- 27 Sep 2022
- 3 Minutes to read
- DarkLight
Form Bileşenleri - XI Listeler
- Updated on 27 Sep 2022
- 3 Minutes to read
- DarkLight
Formda bir liste nasıl sistem listesine bağlanır?

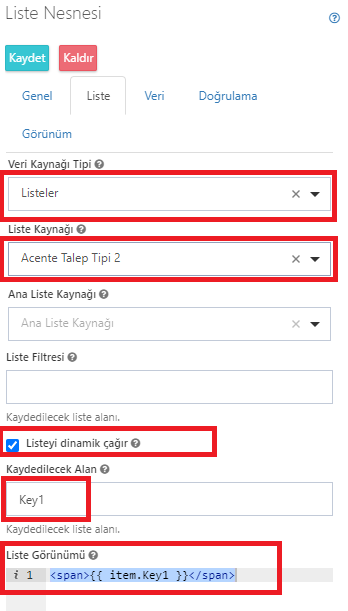
Liste bileşeni sürükle - bırak ile elektronik form üzerine bırakılır. Özellikler bölümünden Veri Kaynağı tipi liste seçilir. Hemen altından kullanılmak istenilen liste seçilir.
Listeler birden fazla kolonlu olabilir. Bu nedenle kaydedilecek ve görüntülenecek kolonların belirlenmesi gerekir. Kolonlar sıra ile Key1, Key2.. olarak gider. Görünüm bölümü özellikle bu şekilde bırakılmıştır. Listelerde her satır için ikon görüntülemek mümkündür.
Formda ilişkili iki liste nasıl oluşturulur?
Örneğin iller ve ilçeler listelerimiz olsun;
| İl Kodu | İl Adı |
| 01 | Adana |
| 02 | Adıyaman |
| 03 | Afyonkarahisar |
| ... | ... |
| İl Kodu | İlçe Adı |
| 01 | Alemdağ |
| 01 | Ceyhan |
| 01 | Çukurova |
| ... | ... |
Bu durumda 1nci listemizin özellikleri şu şekilde olmalıdır;
| Bileşen Adı | Müşteri İl |
| Veri Kaynağı tipi | Liste |
| Liste Kaynağı | İller |
| Listeyi Dinamik Çağır | False |
| Kaydedilecek alan | Key1 |
| Liste görünümü | <span>{{ item.Key2 }}</span> |
2nci listemizin özellikleri şu şekilde olmalıdır;
| Bileşen Adı | Müşteri İlçe |
| Veri Kaynağı tipi | Liste |
| Liste Kaynağı | İlçeler |
| Listeyi Dinamik Çağır | True |
| Ana Liste Kaynağı | Müşteri İl |
| Kaydedilecek alan | Key2 |
| Liste görünümü | <span>{{ item.Key2 }}</span> |
Bu durumda her 1nci listeden seçim yapıldığında 2nci liste buna göre filtrelenir.
Örneğin 2nci listede Liste filtresi alanına A yazılır ise 1nci listede Adana seçildiğinde 2nci listede sadece A ile başlayan satırlar (Alemdağ) listelenir.
Formda bir listeye dinamik veri nasıl bağlanır?
Aşağıdaki örnek aracılığı ile ilk önce bir liste oluşturulmuş, daha sonra formun yükleme olayında bu liste ara yüzde bulunan listeye atanmıştır.
//------------ Global Fonksiyonlar----------------------
var userList = [
{ Name:"ali" , label :"Ali" },
{ Name:"mehmet", label :"Mehmet"},
{ Name:"yunus" , label :"Yunus" }];
//--------------------------------------------------------//------------ Yükleme Sonrası----------------------------
var listName = "pwselect";
var key = "Name";
var label = "label";
PwForm.fillList(listName, key, label, "userList");
//----------------------------------------------------------Bu kodlar yazıldıktan sonra listenin liste görünümünde görüntülenecek kolon da yazılmalıdır: <span>{{ item.label}}</span>
Formda bir listenin seçilen değeri nasıl alınır?
Aşağıda pwselect isimli liste bileşeninin seçili değeri alınmıştır.
var listName = "pwselect";
var value = PwForm.component(listName).SelectedRow.Name;Çok satırlı bir listede filtreleme ile sonucu nasıl daraltabilirim?
Bazı listelerde kayıt sayısı çok fazla olduğu için elektronik formun açılması zorlaşabilir. Veya listeden bir satırın seçimi pratik olmayabilir. Hele bir de liste diğer sistemlerden (SAP, Logo, veri tabanı gibi) alınıyor ise tamamını her seferinde almak performans problemine sebebiyet verebilir. Örneğin tedarikçi listesi gibi.
