- 10 Apr 2025
- 11 Minutes to read
- DarkLight
Form Bileşenleri VI - Dialoglar
- Updated on 10 Apr 2025
- 11 Minutes to read
- DarkLight
Bir Diyalog Nasıl Açarım?
Aşağıdaki örnekte HTML bileşeni yardımı ile bir diyalog açılmıştır.
1.Elektronik form üzerine bir "Açılır Pencere" nesnesi yerleştirilir. Adı örneğin pwdialog olsun. Açılır pencere bileşeni için şu sayfa incelenebilir.
2.Bu dialog nesnesi üzerine bir html bileşeni koyalım. Örneğin adı pwhtml3 olsun. HTMLbileşeni için şu sayfa incelenebilir. Bu bileşenin özelliklerinde diğer bölümüne aşağıdaki HTML kodunu yazalım.
Merhaba,<br>
Bu bir dialog penceresidir.<br>
Bu ekranda herhangi bir nesneyi gösterebilir,
<br>açıklama yada imaj ekleyebilirsiniz.
<br>
<center><img src="/Content/archive/img/0.PNG"/>--Bu satır sunucuda bulunan bir imajı HTML içinde gösterir
</center>3.Yine formun üzerine hangi tuşa basıldığını almak için bir html bileşeni koyduğumuzu ve adının pwhtml14 olduğunu düşünelim.
4.pwdialog nesnesinin kaydetmede olayında şu kodu yazalım.
PwForm.set("pwhtml4",'<b>Tamam</b> tuşuna basıldı');
PwForm.component("pwhtml4").redraw();Aynı şekilde pwdialog nesnesinin iptalde eventinde şu kodu yazalım.
PwForm.set("pwhtml4",'<b>Vazgeç</b> tuşuna basıldı');
PwForm.component("pwhtml4").redraw();5.Ekrana bir pwbutton nesnesi koyalım ve tuşa basıldığında çalışması için özelliklerinde özel işlem bölümüne şu kodu yazalım.
showDialog();6.Global fonksiyonlarda ise showDialog kodunu yazalım;
function startTimer(duration) {
myInterval(duration);
}
function myInterval(duration) {
setTimeout(function () {
if (--duration < 1) {
PwForm.component("pwdialog").show(false);
}
else {
seconds = duration < 10 ? "0" + duration : duration;
$('#formio #time').text(seconds);
if (PwForm.component("pwdialog").visible)
myInterval(duration);
}
}, 1000);
}
function showDialog() {
debugger;
PwForm.openDialog("pwdialog", '', DialogData.None);
var delay = 30;
startTimer(delay);
}7.showDialog fonksiyonu startTimer adında bir fonksiyonu tetikler. Bu fonksiyon da myInterval adında fonksiyonu çağırır. Örneğe göre bu fonksiyon 1 saniyede 1 diyaloğun üzerindeki html nesnesini değiştirir ve toplam verilen sürenin sonunda otomatik olarak kapanmasını sağlar.
Tüm bu yazılanlar ile beraber elektronik form üzerindeki dialog şu şekilde çalışır.
Dialog üzerinde Veri Tablosu Nasıl Gösteririm?
1.Elektronik formun üzerine bir Açılır Pencere nesnesi yerleştirelim ve adını pwdialog1 olarak atayalım. Bu nesnenin özelliklerini bileşen sayfasından inceleyebilirsiniz.
2.Açılır pencere bileşeni üzerine bir Veri Tablosu yerleştirelim ve adını pwkendogrid olarak verelim. Bu nesnenin özelliklerini bileşen sayfasından inceleyebilirsiniz.
3.Veri tablosu için elektronik formun açılışında verileri dinamik bir şekilde aşağıdaki gibi oluşturalım. Bunun yeriNe veri tablosu nesnesini dilediğiniz gibi doldurabilirsiniz.
