- 24 Apr 2025
- 2 Minutes to read
- DarkLight
Liste
- Updated on 24 Apr 2025
- 2 Minutes to read
- DarkLight
Seçme alanı, açılan listede kullanıcılara bir değer listesi görüntüler. Kullanıcılar değerlerden birini seçebilir.
Veri Kaynağı Tipi
Listenin kaynağı sistem listelerinden, liste elemanları girilerek veya özel bir kaynaktan belirlenir.

Eğer listeler seçeneği seçilir ise liste kaynaklarından PaperWork listesi seçilebilir.
Eğer Sabit Değerler seçilir ise teker teker liste değerleri bu bölümde girilir.
Eğer Değişken seçeneği seçilir ise değerler kod ile oluşturularak atanır.
Kodlamalar, "Global Fonksiyonlar" ve "Yükleme Sonrası" ekranlarında gerekli kodlamaların yapılması gereklidir.
Tasarım ekranında kodun çalışmaması, detayın görünmemesine sebep olur.
Detay verisi, Ön İzleme ekranlarında görülebilir.
Liste Kaynağı
Veri kaynağı tipi liste seçildiğinde hangi PaperWork listesinin kullanılacağı belirlenir.

Ana Liste Kaynağı
Master-detail listelerinde detail listesi için master liste bileşeni seçilir.

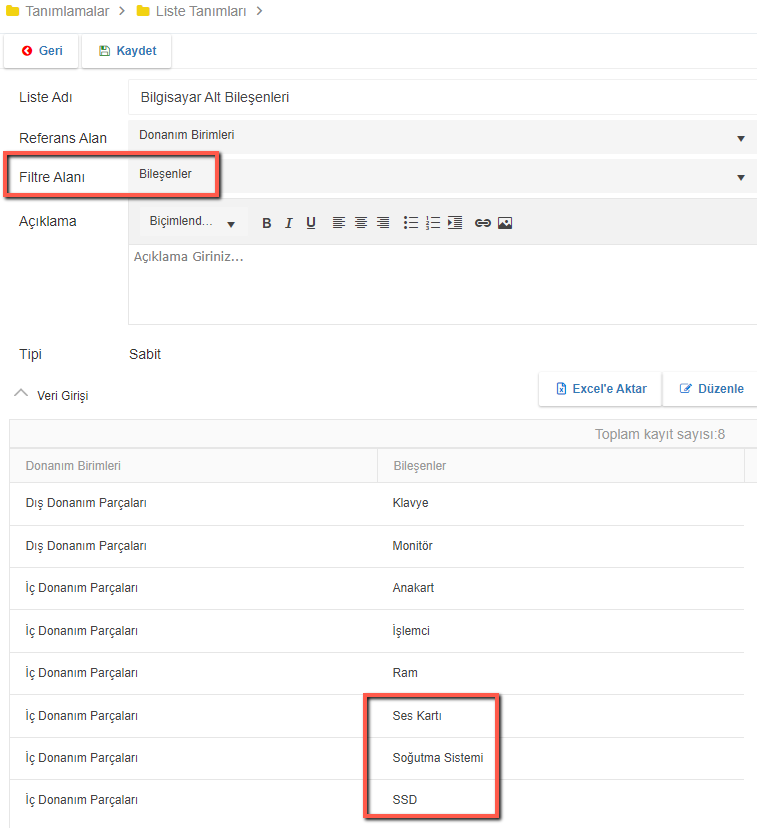
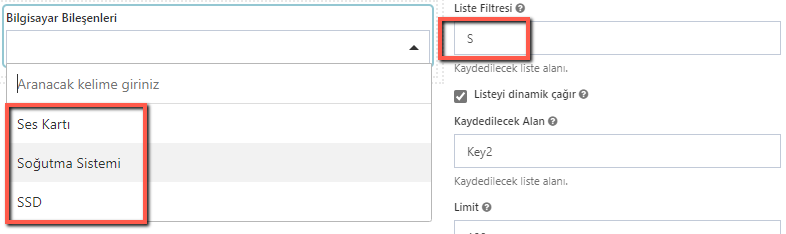
Liste Filtresi
Master-detail listelerinde detail listesi için filtrelenecek alan girilir.
Bu özelliğin çalışabilmesi için detail (ilişkili) listesinin Liste Tanımları ekranındaki Filtre alanının da doldurulması gerekir

Örneğin Liste Filtresine aşağıdaki gibi S harfi girilirse ilişkili listede yalnızca S harfi ile başlayan başlıklar gelecektir

Lazy Load Url
Listenin her açılışında tekrar yüklenmesini sağlar.
Kaydedilecek Alan
Listeden seçilen nesnenin tabloya kaydedilecek alan bilgisi girilir. Sistem listesi kolonları Key1, Key2, Ke3.. gibi isimlendirilir ve ilk harfi büyüktür. Yanlış yazımlarda liste çalışmaz.

