- 05 Apr 2023
- 2 Minutes to read
- DarkLight
Form Bileşenleri - XVII
- Updated on 05 Apr 2023
- 2 Minutes to read
- DarkLight
Form Alanını Tablo Kolonuna Atama
Tablo nesnesine satır ekleme yaparken ana form üzerindeki alanı pop-up içerisine set etmek istersek veya kaydetme sırasında istenilen alana set etmek istersek şu şekilde yapabiliriz;

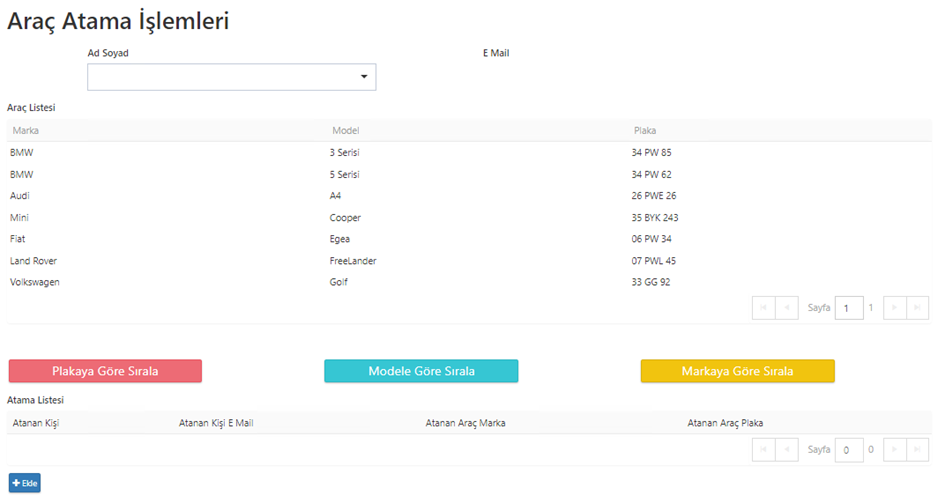
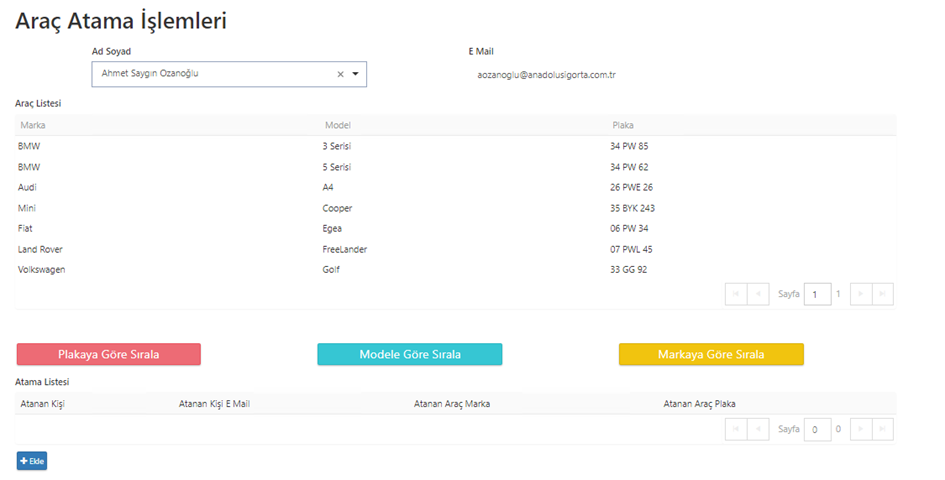
Ad soyad alanına veritabanından kullanıcılar geliyor ve salt okunur olan E mail alanına o kullanıcının mail adresi atanıyor.
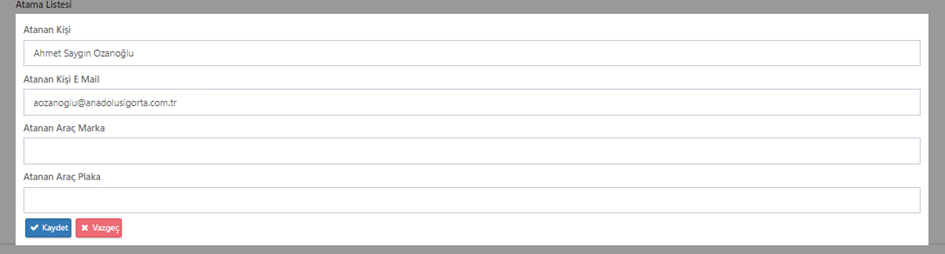
Şimdi bir kullanıcı seçip Atama Listesi tablosunda ekle tuşuna tıklandığında Atanan Kişi ve Atanan Kişi E Mail alanlarına formun üzerindeki Ad Soyad ve E Mail alanlarının değerlerinin gelmesini istiyorum.