var hs = [
{ HESAP_NO: 'Hesap 1', HESAP_TIPI: 'Kırtasiye 1', ORAN: '10', VADE: '3', BAKIYE: 1000 },
{ HESAP_NO: 'Hesap 2', HESAP_TIPI: 'Kırtasiye 2', ORAN: '11', VADE: '6', BAKIYE: 3000 },
{ HESAP_NO: 'Hesap 3', HESAP_TIPI: 'Kırtasiye 3', ORAN: '12', VADE: '9', BAKIYE: 5000 },
{ HESAP_NO: 'Hesap 4', HESAP_TIPI: 'Kırtasiye 4', ORAN: '13', VADE: '12', BAKIYE: 10000 },
{ HESAP_NO: 'Hesap 5', HESAP_TIPI: 'Kırtasiye 5', ORAN: '14', VADE: '24', BAKIYE: 15000 },
{ HESAP_NO: 'Hesap 1', HESAP_TIPI: 'Kırtasiye 1', ORAN: '10', VADE: '3', BAKIYE: 1000 },
{ HESAP_NO: 'Hesap 2', HESAP_TIPI: 'Kırtasiye 2', ORAN: '11', VADE: '6', BAKIYE: 3000 },
{ HESAP_NO: 'Hesap 3', HESAP_TIPI: 'Kırtasiye 3', ORAN: '12', VADE: '9', BAKIYE: 5000 },
{ HESAP_NO: 'Hesap 4', HESAP_TIPI: 'Kırtasiye 4', ORAN: '13', VADE: '12', BAKIYE: 10000 },
{ HESAP_NO: 'Hesap 5', HESAP_TIPI: 'Kırtasiye 5', ORAN: '14', VADE: '24', BAKIYE: 15000 },
{ HESAP_NO: 'Hesap 1', HESAP_TIPI: 'Kırtasiye 1', ORAN: '10', VADE: '3', BAKIYE: 1000 },
{ HESAP_NO: 'Hesap 2', HESAP_TIPI: 'Kırtasiye 2', ORAN: '11', VADE: '6', BAKIYE: 3000 },
{ HESAP_NO: 'Hesap 3', HESAP_TIPI: 'Kırtasiye 3', ORAN: '12', VADE: '9', BAKIYE: 5000 },
{ HESAP_NO: 'Hesap 4', HESAP_TIPI: 'Kırtasiye 4', ORAN: '13', VADE: '12', BAKIYE: 10000 },
{ HESAP_NO: 'Hesap 5', HESAP_TIPI: 'Kırtasiye 5', ORAN: '14', VADE: '24', BAKIYE: 15000 },
{ HESAP_NO: 'Hesap 1', HESAP_TIPI: 'Kırtasiye 1', ORAN: '10', VADE: '3', BAKIYE: 1000 },
{ HESAP_NO: 'Hesap 2', HESAP_TIPI: 'Kırtasiye 2', ORAN: '11', VADE: '6', BAKIYE: 3000 },
{ HESAP_NO: 'Hesap 3', HESAP_TIPI: 'Kırtasiye 3', ORAN: '12', VADE: '9', BAKIYE: 5000 },
{ HESAP_NO: 'Hesap 4', HESAP_TIPI: 'Kırtasiye 4', ORAN: '13', VADE: '12', BAKIYE: 10000 },
{ HESAP_NO: 'Hesap 5', HESAP_TIPI: 'Kırtasiye 5', ORAN: '14', VADE: '24', BAKIYE: 15000 },
{ HESAP_NO: 'Hesap 1', HESAP_TIPI: 'Kırtasiye 1', ORAN: '10', VADE: '3', BAKIYE: 1000 },
{ HESAP_NO: 'Hesap 2', HESAP_TIPI: 'Kırtasiye 2', ORAN: '11', VADE: '6', BAKIYE: 3000 },
{ HESAP_NO: 'Hesap 3', HESAP_TIPI: 'Kırtasiye 3', ORAN: '12', VADE: '9', BAKIYE: 5000 },
{ HESAP_NO: 'Hesap 4', HESAP_TIPI: 'Kırtasiye 4', ORAN: '13', VADE: '12', BAKIYE: 10000 },
{ HESAP_NO: 'Hesap 5', HESAP_TIPI: 'Kırtasiye 5', ORAN: '14', VADE: '24', BAKIYE: 15000 },
{ HESAP_NO: 'Hesap 1', HESAP_TIPI: 'Kırtasiye 1', ORAN: '10', VADE: '3', BAKIYE: 1000 },
{ HESAP_NO: 'Hesap 2', HESAP_TIPI: 'Kırtasiye 2', ORAN: '11', VADE: '6', BAKIYE: 3000 },
{ HESAP_NO: 'Hesap 3', HESAP_TIPI: 'Kırtasiye 3', ORAN: '12', VADE: '9', BAKIYE: 5000 },
];
PwForm.AddRowDataFull('pwkendogrid', hs);
4.Dialoğu açmak için elektronik form üzerine bir tuş koyalım ve özel işlem bölümüne aşağıdaki kodu yazalım.
openDialog2();5.Elektronik formun global fonksiyonlar bölümüne de şu kodu yazalım.
function openDialog2() {
PwForm.openDialog("pwdialog1", '', DialogData.None);
}Bu kodlama ile beraber aşağıdaki videoda olduğu gibi Açılır Pencere nesnesini elektronik form üzerinde gösterebiliriz.