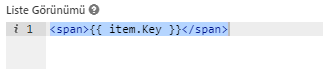
Listeler
Listedeki her bir elemanın görüntüleme şablonu belirlenir. Çok değişik şablonlar kullanılabilir. Sistem listesinde görüntülenmek istenilen kolon <span>{{ item.Key1 }}</span> şeklinde yazılmalıdır. İlk harfin büyük olduğu unutulmamalıdır.

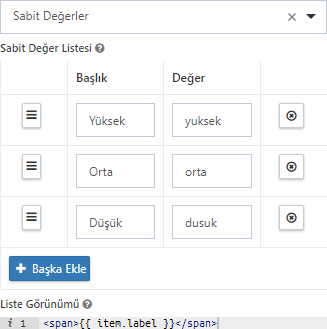
Sabit Değerler
Sabit olarak listeye eklenen her bir eleman seçim listesinde görüntülenir. Sistem listesinde görüntülenmek istenilen kolon <span>{{ item.label }}</span> şeklinde yazılmalıdır.

Limit
Liste özelliklerinde kullanılan limit, çok kayıtlı listelerin sunucudan tüm kayıtları aynı anda almasını engellemek için kullanılır.
Örneğin 1000 kayıtlı bir listede limit 10 olarak girilirse önce 10 kayıt getirilir.
Özel Değer
Veri kaynağı tipi değişken seçildiğinde liste elemanları atanabilir.

Aşağıdaki kod örneğinde ilk önce bir liste oluşturulmuş daha sonra pwselect isimli listeye atanmıştır. Aynı atama yukarıdaki gibi de yapılabilir.
//------------ Global Fonksiyonlar------------------------
var userList = [
{ Name:"ali" , label :"Ali" },
{ Name:"mehmet", label :"Mehmet"},
{ Name:"yunus" , label :"Yunus" }];
//--------------------------------------------------------
//------------ Yükleme Sonrası----------------------------
var listName = "pwselect";
var key = "Name";
var label = "label";
PwForm.fillList(listName, key, label, "userList");
//--------------------------------------------------------
- Liste verilerinin çok fazla olduğu durumda kullanıcının liste içerisinde seçmesi gereken değeri arayıp bulması zorlaşmaktadır.
- Liste veri adedinin çok fazla olması durumunda elektronik formun açılması esnasında uzun beklemeler olabilmektedir. Eğer listeler bir web servisinden, SAP veya Logo konnektörü gibi bir entegrasyon katmanından geliyor ise elektronik form çok yavaş açılır.
- Liste verisi çok fazla ise elektronik formda 3-4 filtre karakterinin girileceği, giriş ile beraber listenin filtrelenerek geleceği bir mekanizma düşünülebilir.
- Liste verileri bir entegrasyon katmanından geliyor ve çok sık değişmiyor ise PaperWork listesi tanımlanabilir. Buna göre bir metod belirli zamanlarda (Örneğin günde 1) entegrasyon katmanını çağırarak liste verisini alır ve PaperWork listesini günceller. Elektronik form da PaperWork listesini kullanabilir.
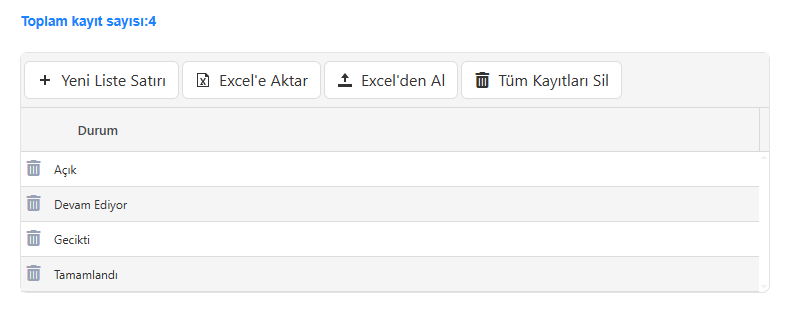
6.1 Versiyonumuzda Liste Nesnesi Kullanımı
Liste tanımındaki kayıtları toplu bir şekilde silebilmek için "Tüm Kayıtları Sil" butonu eklenmiştir. Tek tek silme işleminde olduğu gibi kayıtlar buton ile tablodan kaldırılır.