function atamaTable() {
if (!PwForm.IsNullOrEmpty('AD_SOYAD')) {
PwForm.AddRow('ATAMA_LISTESI');
PwForm.set('ATANAN_KISI', PwForm.component('AD_SOYAD').SelectedRow.Key1);
PwForm.set('ATANAN_E_MAIL', PwForm.get('E_MAIL'));
}
}
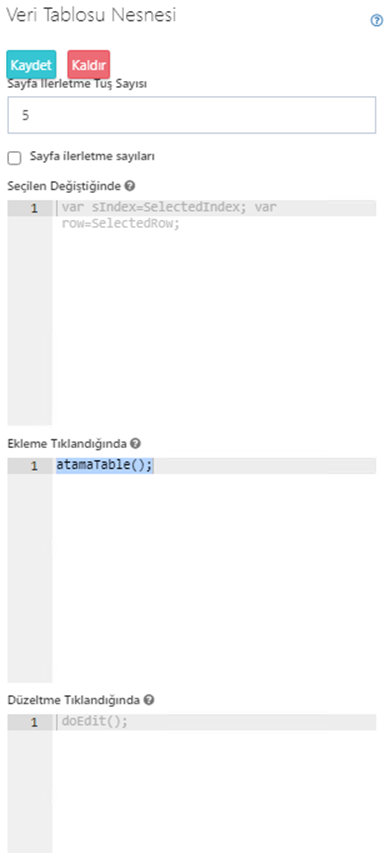
Atama Listesi tablosunun Tablo Özellikleri kısmında Ekleme Tıklandığında bölümünde çağırdığımdan ekle tuşuna basıldığında alanlarımız atanmıştır. Tablo Özelliklerinde ’Ekleme Tıklandığında’ ve 'Düzeltme Tıklandığında’ aksiyonlarında yeni bir satır üzerinde işlem yapacağımızdan PwForm.AddRow() fonksiyonunu kullanıyoruz. Kaydetme esnasında yapmak istediğimizde de aynı fonksiyonu Kaydet Tıklandığında bölümünde çağırdığımızda çalışacaktır. İsteğe göre kaydetme işlemi öncesi kullanıcının atanacak alanlara veri girişini önlemek için alanlar salt okunur yapılıp kaydetme esnasında atanabilir.
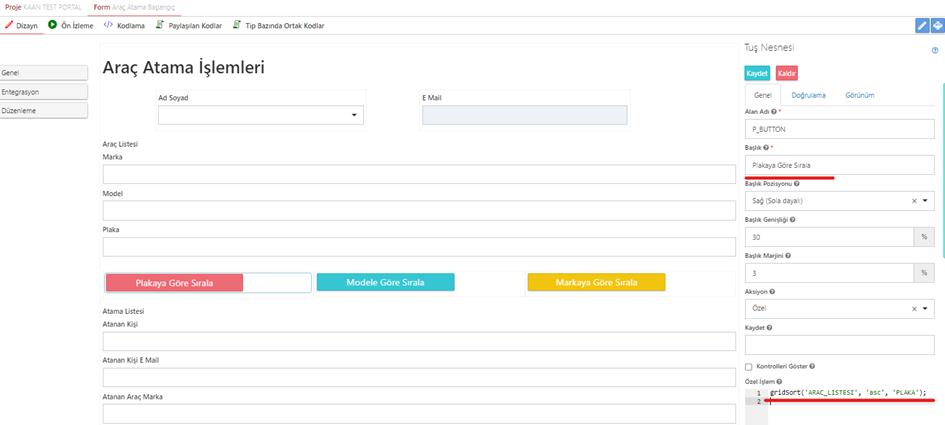
Tabloda İstenilen Kolona Göre Sıralama
Formda bir tabloda istenilen sütuna göre sıralama yapmak istersek şu şekilde yaparız.