Dialog üzerinde bir tipin tablo verisini göstererek nasıl değiştirebilirim?
1.Bu örnekte tip üzerinde hesaplar isminde bir tablo bulunur.
2.Ekrana bir Açılır Pencere nesnesi yerleştirilir ve adı pwdialog3 olur.
3.Açılır Pencere nesnesinin üzerine bir veri tablosu eklenir ve adı pwkendogrid1 olur.
4.Veri Tablosu nesnesi üzerine kolonlardan bir form oluşturulur. hesaplar tablosundan Hesap No, Hesap tipi gibi alanlar uygun bileşenler ile yerleştirilir.
5.Ekrana bir tuş nesnesi konur ve özel işlem bölümüne aşağıdaki gibi kod eklenir.
openDialog3();6.Global Fonksiyonlar bölümüne openDialog3() fonksiyonu eklenir.
function openDialog3() {
PwForm.openDialog("pwdialog3", 'pwkendogrid1', DialogData.Data, PwForm.form.data.HESAPLAR);
}7.Örnek kodu oluşturma esnasında ekrana kayıtların gelmesi açısından aşağıdaki kod yükleme sonrası olayına eklenmiştir. Normalde tasarım esnasında tip verisi olmayacağı için bu dialoglar boş gelir.
PwForm.AddRowData('HESAPLAR', { HESAP_NO: 'Hesap 1', HESAP_TIPI: 'Vadeli', ORAN: '10', VADE: '3', BAKIYE: 1000 });
PwForm.AddRowData('HESAPLAR', { HESAP_NO: 'Hesap 2', HESAP_TIPI: 'Vadeli', ORAN: '11', VADE: '6', BAKIYE: 3000 });
PwForm.AddRowData('HESAPLAR', { HESAP_NO: 'Hesap 3', HESAP_TIPI: 'Vadeli', ORAN: '12', VADE: '9', BAKIYE: 5000 });
PwForm.AddRowData('HESAPLAR', { HESAP_NO: 'Hesap 4', HESAP_TIPI: 'Vadeli', ORAN: '13', VADE: '12', BAKIYE: 10000 });
PwForm.AddRowData('HESAPLAR', { HESAP_NO: 'Hesap 5', HESAP_TIPI: 'Vadeli', ORAN: '14', VADE: '24', BAKIYE: 15000 });
8.Yapılan çalışma ile beraber aşağıda videoda görüldüğü gibi tablo nesnesi bir dialog ile açılır. Açılan dialoğun özelliklerine göre dialogtaki tuşlar aktif olur.
Bir Dialog yardımı ile nasıl belge görüntülerim?
Bu örnek ile PaperWork Viewer kullanılarak elektronik form üzerinde bir belge görüntülenmiştir. Bunu yapmak için aşağıdaki adımlar kullanılır.
1.Ekrana bir açılır pencere yerleştirelim ve adı pwdialog5 olsun.
2.Ekrana bir html bileşeni koyalım ve adı pwhtml8 olsun. Bu bileşenin diğer bölümüne aşağıdaki kodu yazalım.
<div id="objectViewer"
style="max-height:600px;height:600px!important;overflow-y:auto;overflow-x:hidden;margin:0px 5px;">nesne</div>
Nesne Buraya Gelecek
</div>3.Ekrana bir yazı nesnesi koyalım be adını txObjectId koyalım. Görüntülenecek olan belgenin nesne numarasını bu yazı nesnesinden alacağız.
4.Ekrana bir tuş nesnesi koyalım ve Özel İşlem bölümüne aşağıdaki kodu yazalım.
openDoc();5.Global fonksiyonlarda openDoc() fonksiyonunu aşağıdaki gibi yazalım.
function openDoc() {
var id = PwForm.get('txObjectId');
PwForm.openDocument('pwdialog5', "objectViewer", id, true); //Verilen Objeyi dialog olarak açar.
}6.Yazılan fonksiyonda txObjectId yazı alanında bulunan nesne numarası alınarak diyaloğa verilmektedir. Son bölümde fonksiyona verilen true parametresi açılacak olan görüntüleyicinin salt okunur açılmasını sağlar. false değerinde ise kullanıcı yetkileri ile açılır. Salt okunur durumda iken belgenin diske kaydetme fonksiyonu bulunmaz.
