- 29 Nov 2024
- 1 Minute to read
- DarkLight
HTML
- Updated on 29 Nov 2024
- 1 Minute to read
- DarkLight
HTML nesneler elektronik formlarınızı daha hareketli ve etkileşimli hale getirebilen bir Köprü Metni Biçimlendirme dilidir.
Html nesne yardımıyla bölüm, başlık, paragraf, resim vb. içerikler üretebilirsiniz.
HTML Nesnesi kullanılarak;
- Yazı yazılabilir.
- Fontların büyüklüğü değiştirebilir (yani metinlerin css özellikleri ile oynanabilir).
- Resim eklenebilir.
- Video linki eklenebilir.
1. Nesneleri Gruplandırın:
- Form nesnelerini düzenlemek için bir "kutu" oluşturun. Bu genellikle bir `<div>` elemanı ile gerçekleştirilir.
2. Kendi Grup Konteynerlerinizi Kullanın:
- Oluşturduğunuz kutulara, elemanlarınızı gruplamak için kendi belirlediğiniz CSS class'larını ekleyin.
3. CSS Tanımlamalarınızı Gruplar Üzerine Yapın:
- Her bir kutu için CSS tanımlamalarınızı, o kutuya ait class üzerinden yapın. Böylece her kutu kendi içinde stil ve düzen kontrolüne sahip olur.
Örnek:
```html
<div class="form-container">
<!-- Form elemanları burada yer alacak -->
</div>
```
```css
.form-container {
/* Form container'ının genel stil tanımlamaları burada yapılır */
}
Bu şekilde, form elemanlarınızı düzenlemek için belirli bölgeleri gruplamış ve bu gruplara özel CSS tanımlamaları yapmış olursunuz.
Bu, stil yönetimini daha modüler ve anlaşılır hale getirecektir.
Ayrıca formunuza hızlı bir şekilde html eklemek ve yapılandırmak için kullanılır. Güvenli olmayan tag’ların işlenmesi engellenir. (<script><embed><style>onmouseoveronload)
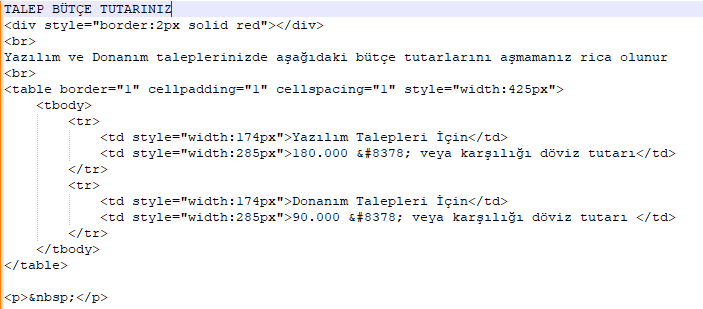
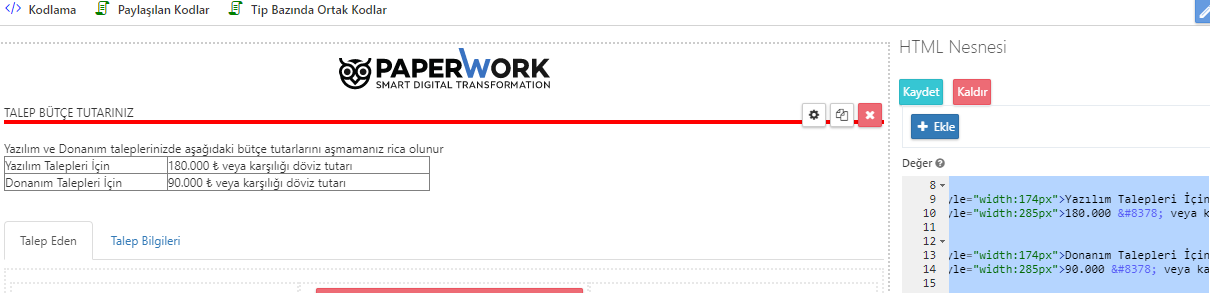
Örneğin, elektronik form üzerine bilgilendirme amaçlı bir Html nesnesi koymak için HTML nesne içeriğine aşağıdaki kodlamayı kullanacağız.
 Bu kodu form üzerine sürüklediğimiz HTML nesnenin Değer alanına kopyalayıp Kaydet dememiz gerekiyor.
Bu kodu form üzerine sürüklediğimiz HTML nesnenin Değer alanına kopyalayıp Kaydet dememiz gerekiyor.

Güvenlik gerekçesinden ötürü; bir makinanın başka bir sunucuya gitmesi, oradan image, text v.b. data alımları kısıtlanmıştır.
Çözüm için:
1- Güvenlik kontrollerinin kaldırılması. Bu kesinlikle önerdiğimiz bir yöntem değildir!
2- Bu tür imajların Kendi IIS'i altında tutulması ve oradan kullanılması.
3- "Web.config" dosyasında spesifik bazı sunuculara imaj v.b. erişimlerin açılması. Fakat bunu yaparken çok dikkatli olunması gerekir. Aksi taktirde IIS açılmayabilir.
Örnek kodlama: <add name="Content-Security-Policy" value="default-src 'self'; style-src 'self' 'unsafe-inline' *.g-gsoft.com *.document360.io;script-src 'unsafe-inline' 'unsafe-eval' http://localhost:8070 http://localhost:8071 *.g-gsoft.com *.document360.io; connect-src *; img-src * data: blob:;font-src * data:;frame-src * data:" />
Türk Lirası vb. simgeleri klavye kısayolu yerine HTML kodlama yardımıyla ilave etmeniz gerekir.Yukarıdaki örnekte Türk Lirası "₺" simgesini Html Code: ₺ olarak girdik.
Yukarıdaki örnekte Türk Lirası "₺" simgesini Html Code: ₺ olarak girdik.
HTML Tag
HTML sınıfının hangi tag ile kullanılacağını belirtir. Varsayılan değer "p" olduğu için paragraf tagı ile kullanılır.
CSS Sınıfı
HTML nesnesinin css ile özellikleri değiştirilebilir, buraya hangi CSS sınıfını kullanacağı belirtilir. CSS tanımı kodlama bölümünde yapılır.