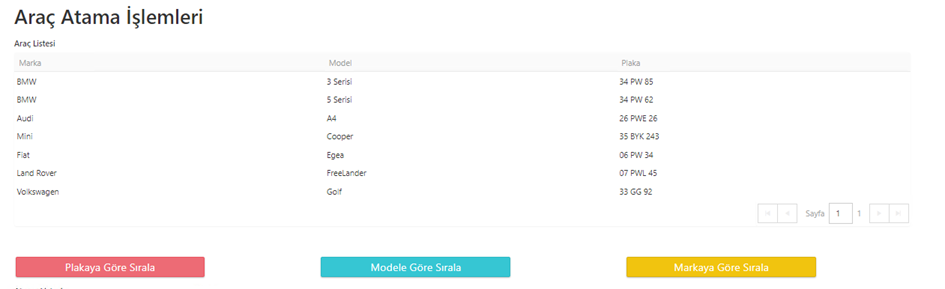
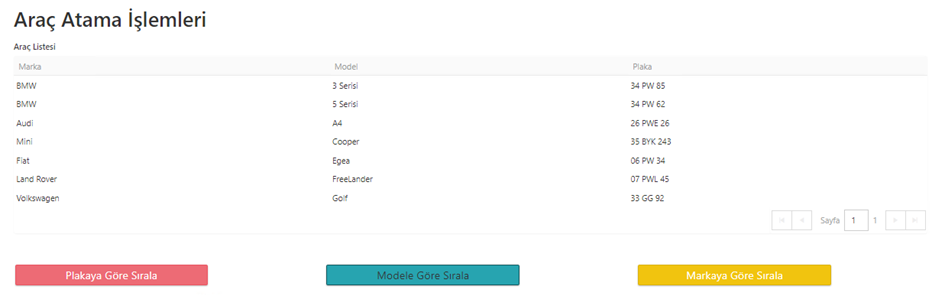
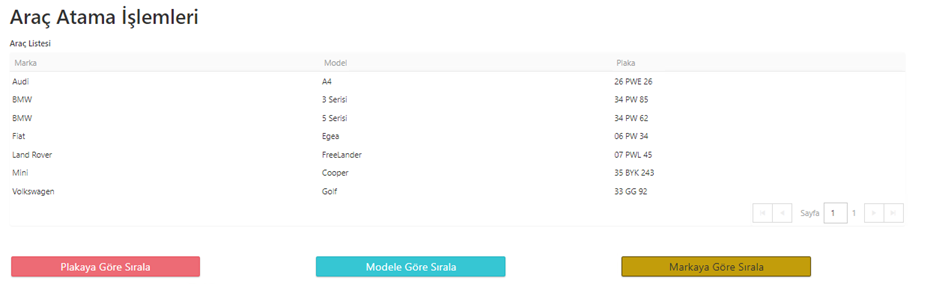
Örneğimizde 3 sütunlu bir araç tablosu bulunuyor. Tablonun ilk başta veri tabanından gelen sırası bu şekildedir. Global fonksiyonlarda yazdığımız fonksiyonu tuşların özel işlemlerinde istediğimiz sütuna göre çağırıyoruz.
 Plakaya Göre Sırala
Plakaya Göre Sırala Modele Göre Sırala
Modele Göre Sırala
 Markaya Göre Sırala
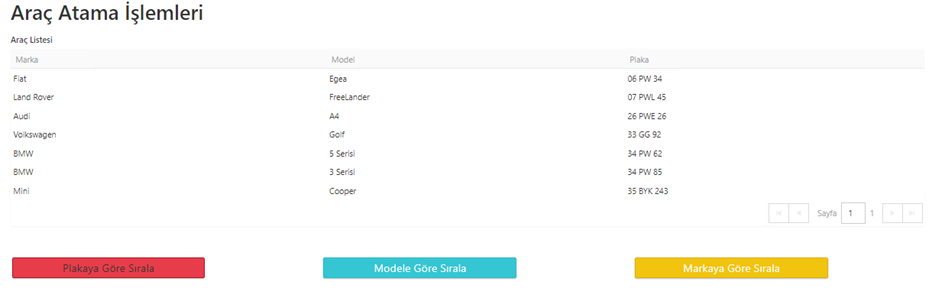
Markaya Göre SıralaSıralama fonksiyonu [0-9], [A-Z] olarak çalışır. Aritmetik sıralamayı alfabetik sıralamadan önce yapar eğer rakam yoksa alfabetik olarak sıralar.
Global fonksiyon şu şekildedir;
function gridSort(grid, direction, columnName){
var kendoGrid = $('#' + 'T_ARAC_ATAMA_' + grid).data('kendoGrid');
var dsSort = [];
dsSort.push({field: columnName, dir: direction});
kendoGrid.dataSource.sort(dsSort);
}Plakaya Göre Sırala tuşu için => gridSort('ARAC_LISTESI', 'asc', 'PLAKA');
Modele Göre Sırala tuşu için => gridSort('ARAC_LISTESI', 'asc', 'MODEL');
Markaya Göre Sırala tuşu için => gridSort('ARAC_LISTESI', 'asc', ‘MARKA’);

function AddSortDesc(grid, direction, columnName) { // Tablodaki kayıtları eklendiği tarihsaate göre sondan ilke göre sıralama kodu
var kendoGrid = $('#' + 'T_GECICI_KABUL_SURECI_DK' + "_" + grid).data("kendoGrid"); // var kendoGrid = $('#' + 'TIP_ADI' + "_" + 'GRID_ADI').data("kendoGrid");
var dsSort = [];
dsSort.push({ field: columnName, dir: direction });
kendoGrid.dataSource.sort(dsSort);
}gridSort fonksiyonuna verdiğmiz ‘asc’ parametresini ‘desc’ olarak verirsek sıralama tersine dönecektik. [9-0][Z-A]
Kural Motoru NextWorkingDayWOHolidays fonksiyonu elektronik formlarda nasıl kullanılır?
