- 28 Jan 2025
- 1 Minute to read
- DarkLight
Form Bileşenleri XIV - Tip Alanları
- Updated on 28 Jan 2025
- 1 Minute to read
- DarkLight
Tip Alanları
Formda bir tip alanının değerini nasıl kullanırım?
Aşağıda Tip üzerindeki MUSTERI_ALANI değeri bir değişkene atanmıştır.
var musteriAdi = PwForm.get("MUSTERI_ADI");Formda bir tip alanının değerini nasıl güncellerim?
Aşağıda MUSTERI_ADI tip alanı verilen değer ile güncellenmiştir.
PwForm.set("MUSTERI_ADI","Paperwork");Form üzerindeki bir veri tablosunun bir kolonunu nasıl gizlerim?
Elektronik form üzerinde bulunan bir veri tablosu nesnesinin bir kolonunun gizlenmesi şu şekilde yapılabilir :
Yeni Kullanım : PwForm.component("TABLO_TİP_ADI").grid şeklinde kullanılmalıdır.
(2025 ve sonrası güncellenmiştir. Daha eski kodlarınızı güncellemelisiniz.)
Eski Kullanım Örneği: $("# + Tip Adı + _ + Tablo Tipi Alan Adı).data("kendoGrid").hideColumn(Gizlenecek Alan Adı);
Not : “kendoGrid” sabit değerdir.

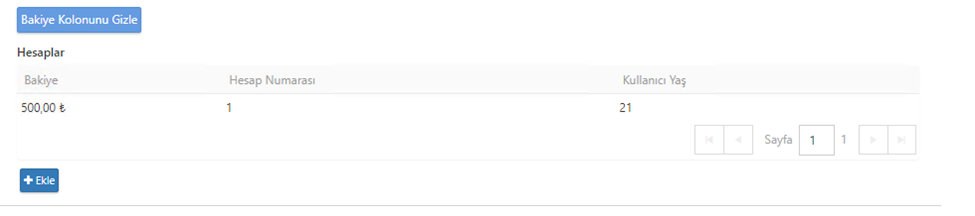
Yukarıdaki tabloda, bakiye kolonunu gizlemek için aşağıdaki fonksiyonu formun global fonksiyonlar bölümüne yazmamız gerekir.
function hideColumn(){
PwForm.component("TABLO_TİP_ADI").grid;
}Burada, T_EGITIM_TIPI formun bağlı olduğu tipin adı, HESAPLAR tablonun adı, BAKIYE ise tablonun içindeki gizlenecek kolonun adıdır.
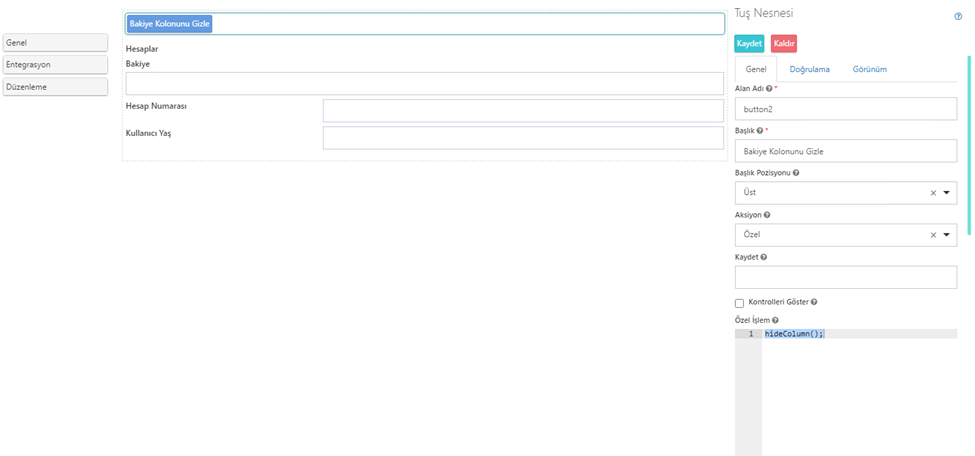
Bu fonksiyon yazıldıktan sonra, fonksiyonun aşağıdaki görselde olduğu gibi, tuş nesnesinin özel işlemler alanında çağırılması gerekir.

