağlanır.
var data = grid.dataSource.data(); // Tablo verilerinin alınması sağlanır.
$.each(data, function (i, row) { // Tablodaki verileri döner.
if (!PwForm.IsNullOrEmpty(row.HESAP_NUMARASI)) { // Eğer hesap numarası alanı boş değilse
var cols = $('tr[data-uid="' + row.uid + '"] td'); // İlgili kolon alınır.
cols[1].className = "color-selected"; // Yeni bir sınıf adı verilir.
$('tr[data-uid="' + row.uid + '"] .color-selected').css("background-color", "green"); // Verilen yeni sınıf adına ilgili renk atanır.
}
})
}, 1);
}
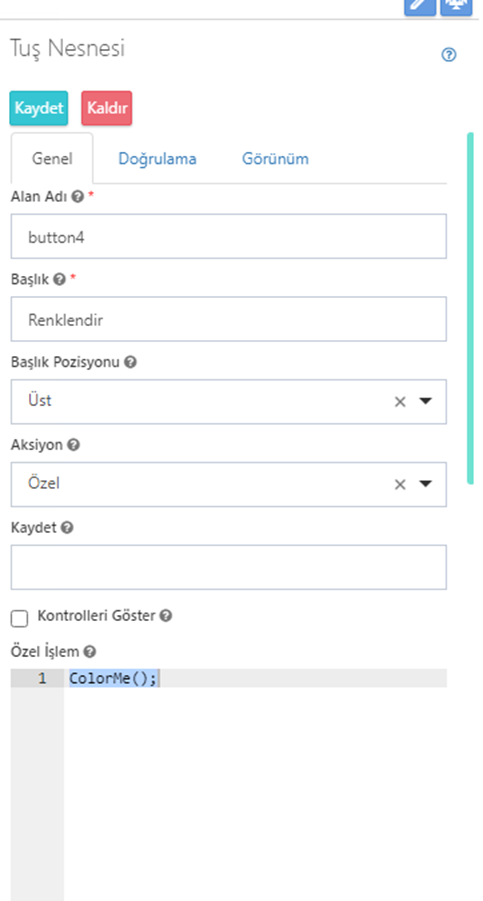
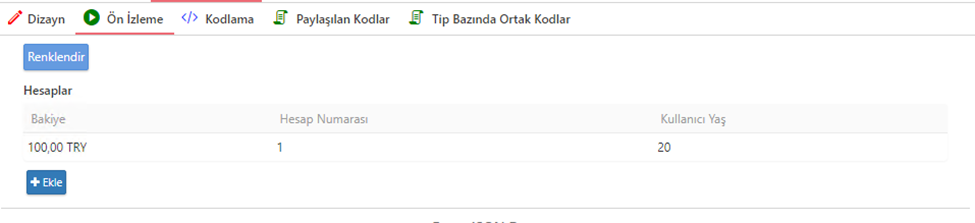
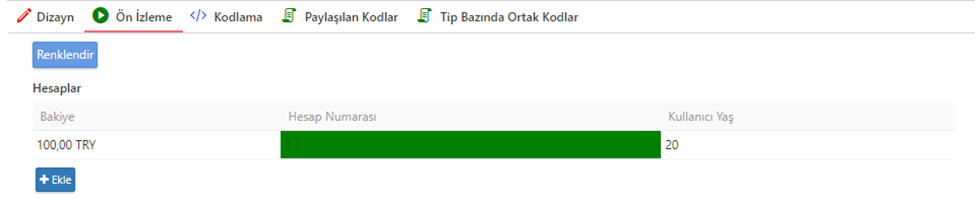
Kodlama bölümünde tanımladığımız “ColorMe” fonksiyonunu “Renklendir” başlıklı butonun özel işlem kısmında belirtelim ve çalışmasını sağlayalım.

Ekranda görünen “Renklendir” başlıklı butona tıkladığımızda sonuç aşağıdaki gibi olacaktır.