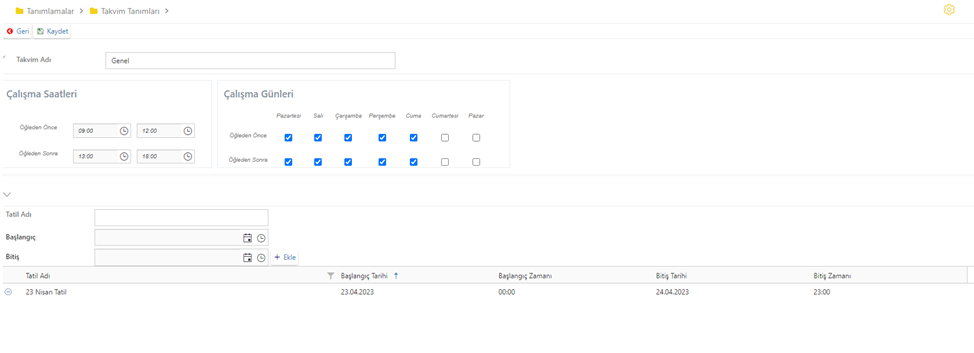
İlk önce takvim tanımlaması yapıyoruz. Çalışma günlerimizi ve tatil günlerimizi ekliyoruz.
 Örnek Takvim Tanımlaması
Örnek Takvim Tanımlaması
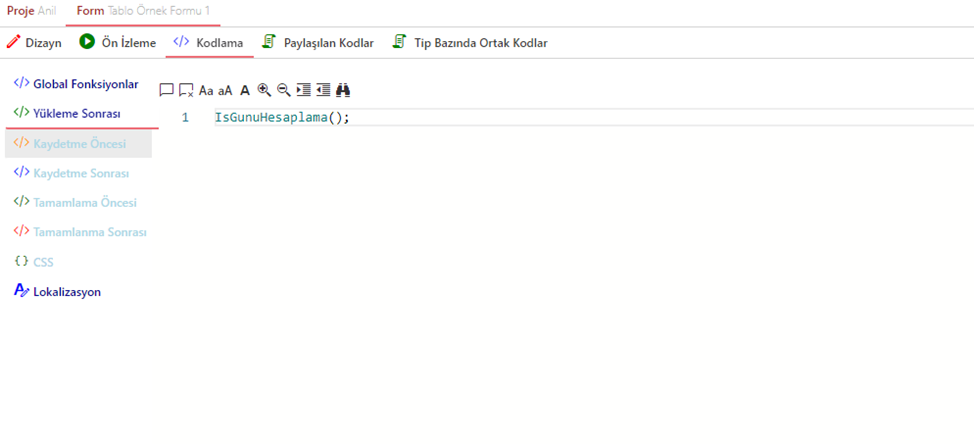
Elektronik formumuzda bulunan Global Kod alanımızda fonksiyonumuzu hazırlıyoruz.
Kural motoruna ait herhangi bir fonksiyonu kullanabilmemiz için ilgili fonksiyonu “ruleEngine” ‘den çağırabiliyoruz. NextWorkingDayWOHolidays fonksiyonu bizden 3 adet parametre beklemektedir, bunlar
- Takvim adı (string tipinde olmalıdır)
- Tarih bilgisi
- Tarihin üzerine kaç iş günü ekleneceği bilgisi
Fonksiyonumuzu yazıyoruz :
function IsGunuHesaplama(){
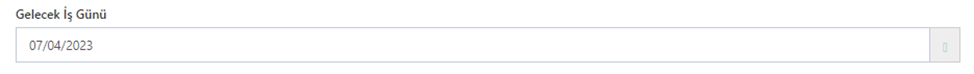
var yeniTarih = ruleEngine.NextWorkingDayWOHolidays("Genel", PwForm.moment().toDate(), 3);
PwForm.set("IS_GUNU",yeniTarih);
}Daha sonra fonksiyonumuzu yükleme sonrasında çalışacak şekilde çağırıyoruz.

Fonksiyonumuzun bugüne 3 iş günü ekleyip tarih verdiğini atadığımız alanda görebiliyoruz.
04.4.2023 tarihine 3 iş günü ekledi ve elde edilen tarih herhangi bir tatil zamanına denk gelmediği için 07.4.2023 tarih bilgisini verdi. Eğer 4 gün eklemesini isteseydik cumartesi ve pazar tatil olduğu için bu günleri atlayıp 10.4.2023 tarihini verecekti.