Bu durumlarda listenin bir PaperWork listesi ile senkronize edilmesi, elektronik formların ise bu listeyi dinamik olarak filtrelemesi tavsiye edilir. Aşağıdaki örnekte liste, PaperWork Listesi ile senkronize edilmiştir. Filtreleme şu şekilde yapılır;
1.Formun üzerinde ONAY_VEREN isimli bir yazı nesnesi kullanılmıştır.
2.Eğer arama sonucunda kayıt yok ise kullanıcıyı bilgilendirmek adına htmlelement isimli bir HTML nesnesi kullanılmış, diğer değeri olarak "kayıt bulunamadı" yazılmıştır. Yazının büyük olması için HTML Tag özelliğine h4 yazılmıştır.
3.Yine form üzerine bir tuş nesnesi konulmuş ve özel işlem bölümüne openDialog(); yazılmıştır. Bu aşağıda yazacağımız fonksiyonun adıdır. Tuş nesnesi salt okunur olarak işaretlenmiştir.
4.Elektronik formun üzerinde bir açılır pencere nesnesi bulunur. Adı pwdialog1 olarak verilmiştir.
5.Açılır pencere nesnesinin üzerinde bir veri tablosu nesnesi bulunur ve adı pwkendogrid olarak verilmiştir.
6.Elektronik formun yükleme sonrası olayına aşağıdaki kod yazılmıştır;
PwForm.setEvent('ONAY_VEREN', 'Change', function () {
PwForm.enable('button', PwForm.get("ONAY_VEREN").length > 2);
});Burada ONAY_VEREN isimli yazı nesnesinin değişme olayı için kod yazılmıştır. Eğer yazı kutucuğuna girilen yazı 2 karakterden büyük ise formun üzerindeki tuş nesnesi tıklanabilir olur.
7.pwdialog1 nesnesinin kaydetmede özelliğine afterSave(); yazılmıştır. Bu fonksiyon aşağıdaki gibidir;
function afterSave() {
var selRow = PwForm.component("pwkendogrid").SelectedRow;
PwForm.set("LOKASYON_ADI", selRow.Key1);
PwForm.set("MALZEME_ADI", selRow.Key2);
}Bu fonksiyonda seçili liste satırı alınarak değerleri LOKASYON_ADI ve MALZEME_ADI kolonlarına atanmaktadır.
8.openDialog() fonksiyonu aşağıdaki gibi yazılmıştır;
function openDialog() {
PwForm.show("htmlelement", false);
PwForm.Progress(true);
PwForm.getPL("/Services/Lookup/GetListItems", { listName: 'MOBIL_TEST', controlName: 'TEDARIKCI_ADI', filterText: PwForm.get("ONAY_VEREN"), masterCol: '' }).then(result => {
if (result.Values.length > 0) {
var hdr = [
{ field: 'Key1', title: 'Type Name' },
{ field: 'Key2', title: 'Type Title' }
];
PwForm.fillGrid('pwkendogrid', result.Values, hdr);
PwForm.openDialog("pwdialog1", '', DialogData.None);
}
else {
PwForm.show("htmlelement", true);
PwForm.set("LOKASYON_ADI", "");
PwForm.set("MALZEME_ADI", "");
}
PwForm.Progress(false);
});
}Burada fonksiyon ilk çalıştığında htmlelement nesnesi görünüyor ise görünmez olarak işaretlenir. İşlem boyunca ekran kullanılamaz hale getirilir. Daha sonra geliştirme katmanı GetListItems metodu kullanılarak MOBIL_TEST isimli listede TEDARIKCI_ADI kolonunda ONAY_VEREN yazı alanındaki filtre ile listelenir. Listeleme sonucunda eğer sonuç yok ise htmlelement nesnesi gösterilir, liste sonucunun yazılacağı alanlar boşaltılır.
Eğer filtre sonucunda kayıt var ise kendogrid ayarları yapılır ve dialog üzerinde görünmesi sağlanır. Tamam tuşuna basılır ise de afterSave() fonksiyonu tetiklenir.
Aşağıdaki videoda tüm nesneler ve kodlar gösterilmiştir.
Form üzerinde bulunan listenin seçilen satırına ait birden fazla kolon değerini bir tabloya yazdırmak için ise aşağıdaki örnek kod kullanılabilir.
Örnek Kod Global Fonksiyonlarda bulunur.