7.Yapılan uyarlama sonucunda belge açma ekranı aşağıdaki videoda olduğu gibi çalışır.
Başka bir elektronik formu nasıl açarım?
Aşağıdaki örnek ile bir elektronik formdan tuş yardımı ile başka bir elektronik form açılmakta, açma esnasında bir alan değeri atanmakta, tamam ile kapatıldığı durumda da değerin çağıran elektronik forma yazılması sağlanmaktadır.
1.Sekmeler adında bir elektronik form bulunmaktadır. Formda Müşteri No ve Müşteri Adı alanları bulunur.
2.Formu açacak elektronik form üzerine pwdialog6 adında açılır pencere nesnesi yerleştirilir.
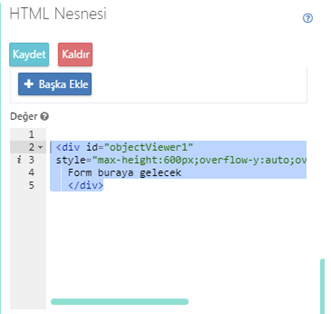
3.pwdialog6 penceresi üzerine pwhtml9 isimli bir HTML nesnesi yerleştirilir. Bu nesnenin değer bölümüne aşağıdaki kod yazılır.
<div id="objectViewer1"
style="max-height:600px;overflow-y:auto;overflow-x:hidden;margin:0px 5px;">
Form buraya gelecek
</div>4.Açılacak formun adı bir yazı nesnesinden alınacaktır. Yazı nesnesinin adı txObject2 olarak verilmiştir.
5.Sekmeler nesnesinden alınan MUSTERI_ADI değeri txResult adında bir yazı alanına yazılacağı için bu nesne de forma yerleştirilir.
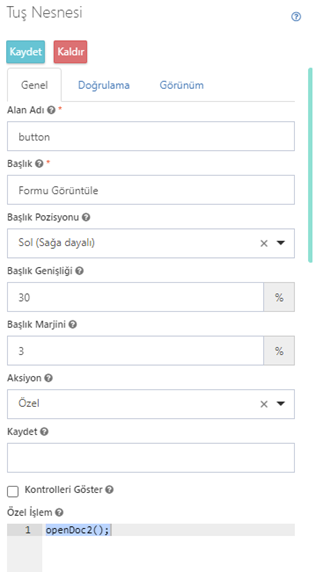
6.Formu açmak için ekrana bir tuş nesnesi yerleştirilir ve aşağıdaki kod Özel İşlem bölümüne yazılır.
openDoc2();7.Kodlama bölümünde openDoc2() fonksiyonu yazılır. Yazım esnasında yükleme öncesi ve kaydetme sonrası olaylarının fonksiyonları da yazılır.
function afterLoad(e) {
e.data.MUSTERI_NO = 'Must 001';
}
function afterSave(e) {
PwForm.set("txResult", e.data.MUSTERI_ADI); // Dialogun tamam butonuna basıldıktan sonra yapılan güncelleme
}
function openDoc2() {
var formName = PwForm.get('txObject2'); //Açılacak Form.
PwForm.formDialog('pwdialog6', formName, afterLoad, afterSave);
}8.Yukarıda openDoc2 fonksiyonunun açılması esnasında çalışması amacı ile afterLoad fonksiyonu yazılmıştır. Bu fonksiyonda açılacak formun MUSTERI_NO alanına değer atanmıştır.
9.Aynı şekilde dialog kapatıldıktan sonra değişen veriyi almak amacı ile afterSave fonksiyonu yazılmıştır. Bu fonksiyonda MUSTERI_ADI yazı alanının değeri txResult isimli çağıran formdaki yazı alanına atanmıştır.
10.Tüm yazılan kodlar ile beraber işleyiş aşağıdaki videoda gösterilmiştir.
Elektronik Formda pop up form nasıl açarım ve sonucunu nasıl kaydederim?
Yapılan çalışmanın videosu ekteki gibidir.