Akışı sadece belgeyi akışa gönder seçeneği seçilerek başlatmaya olanak sağlamak
Akışların "İşlerim" ekranından başlatılmasını engeller, sadece belgeler'de bulunan "Belgeyi akışa gönder" seçeneği işe akış başlatmaya olanak sağlar.
Bunun için elektronik formun "Kaydetme Öncesi" bölümüne aşağıdaki kod eklenmelidir.
if(!FormManager.FlowInfo.AttachmentId)
{
MSG_ERROR = "Akış sadece belgeyi akışa gönder seçeneği ile başlatılabilir";
return false;
}Liste Nesnesinde Şablon Kullanımı ve Ön Ek Ekleme
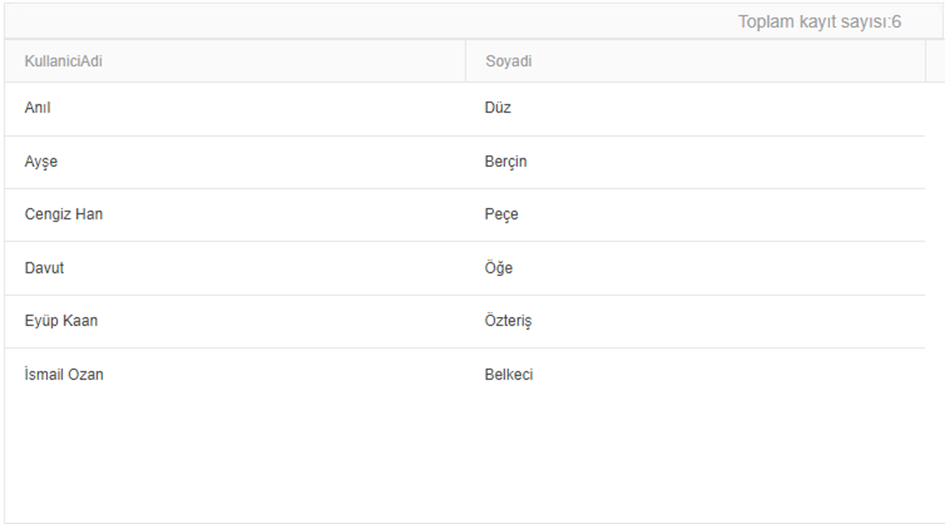
Şu şekilde bir listemiz olduğunu varsayalım :

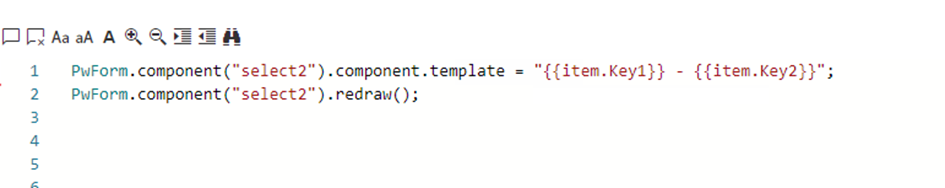
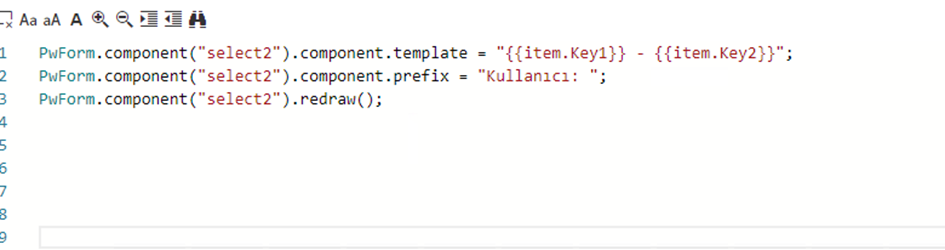
Bu liste dinamik bir şekilde veya örnekteki gibi sabit şekilde doldurulmuş olabilir. Listeye ait değerlerin form içerisinde görünen Key değerlerini dinamik değiştirmek istersek eğer aşağıda yer alan kodu kullanmak gerekecektir.

Yukarıdaki kodda template değerine süslü parantezler içerisinde eklediğimiz alanlar her zaman item. şeklinde başlamalıdır. Noktadan sonra gelen kısım ise nesne verisinde yer alan hangi keyin görüntüleneceğidir. Süslü parantezler dışarısında kalan alanlar ise sabit yazı değeri olarak algılanacaktır. Daha sonrasında redraw() fonksiyonu ile nesneyi yenilemek gerekmektedir.
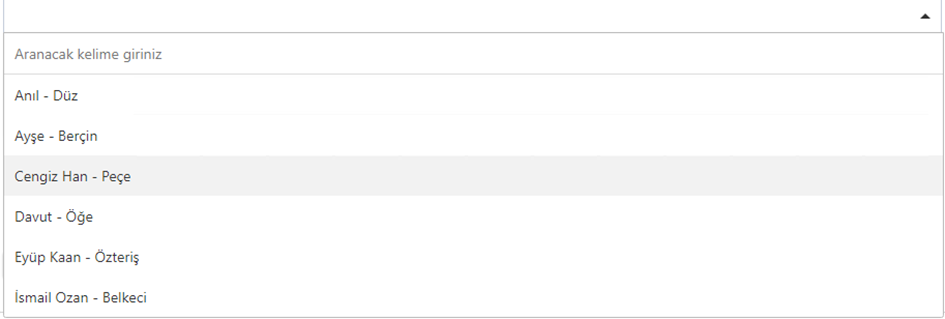
Kod sonucunda oluşan liste görünümü:

Liste nesnesinin prefix özelliğini kullanarak da listenin başına istediğimiz bir ön ek ekleyebiliriz yazabiliriz.