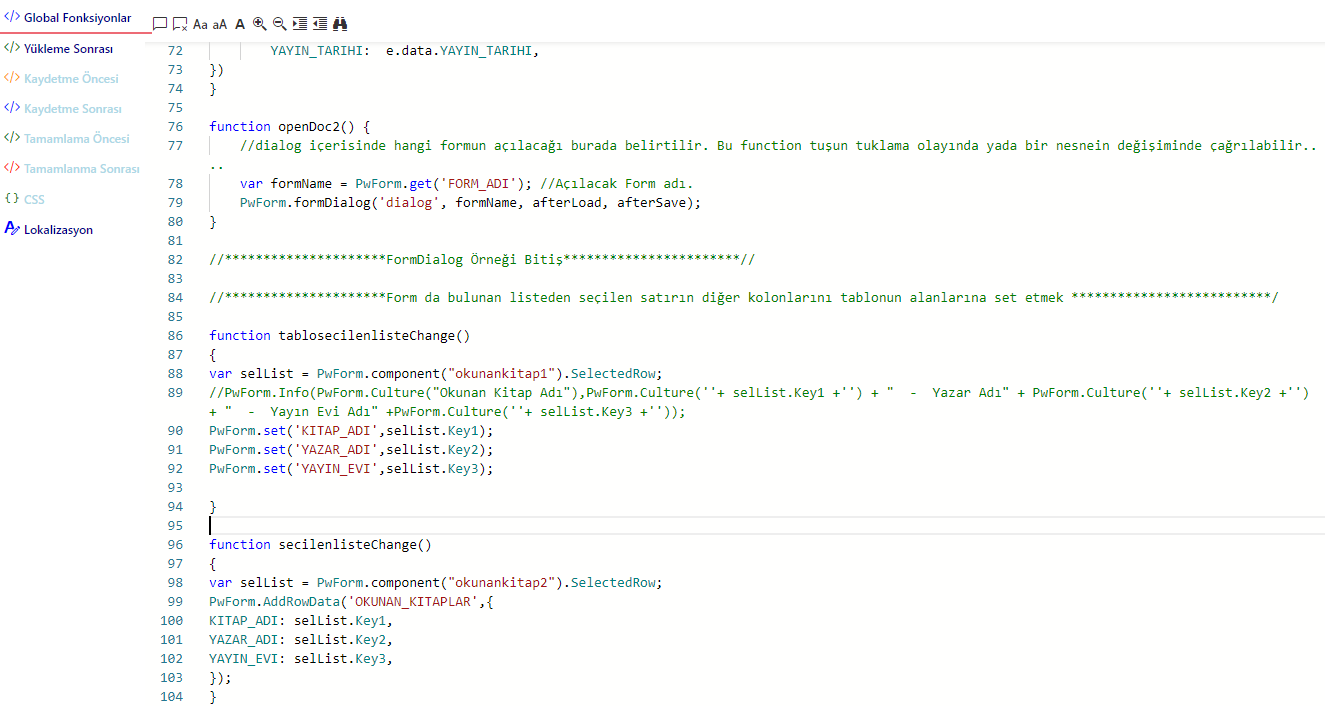
function secilenlisteChange()
{
var selList = PwForm.component("okunankitap2").SelectedRow;
PwForm.AddRowData('OKUNAN_KITAPLAR',{
KITAP_ADI: selList.Key1,
YAZAR_ADI: selList.Key2,
YAYIN_EVI: selList.Key3,
});
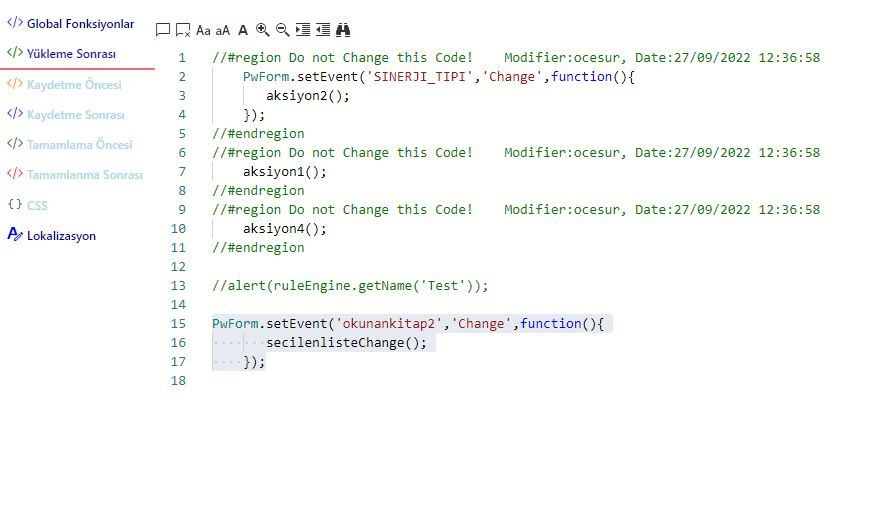
}Global Fonksiyonlarda eklenen kod ise Yükleme Sorasından listenin değişiminde çağrılır.