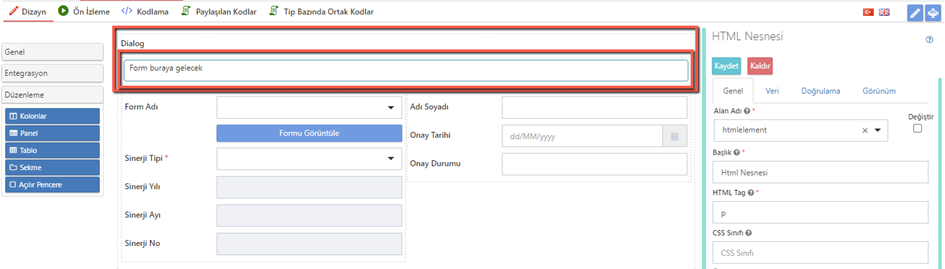
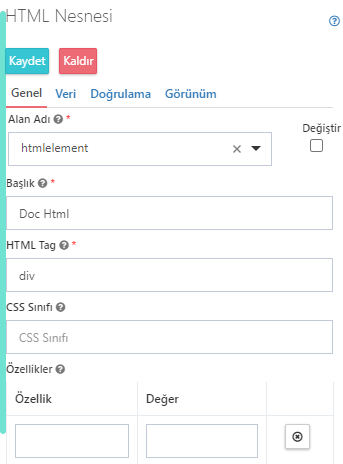
Forma düzenleme araçlarından “Açılır Pencere” eklenir. Açılır Pencere nesnesine ise Genel başlığı altındaki HTML Nesnesi eklenir. HTML Nesnesinin Değer kısmına aşağıdaki kod yazılır.
<div id="objectViewer1"
style="max-height:600px;overflow-y:auto;overflow-x:hidden;margin:0px 5px;">
Form buraya gelecek
</div>



Tuş nesnesinin Özel işlem bölümüne openDoc2(); yazılır.

Formun Kodlama kısmında Global Fonksiyonlara aşağıdaki kodlar eklenir.
//*********************FormDialog Örneği Başlangıç***********************//
function afterLoad(e) {
//açılan formdaki alanları doldurmak için afterLoad(e) kullanılır.....................
e.data.KITAP_ADI = 'YAŞAM 3.0';
e.data.YAZAR_ADI = 'Max Tegmark';
e.data.YAYIN_TARIHI = PwForm.moment().toDate();
e.data.SAYFA_SAYISI = 464;
e.data.YAYIN_EVI = 'Pegasus Yayınevi';
}
function afterSave(e) {
//açılan POP-UP formdaki alanların değerlerini Tamam butonuna basıldığında ana formdaki alanlara set etmek için afterSave(e) kullanılır........
PwForm.set("ADI_SOYADI", e.data.KITAP_ADI);
PwForm.set("ONAY_TARIHI", e.data.YAYIN_TARIHI);
PwForm.set("ONAY_DURUMU", e.data.YAYIN_EVI);
}
function openDoc2() {
//dialog içerisinde hangi formun açılacağı burada belirtilir. Bu function tuşun tuklama olayında yada bir nesnein değişiminde çağrılabilir....
var formName = PwForm.get('FORM_ADI'); //Açılacak Form adı.
PwForm.formDialog('dialog', formName, afterLoad, afterSave); //'dialog' Açılır Pencerenin adıdır.
}
//*********************FormDialog Örneği Bitiş***********************//
Elektronik Formda Pop up form ile tabloya satır ekleme ve seçili satırı güncelleme nasıl yapılır?
Forma düzenleme araçlarından “Açılır Pencere” eklenir. Açılır Pencere nesnesine ise Genel başlığı altındaki HTML Nesnesi eklenir. HTML Nesnesinin Değer kısmına aşağıdaki kod yazılır.
<div id="objectViewer1"
style="max-height:600px;overflow-y:auto;overflow-x:hidden;margin:0px 5px;">
Form buraya gelecek
</div>
Tabloya Satır eklemek için kullanılan tuş nesnesinin Özel işlem bölümüne onClickBtnAciklamaDetayi(); yazılır. Tablodaki Seçili satırı güncellemek için kullanılan tuş nesnesinin Özel İşlem bölüme onClickBtnGuncellemeDetayi(); yazılır. Formun Kodlama kısmında Global Fonksiyonlara aşağıdaki kodlar eklenir;
//********FormDialog örneği Tabloya Ekleme Başlangıç********************//
function onClickBtnAciklamaDetayi() {
try {
var dialogName = "dialog";
var formName = PwForm.get('FORM_ADI');
PwForm.formDialog(dialogName, formName, (e) =>
{
//Açılan pop-up formunun alanlarını doldurmak için yazıldı Form Boş gelmesi için kapatıldı
/*
e.data.KITAP_ADI = 'YAŞAM 3.0'; // 'YAŞAM 3.0' yerine PwForm.get('FORM_ADI'); şeklinde yazarak formdaki alan buraya set edilebilir.
e.data.YAZAR_ADI = 'Max Tegmark';
e.data.YAYIN_TARIHI = PwForm.moment().toDate();
e.data.SAYFA_SAYISI = 464;
e.data.YAYIN_EVI = 'Pegasus';
*/
},
(e) => {
//Tamam butonuna basınca formdaki tabloyu doldurmak için yazıldı. OKUNAN_KITAPLAR grup adıdır.
