- 27 Apr 2022
- 1 Minute to read
- DarkLight
Form Bileşenleri VIII - DB
- Updated on 27 Apr 2022
- 1 Minute to read
- DarkLight
Elektronik formda DBPlugin ile diğer veri tabanlarına nasıl erişebilirim.
Şu sayfada DBPlugin yapısı ve örnek koduna erişebilirsiniz.
Elektronik Formda veri tabanı sorgusu nasıl kullanılır?
var hdr = [{ field: 'LOGIN_NAME', title: 'Giriş Kodu' }, { field: 'USER_NAME', title: 'Kullanıcı Adı' }];
PwForm.Query('SELECT TOP 100 LOGIN_NAME,USER_NAME FROM PW_USER(NOLOCK)', '').then(result => {
PwForm.fillGrid('pwkendogrid2', result, hdr)Formda bir alana veri tabanından alınan değerin aktarılması nasıl yapılır?
function position_atama(){
var hdr = [{ field: 'TITLE', title: 'Pozisyonu'}];
var query = String.Format("SELECT P.TITLE FROM PW_USER U LEFT OUTER JOIN PW_POSITION P ON U.POSITION=P.NAME WHERE P.NAME='{0}'",CurrentUser.UserPosition);
PwForm.Query(query,'').then(result => {PwForm.set('POZISYONU', result[0].TITLE);});
}DBPlugin ile başka bir veri tabanındaki veri ile dinamik liste nasıl oluştururum?
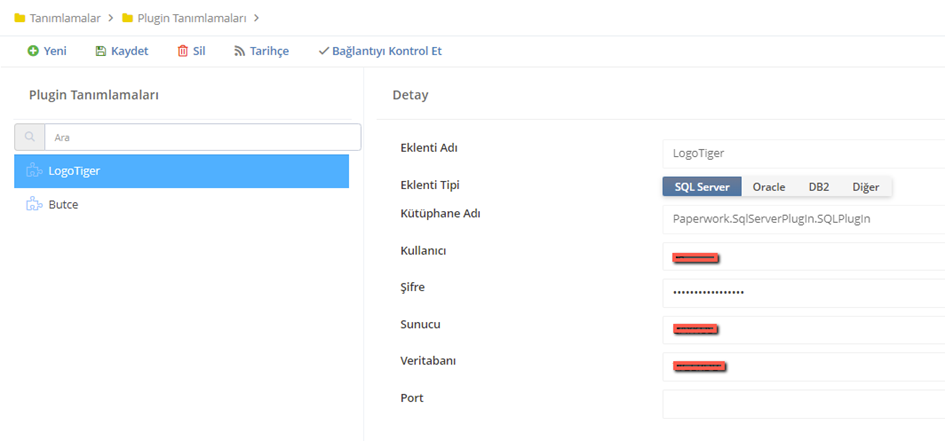
Senaryomuza göre LogoTiger veri tabanına plugin ile bağlantı yapılarak Logodaki Gider Grupları listesini alacağız ve Paperwork HTML5 formda bir liste nesnesini dolduracağız. İlk önce bir plugin tanımı yapılır.