PwForm.setEvent('okunankitap2','Change',function(){
secilenlisteChange();
});Ekran görüntüleri aşağıdaki paylaşılmıştır.


Diğer bir durum ise Veri Izgarası içerisinde bulunan bir listenin seçilen satırının tablonun diğer kolonlarına yazdırılmasıdır.
Bu işlem içinde aşağıdaki örnek kod kullanılabilir.
Kod Global Fonksiyonlarda bulunmalıdır.
function tablosecilenlisteChange()
{
var selList = PwForm.component("okunankitap1").SelectedRow;
//PwForm.Info(PwForm.Culture("Okunan Kitap Adı"),PwForm.Culture(''+ selList.Key1 +'') + " - Yazar Adı" + PwForm.Culture(''+ selList.Key2 +'') + " - Yayın Evi Adı" +PwForm.Culture(''+ selList.Key3 +''));
PwForm.set('KITAP_ADI',selList.Key1);
PwForm.set('YAZAR_ADI',selList.Key2);
PwForm.set('YAYIN_EVI',selList.Key3);
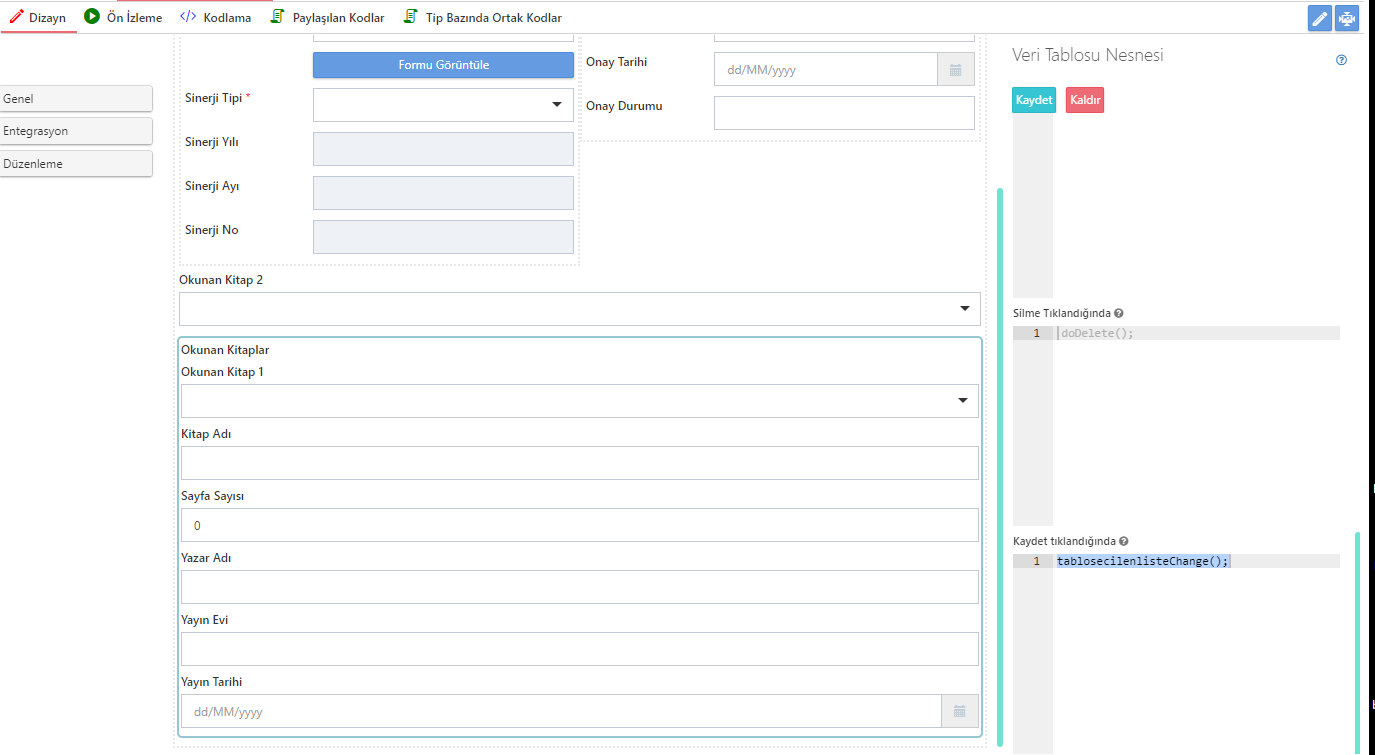
}Veri Izgarasının özelliklerinde Tablo Özellikleri başlığı altındaki Kaydetme de kısmında bu eklenen kod çağrılmalıdır.
Ekran görüntüsü aşağıda paylaşılmıştır.
.png)

Bu iki çalışmanın örneklendiği video eğitimini izleyebilrisiniz.