PwForm.AddRowData('OKUNAN_KITAPLAR',{
KITAP_ADI: e.data.KITAP_ADI,
SAYFA_SAYISI: e.data.SAYFA_SAYISI,
YAZAR_ADI: e.data.YAZAR_ADI,
YAYIN_EVI: e.data.YAYIN_EVI,
YAYIN_TARIHI: e.data.YAYIN_TARIHI,
});
});
}
catch (error) {
throw Error(`onClickBtnAciklamaDetayi error: ${error}`)
}
}
//********FormDialog örneği Tabloya Ekleme Bitiş********************//
//********FormDialog örneği Tablodaki satırı güncelleme Başlangıç********************//
function onClickBtnGuncellemeDetayi() {
try {
const selectedRow = PwForm.component("OKUNAN_KITAPLAR").SelectedRow;
if (selectedRow !== null) {
var dialogName = "dialog";
var formName = PwForm.get('FORM_ADI');
PwForm.formDialog(dialogName, formName, (e) =>
{
e.data.KITAP_ADI = selectedRow.KITAP_ADI;
e.data.YAZAR_ADI = selectedRow.YAZAR_ADI;
e.data.YAYIN_TARIHI = selectedRow.YAYIN_TARIHI;
e.data.SAYFA_SAYISI = selectedRow.SAYFA_SAYISI;
e.data.YAYIN_EVI = selectedRow.YAYIN_EVI;
},
(e) => {
selectedRow.KITAP_ADI=e.data.KITAP_ADI;
selectedRow.YAZAR_ADI=e.data.YAZAR_ADI;
selectedRow.YAYIN_TARIHI=e.data.YAYIN_TARIHI;
selectedRow.SAYFA_SAYISI=e.data.SAYFA_SAYISI;
selectedRow.YAYIN_EVI=e.data.YAYIN_EVI;
});
}
else
PwForm.Error("Uyarı", "Tablodan satir seçmelisiniz!");
} catch (error) {
throw Error(`onClickBtnGuncellemeDetayi error: ${error}`)
}
}