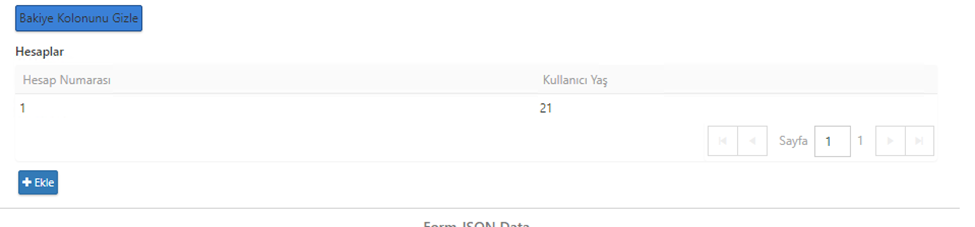
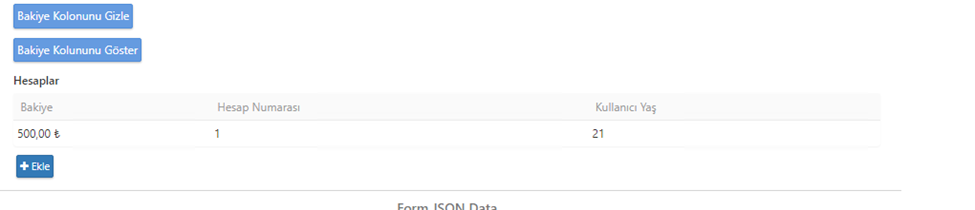
Bakiye Kolonunu Gizle tuşuna basıldığında, veri tablomuz aşağıdaki görselde olduğu gibi görünür.

Aynı kolonu tekrar göstermek isterdiğimizde aynı fonksiyonu aşağıdaki gibi hideColumn yerine showColumn ile kullanıyoruz.
function showColumn(){
PwForm.component("TABLO_TİP_ADI").grid.showColumn("BAKIYE");
}
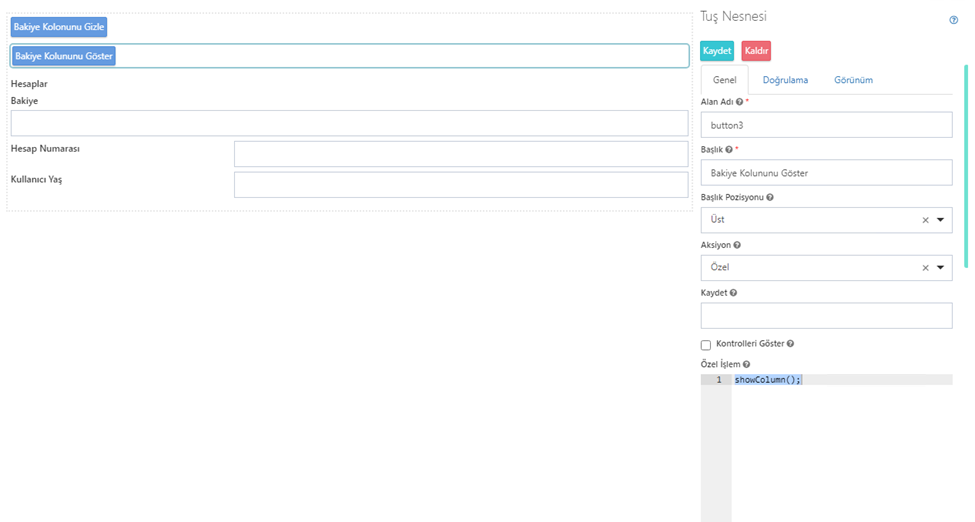
Bu fonksiyon yazıldıktan sonra da, fonksiyonun aşağıdaki görselde olduğu gibi, tuş nesnesinin özel işlemler alanında çağırılması gerekir.

Sonuç aşağıdaki görseldeki gibi olacaktır.

Veri tablosunun eklenebilir, düzenlenebilir ve silinebilir özellikleri varsa ve bu özellikler kullanılırsa tablomuzun kolonları yeniden görünür olacaktır. Eklenebilir, düzenlenebilir ve silinebilir olmayan koşullarda bu şekilde kolonlarımızı gizleyebiliriz.
Alternatif Örnek
Tabloda kolonu gizlemenin bir diğer yolu ise şu şekildedir :
function hideColumn() {
PwForm.component("HESAPLAR").component.components[0].gridShow = false;
PwForm.component("HESAPLAR").redraw();
}