Bundan sonra görünüm şu şekilde olacaktır :

Tekil Alanlardan Tabloya Satır Ekleme
Form üzerinde bulunan alanları bir tabloya satır olarak eklemek için aşağıdaki fonksiyonu taslak olarak kullanılabiliriz. Burada değerini kullanacağımız alanları değişkenlere tanımlayıp ardından PwForm.NewRow(“TABLO_ADI”) ile tabloda yeni bir satır oluşturuyoruz ve row değişkenine bu satırın atamasını yapıyoruz. Oluşturduğumuz satırın kolonlarına değer atamak için row.KOLON = “Atanacak Değer” ile kolonları dolduruyoruz.
Artık elimizde içi dolu bir satır var. Bu satırı PwForm.AddRowData(“TABLO_ADI”,row) kullanımıyla daha önce doldurduğumuz satırımızı tabloya aktarmış oluyoruz.
function addTable() {
var urun = PwForm.get("URUN_TEKIL");
var marka = PwForm.get("MARKA_TEKIL");
var adet = PwForm.get("ADET_TEKIL");
var fiyat = PwForm.get("FIYAT_TEKIL");
var row = PwForm.NewRow("URUN_TABLOSU");
row.URUN_KOLON = urun;
row.MARKA_KOLON = marka;
row.ADET_KOLON = adet;
row.FIYAT_KOLON = fiyat;
PwForm.AddRowData("URUN_TABLOSU", row);
}Bu fonksiyonu kullanacağımız (buton, tablo butonları, nesnelerin değişim özellikleri vb.) nesnenin “Özel İşlem” alanına ekleyerek geliştirdiğimiz fonksiyonun çalışmasını sağlayabiliriz. Aşağıda “Özel İşlem” kısmında fonksiyonun kullanımını görebilirsiniz.

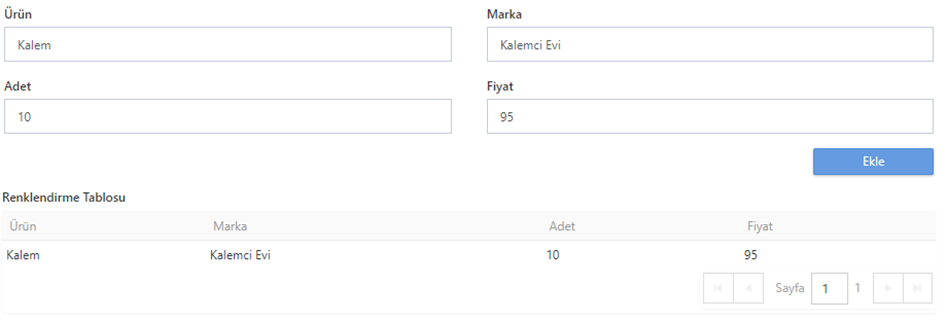
Aşağıdaki görselde bu kullanımı örneklendirebildiğimiz basit bir form tasarımını görüntüleyebilirsiniz.