//********FormDialog örneği Tablodaki satırı güncelleme Bitiş********************//Elektronik Formda Pop up formun genişliği nasıl ayarlanır?
Elektronik formda bir tuş yardımı ile başka bir formu görüntülemek ihtiyacı olabilir.
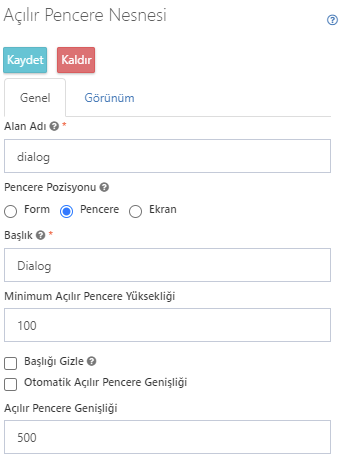
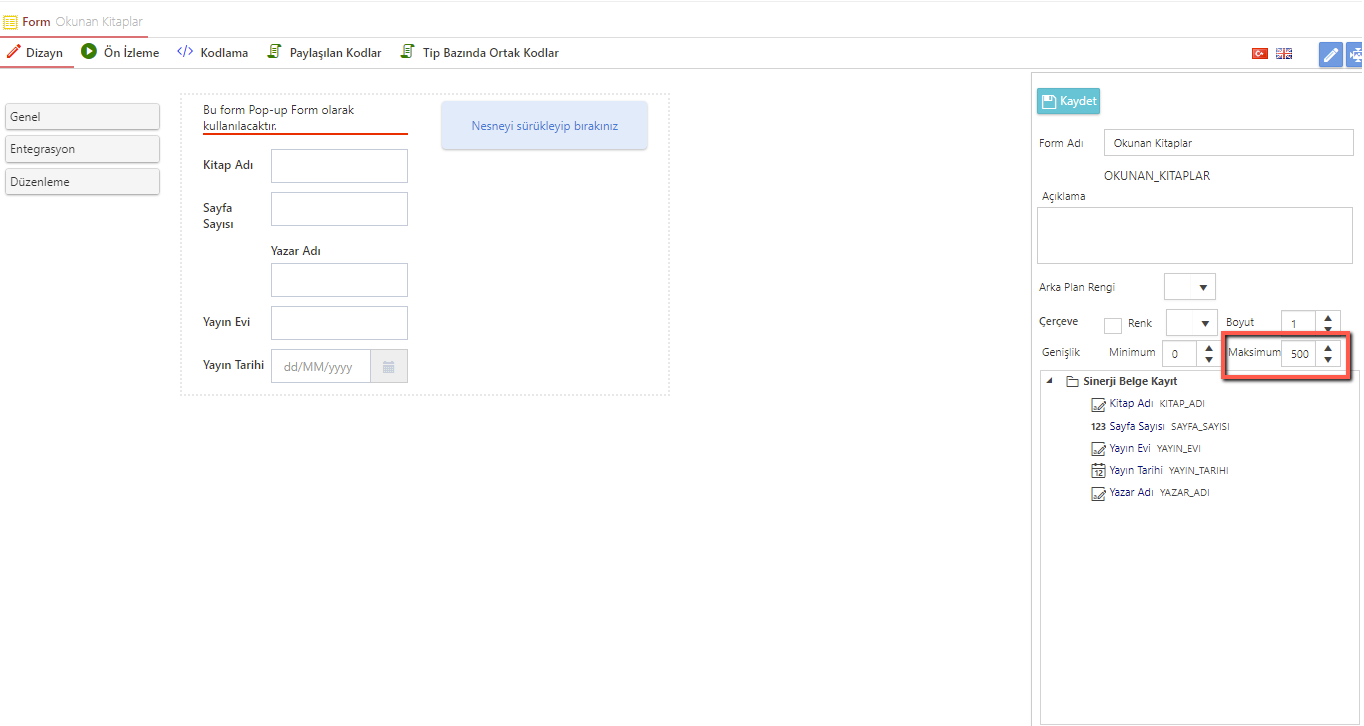
Açılan pop -up formun genişliğini ayarlamak için, açılır pencere nesnesinin otomatik açılır pencere genişliği seçeneği kaldırılmalı ve hemen altında görünür olan açılır pencere genişliği değerini girerek yapabilirsiniz.
Ayrıca pencere pozisyonu seçeneklerinden uygun olanı seçerek açılan pop up formun konumu belirlenebilir. Seçenekler arasında Form, Pencere ve Ekran seçimleri vardır.

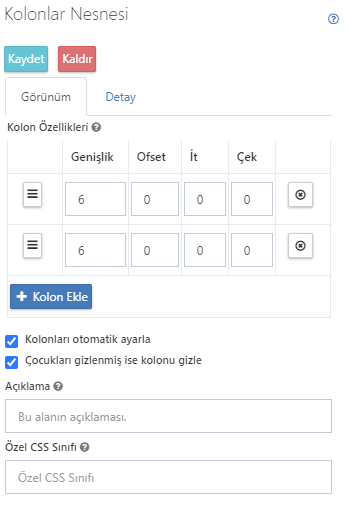
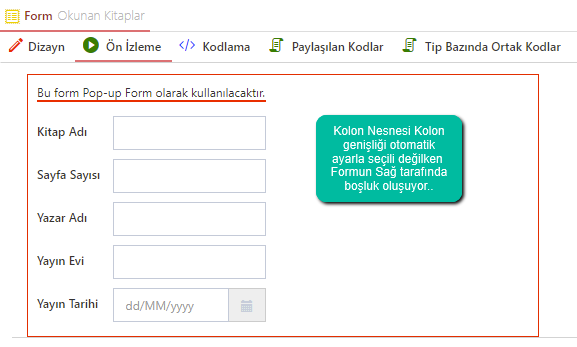
Açılan Pup up formun kendisinde kolon nesnesi var ise ve bu kolon nesnesinin sadece bir hücresine nesneler yerleştirilmiş ve diğeri boş bırakılmışsa bu durumda açılan sayfada boş bırakılan bölüm için boş bir alan görülmektedir. Bu boş olan alanı kaldırmak için ise açılır pencere içerisinde çağrılan formun tasarım ekranında kolon nesnesinin özellikleri arasında bulunan kolonları otomatik ayarla ve çocukları gizlenmiş ise kolonu gizle seçeneklerini seçerek yapabilirsiniz.

Kolonları otomatik ayarla seçeneği işaretli olmayan bir formun tasarım ve ön izleme ekran görüntüleri aşağıdaki gibidir.