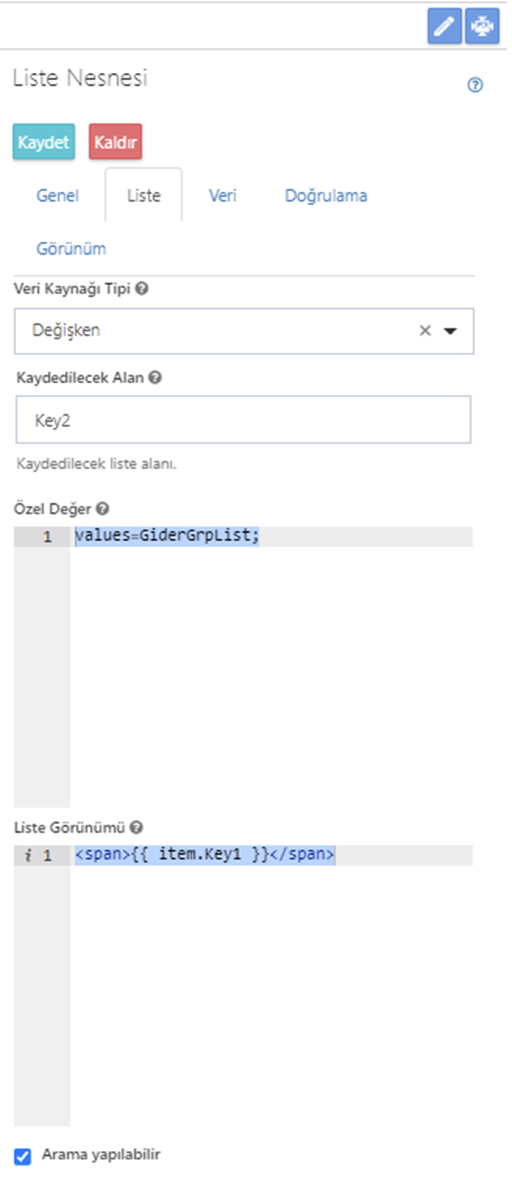
Form tasarım ekranında forma eklenen liste nesnesinin özelliklerinde Liste tabında veri kaynağı tipi “Değişken” olarak seçilmelidir. Kodlama bölümündeki işlemler yapıldıktan sonra Listenin özelliklerindeki Kaydedilecek Alan, Özel Değer ve Liste Görünümü ayarları aşağıdaki görselde görüldüğü gibi yapılmalıdır.

Form Tasarım ekranında Kodlama tabındaki Global Fonksiyonlar altına aşağıdaki kodlama yapılmalıdır.
var GiderGrpList=[];
function GiderGruplariListesi()
{
var sql = "SELECT [KART ÖZEL KODU] AS [MASRAF_MERKEZI_KODU_FILTRE],[KART ÖZEL KOD TANIMI] AS [MASRAF_MERKEZI_ACIKLAMASI_FILTRE] FROM "+
"(SELECT * FROM EV_MUH_HRK_005_06 MK5 (NOLOCK)"+
"UNION ALL "+
"SELECT * FROM EV_MUH_HRK_006_15 MK6 (NOLOCK) "+
"UNION ALL "+
"SELECT * FROM EV_MUH_HRK_011_06 MK11 (NOLOCK) "+
"UNION ALL "+
"SELECT * FROM EV_MUH_HRK_003_01 MK3 (NOLOCK) "+
"UNION ALL "+
"SELECT * FROM EV_MUH_HRK_007_01 MK7 (NOLOCK) "+
"UNION ALL "+
"SELECT * FROM EV_MUH_HRK_012_01 MK12 (NOLOCK) "+
") BUTCE "+
"WHERE ([MASRAF MERKEZİ KODU] IS NOT NULL OR [MASRAF MERKEZİ KODU]<>'') AND [MASRAF MERKEZİ KODU]<>'A99999'AND [MASRAF MERKEZİ KODU] LIKE '%"+
PwForm.get("MASRAF_MERKEZI_ACIKLAMASI_FILTRE")+"' "+
"GROUP BY [KART ÖZEL KODU],[KART ÖZEL KOD TANIMI] "+
"ORDER BY [KART ÖZEL KOD TANIMI]";
console.log(sql);
PwForm.Query(sql,'LogoTiger',0).then(result => {
try
{
GiderGrpList=[];
for ( var i=0;i<result.length;i++){
GiderGrpList.push( {Key1 : result[i]["MASRAF_MERKEZI_ACIKLAMASI_FILTRE"],Key2: result[i]["MASRAF_MERKEZI_KODU_FILTRE"]});
PwForm.component('MASRAF_MERKEZI_KODU_FILTRE').component.data.values=GiderGrpList;
PwForm.component('MASRAF_MERKEZI_KODU_FILTRE').redraw();
}
}
catch (ex)
{
PwForm.Error("Hata", ex);
}
});
} Yükleme Sonrası olayına ise aşağıdaki kodlama yapılmalıdır.
PwForm.setEvent('textfield','Change',function(){
MasrafMerkeziListesi();
GiderGruplariListesi();
});
Yapılan çalışmanın videosu aşağıdaki gibidir.