Veri Tablosu Nesnesinin Ekleme, Düzeltme Butonlarına Tıklandığında Ek İşlem Yapma
Veri tablosu nesnelerinde ekle ve düzenle butonuna basıldığında popup açılmaktadır ve bu popup açıldıktan sonra veri tablosuna ait olmayan nesnelerin verilerini PwForm.get(“NESNE_ADI”) şeklinde alamamaktayız. Bu yüzden ekle ve düzenle popuplarının açılma aksiyonlarını kontrol etme ihtiyacı doğar.
Örnek senaryoda veri tablosundaki ekle butonuna bastığımızda formda bulunan bir alandaki değerin veri tablosu ekleme popupında gözükmesini istiyoruz, satırı düzenlerken ise düzenle popupı açıldığında satırda hali hazırda bulunan değeri 1 arttırarak görüntülemek istiyoruz.
function addRow(){
//Veri tablosu dışarısında bulunan örnek bir nesnenin değerini popup açılmadan önce alıp bir değişkende tutuyoruz
let data = PwForm.get("VERI_TABLOSU_DISINDAKI_PARA_ALANI");
// Veri tablosunun ekle butonuna basıldığında açılması gereken popup ı açar
PwForm.AddRow("VERI_TABLOSU_ALAN_ADI");
// Ver tablosu içerisinde bulunan nesneye değişkende tuttuğumuz veriyi atarız
PwForm.set("VERI_TABLOSU_ICINDEKI_PARA_ALANI", data);
}function editRow()
{
//Düzenle butonuna basıldığında seçili olan satırdaki değeri alır
let rowdata = PwForm.component("VERI_TABLOSU_ALAN_ADI").SelectedRow;
//Düzenle butonu popup ekranını açar
PwForm.EditRow("VERI_TABLOSU_ALAN_ADI");
//Veri tablosu içindeki nesneye nesnenin kendi değerini 1 arttırarak ekler
PwForm.set("VERI_TABLOSU_ICINDEKI_PARA_ALANI", ++rowdata.VERI_TABLOSU_ICINDEKI_PARA_ALANI);
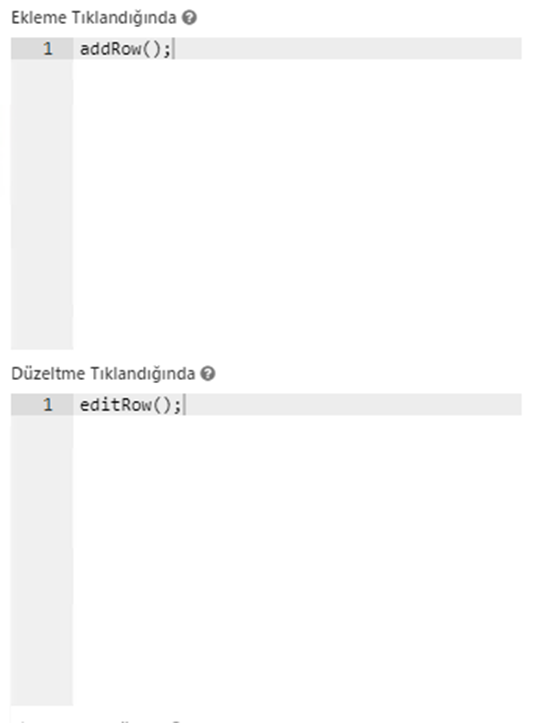
}Dizayn sekmesi neşenin Tablo Özellikleri penceresine eklememiz gereken fonksiyonlar:

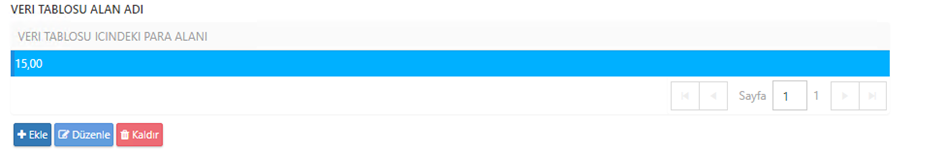
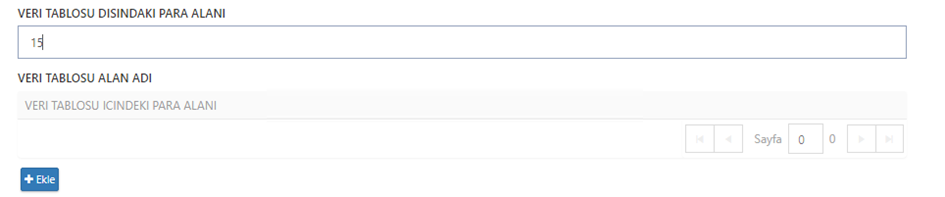
Para alanına değer girdikten sonra ekleye bastığımızda girdiğimiz değer popup içerisinde gözükmektedir.


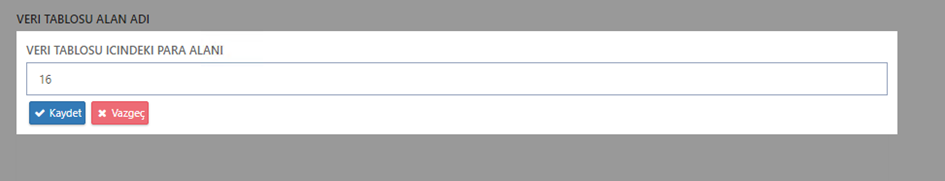
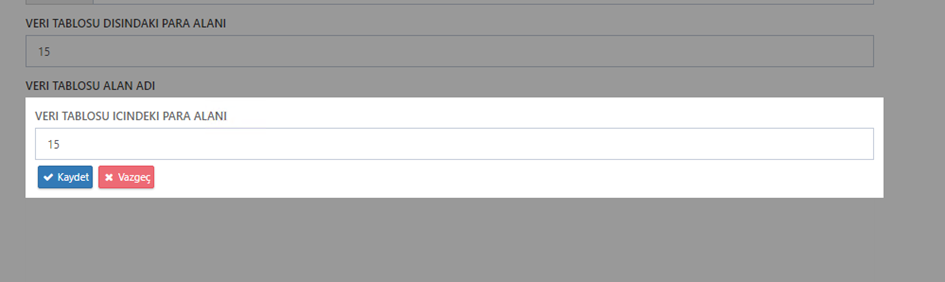
Satırı seçip düzenleye bastığımızda ise, 15 değeri popup içerisine 16 olarak gelmektedir