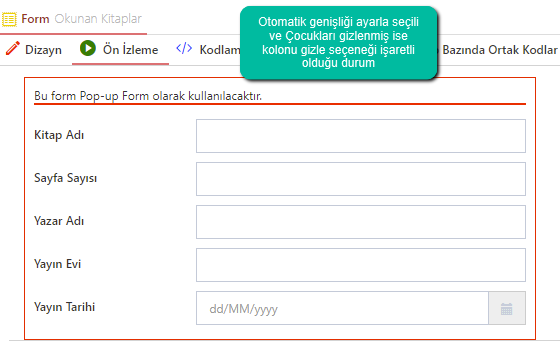
Kolonları otomatik ayarla ve Çocukları gizlenmiş ise Kolonları gizle seçenekleri aktif edildiğinde ki ekran görüntüsü aşağıdaki gibidir.

Yapılan çalışmanın videosu aşağıdaki gibidir.
Dialog Örnekleri
* Dialog Type : None
Bu tür dialog nesnesi boş veri ile kullanılmak içindir. Bu türde sadece dialogName parametresi kullanılır. Diğer parametreler geçersizdir.
Paremetreler sırasıyla dialogName, gridName, dialogType, data, headers, plugin şeklindedir.
dialogName : Dialog nesnesinin adı
gridName : Boş
dialogType : Dialog nesnesinin türü
data : Boş
headers : Boş
plugin : Boş
function getNoneDialogData() {
var headers = [];
PwForm.openDialog('dialog', '', DialogData.None, '', '', '');
}* Dialog Type : SQL
Bu tür dialog nesnesi veritabanından gelen data ile kullanılmak içindir. Bu türde data parametresine sql sorgusu yazılır. Farklı bir veri tabanından veri çekilecekse son parametreye plugin adı yazılır.
Paremetreler sırasıyla dialogName, gridName, dialogType, data, headers, plugin şeklindedir.
dialogName : Dialog nesnesinin adı
gridName : Dialog nesnesinin içinde kullanılacak olan tablonun adı
dialogType : Dialog nesnesinin türü
data : SQL sorgusu
headers : Kullanılan tablo için kolon başlıkları
plugin : Boş
function getSqlDialogData() {
var headers = [
{ field: 'MusteriKodu', title: 'Musteri Kodu' },
{ field: 'MusteriAdı', title: 'Musteri Adi' }
];
PwForm.openDialog('dialog', 'kendoGrid', DialogData.Sql, 'SELECT MusteriKodu, MusteriAdı FROM MUSTERILER(NOLOCK)', headers, '');
}* Dialog Type : WebServis
Bu tür dialog nesnesi webservisten gelen veri ile kullanılmak içindir. Bu türde veri parametresine web servisten dönen veri JSON Array olarak gönderilir.
Paremetreler sırasıyla dialogName, gridName, dialogType, data, headers, plugin şeklindedir.
dialogName : Dialog nesnesinin adı
gridName : Dalog nesnesinin içinde kullanılacak olan tablonun adı
dialogType : Dialog nesnesinin türü
data : JSON Array türünde data
headers : Kullanılan tablo için kolon başlıkları
plugin : Boş
function getWebServiceDialogData() {
var headers = [
{ field: 'types', title: 'Tip Bilgisi' }
];
var serviceName = "MYSERVICEDATA";
var functionName = "GetDataType";
var inputs = [];
var obj = {paramName:'type',paramValue:''};
inputs.push(obj);
PwForm.webService(serviceName, functionName, inputs).then(result => {
PwForm.openDialog('dialog', 'kendoGrid', DialogData.WebService, result, headers,"");
});
}* Dialog Type : Data
Bu tür dialog nesnesi olan bir JSON array türünde veri ile kullanılmak içindir.
Paremetreler sırasıyla dialogName, gridName, dialogType, data, headers, plugin şeklindedir.
dialogName : Dialog nesnesinin adı
gridName : Dialog nesnesinin içinde kullanılacak olan tablonun adı
dialogType : Dialog nesnesinin türü
data : JSON Array türünde data
headers : Kullanılan tablo için kolon başlıkları
plugin: Boş
function getDataDialogData() {
var headers = [
{ field: 'DateParts', title: 'Çalışma Süresi Aralık Tipleri' }
];
var arr=['months', 'weeks', 'yearDays', 'monthDays', 'weekDays', 'hours','minutes', 'seconds'];
PwForm.openDialog('dialog', 'kendoGrid', DialogData.Data, arr, headers,"");
}
