- 21 Dec 2022
- 1 Minute to read
- DarkLight
Form Bileşenleri - IV
- Updated on 21 Dec 2022
- 1 Minute to read
- DarkLight
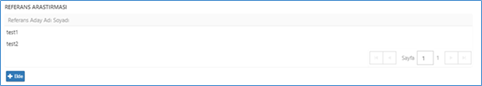
Elektronik Formun kodlama kısmında getRow & getRows kullanımı nasıl yapılır?
var row = PwForm.getRow("REFERANS_ARASTIRMASI", 0);
var rows = PwForm.getRows("REFERANS_ARASTIRMASI");
var rows = PwForm.getRows('AVANS_TALEP','SEHIR','TEST2',FilterTYPES.Equal);
var rows = PwForm.getRows('AVANS_TALEP','SEHIR','TEST2',FilterTYPES.Contains);
Elektronik Formda getRowValue kullanımı nasıl yapılır?
var gRV=PwForm.getRowValue("REFERANS_ARASTIRMASI","REFERANS_ADAY_ADI_SOYADI", 0);
// İndex alanı sayı olarak girilerek.
var gRV2=PwForm.getRowValue("REFERANS_ARASTIRMASI", "REFERANS_ADAY_ADI_SOYADI", PwForm.countRow("REFERANS_ARASTIRMASI") - 1);
//Başka bir grid'in satır sayısı'nın sondan bir önceki index bilgisine göre.
Elektronik Formda bir tip alanı için sayaç nasıl tanımlanır?
Aşağıdaki örnek yükleme sonrasında çalışması için tasarlanmıştır. Bazı durumlarda herhangi bir aksiyonda kodun çalışması gerekebilir. Bu durumda kod ilgili aksiyonda yazılabilir. Bu yapı için form sihirbazı incelenmelidir.
//------------ Yükleme Sonrası-------------------------------------
var indexName = "GELEN_EVRAK";
var counterName = indexName + "_" + PwForm.moment().format('YYYY');
PwForm.Counter(counterName, indexName, "Gelen Evrak - {{data}}");Elektronik Formda sayaç nasıl tanımlanır?
Aşağıdaki örnekte "GELEN_EVRAK2022" (2022 yılı için) bir sayaç oluşturulmuştur. Sayaç ilk oluşturulduğunda 0 değerini hazırlar ve ilk alındığında 1 değerini verir. Eğer o isimde sistemde bir sayaç var ise numara sıfırlanmaz, kaldığı yerden devam eder.
PadStart komutu yardımı ile yazı tipinde GELEN_EVRAK2022-00001 gibi bir numara oluşturulur.
var indexName = "GELEN_EVRAK";
var counterName = indexName + PwForm.moment().format('YYYY');
PwForm.counter_sync(counterName).then(result =>{
PwForm.set(indexName, "Gelen Evrak - " + result.Result.padStart(5,'0'));
});Elektronik Formda veri tablosuna bir liste nasıl eklenir?
var gridName = 'pwkendogrid';
PwForm.AddRowDataFull(gridName, [
{ name:'naim',label:'Naim',age:25,birthdate:PwForm.moment().toDate()},
{ name:'suleyman',label:'Süleyman',age:25,birthdate:PwForm.moment().toDate()}
]);Formda veri tablosu seçilen satır kullanılır?
var gridName = 'pwkendogrid';
var row = PwForm.component(gridName).SelectedRow;
if (row)
alert(row.name);
else
PwForm.SetAlert('warning', 'Satır Seçiniz!');
Formda veri tablosuna satır nasıl eklenir?
var gridName = 'pwkendogrid';
PwForm.AddRowData(gridName, { name: 'suleyman', label: 'Süleyman', age: 25, birthdate: PwForm.moment().toDate() });
Formda tablolar arası satır kopyalama nasıl yapılır?
Elektronik formlarda bulunan 2 tablo arasında seçilen satırlar aşağıdaki örnek kod yardımı ile kopyalanabilir.
function satirekle(){
try{
var targetGrid = 'ANA_TABLO';
var destinationGrid = 'ALT_TABLO';
for (var row of PwForm.getSelectedRows(targetGrid))
{
PwForm.AddRowData(destinationGrid,{ ALT_SAHIP:row.SAHIBI, ALT_SAHIP_OLUNAN:row.SAHIP_OLUNAN});
}
}catch(wzerror){
PwForm.Error(PwForm.Culture("Hata"), wzerror); }
}
Aşağıdaki videoda ise hem kodun nereye nasıl yazılacağı hem de çalışma şekli gösterilmiştir.
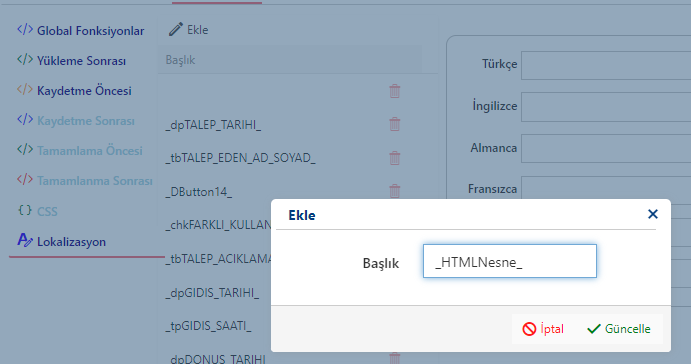
Elektronik Formlarda HTML nesnesinde lokalizasyon nasıl yapılır?
İlk önce HTML nesnasinin başlık adı lokalizasyona girecek şekilde planlanır. Örneğin başlığımız _HTMLNesne_ olsun. Lokalizasyon bölümünde bunun için uygun içerik tanımlanır;

Daha sonra HTML nesnesinin değer bölümüne HTML kodu örneğin aşağıdaki gibi yazılır;
<center><h2 id='custom_form_header'>{{PwForm.Culture("_HTMLNesne_")}}</h2></center>
<div style="border:1px solid powderblue"></div>
